[解決済み] SwiftでUIColor patternImageを使用して画像を中心からタイル状に配置する方法
2022-02-12 04:36:22
質問
を使用して、ビュー全体に画像を繰り返し表示したり、並べたりする方法があります。
UIColor
patternImage
:
view.backgroundColor = UIColor(patternImage: UIImage(named:imageName))
のデフォルトの動作は
UIColor
patternImage
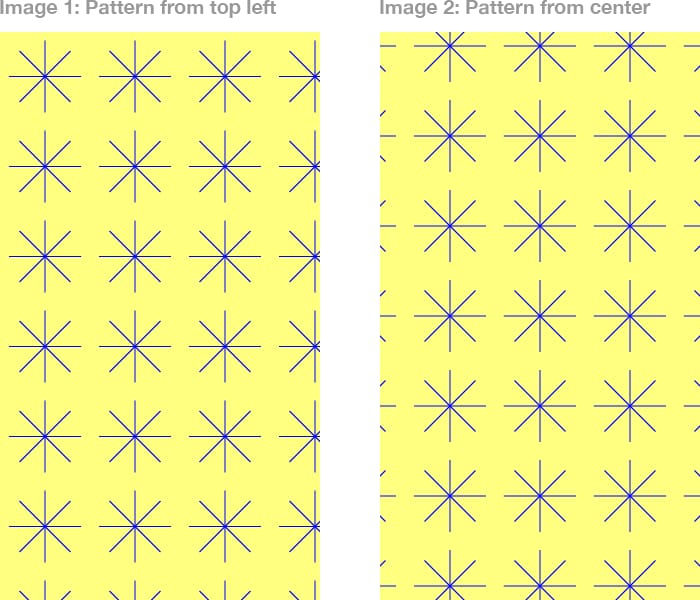
は、左上からパターンを開始し、画像1のような結果になります。
質問です。
どうすれば
UIColor
patternImage
は、常にビューの中央から始まり、外側に向かってパターン化され、画像2のような結果になるのでしょうか?
解決方法は?
これが効くんです。これは、パターン画像と異なる高さと幅のビューの両方に動的に適応し、より広く適用される一般化された方法です。問題で望んだ結果が得られ、異なるiOSシミュレータでテストされています。
view.backgroundColor = UIColor(patternImage: UIImage(named: "imageName")!)
view.bounds.origin.x = (UIImage(named: "imageName")!.size.width/2) - (view.bounds.size.width/2)
view.bounds.origin.y = (UIImage(named: "imageName")!.size.height/2) - (view.bounds.size.height/2)
関連
-
[解決済み] 'strcmp' はこのスコープで宣言されていません。
-
[解決済み] ウィンドウ階層にないビューを持つUIViewControllerでUIViewControllerを表示しようとする
-
[解決済み] Objective-C ブロックパラメータ 発行 このブロック宣言はプロトタイプではありません
-
[解決済み] CocoaPodsでポッド「Firebase/Core」の互換バージョンが見つからなかった|cloud_firestore, Flutter
-
[解決済み] 使用しているSwiftのバージョンを確認するにはどうすればよいですか?
-
[解決済み] SwiftからObjective-Cのコードを呼び出すにはどうしたらいいですか?
-
[解決済み] Swiftでindexとelementでループを反復させる方法
-
[解決済み] Swiftを使用してアプリのバージョンとビルド番号を取得するにはどうすればよいですか?
-
[解決済み] SwiftでURLから画像を読み込む/ダウンロードする
-
[解決済み] iOSとWatchKitで画像のtintColorを変更する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] リンカーコマンドが終了コード 1 で失敗した(起動を確認するには -v を使用)、Xcode 8、Swift 3
-
[解決済み] Xcode は、[バンドル ID] に一致する iOS App Store プロビジョニングプロファイルを見つけられませんでした。
-
[解決済み] Argument passed to call that takes no arguments "エラーを修正するには?
-
[解決済み] iPhoneが使用できません。デバイスを再接続してください
-
[解決済み] Info.plist ユーティリティのエラーです。"そのようなファイルがないため、Info.plistを開くことができませんでした"
-
[解決済み] Xcodeで "No such module "というエラーが出るが、フレームワークはある
-
[解決済み] Xcode Simulatorのアニメーションをエディタで再生すると、極端に遅くなる。
-
[解決済み] Xcode 4のBundle creator OS Type code ?
-
[解決済み] iOS 9 : ユニバーサルアプリの警告「アプリがフルスクリーンを必要としない限り、すべてのインターフェイスの向きをサポートする必要があります」。
-
[解決済み] あなたのリクエストはエラーを発生させました。[newNullResponse]?