[解決済み] SwiftUIのナビゲーションバータイトルの色を更新
2022-12-21 20:18:37
質問
SwiftUIでナビゲーションバーのタイトルの色を変更する方法
NavigationView {
List{
ForEach(0..<15) { item in
HStack {
Text("Apple")
.font(.headline)
.fontWeight(.medium)
.color(.orange)
.lineLimit(1)
.multilineTextAlignment(.center)
.padding(.leading)
.frame(width: 125, height: nil)
Text("Apple Infinite Loop. Address: One Infinite Loop Cupertino, CA 95014 (408) 606-5775 ")
.font(.subheadline)
.fontWeight(.regular)
.multilineTextAlignment(.leading)
.lineLimit(nil)
}
}
}
.navigationBarTitle(Text("TEST")).navigationBarHidden(false).foregroundColor(.orange)
}
私は
.foregroundColor(.orange)
で試してみましたが、うまくいきません。
も試してみました。
.navigationBarTitle(Text("TEST").color(.orange))
何か良い方法はありませんか?
どのように解決するのですか?
それは
ではありません。
を使用する必要があります。
.appearance()
を使う必要はありません。
SwiftUI はナビゲーションのスタイルを直接公開しませんが、それを回避するために
UIViewControllerRepresentable
. SwiftUIは通常の
UINavigationController
を使うので、ビューコントローラーはまだ有効な
.navigationController
プロパティを持つことになります。
struct NavigationConfigurator: UIViewControllerRepresentable {
var configure: (UINavigationController) -> Void = { _ in }
func makeUIViewController(context: UIViewControllerRepresentableContext<NavigationConfigurator>) -> UIViewController {
UIViewController()
}
func updateUIViewController(_ uiViewController: UIViewController, context: UIViewControllerRepresentableContext<NavigationConfigurator>) {
if let nc = uiViewController.navigationController {
self.configure(nc)
}
}
}
そして、それを利用するために
struct ContentView: View {
var body: some View {
NavigationView {
ScrollView {
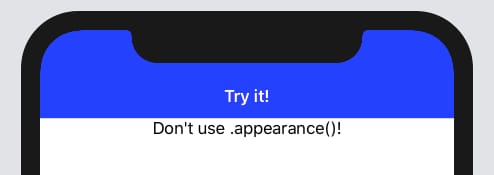
Text("Don't use .appearance()!")
}
.navigationBarTitle("Try it!", displayMode: .inline)
.background(NavigationConfigurator { nc in
nc.navigationBar.barTintColor = .blue
nc.navigationBar.titleTextAttributes = [.foregroundColor : UIColor.white]
})
}
.navigationViewStyle(StackNavigationViewStyle())
}
}
関連
-
[解決済み] iOSのステータスバーの文字色を変更する方法
-
[解決済み] 制約条件の変更をアニメーションで表現するには?
-
[解決済み] Swift 3, 4, 5 で dispatch_after GCD を書くにはどうしたらいいですか?
-
[解決済み] iOS 7でステータスバーとナビゲーションバーがビューの境界を越えて表示される
-
[解決済み] UITextFieldのテキストインセット?
-
[解決済み] iPhoneでナビゲーションバーを1ページ目だけ非表示にする
-
[解決済み】Swiftでナビゲーションバーの色を変更する
-
[解決済み】iOS 7 ナビゲーションバーのテキストと矢印の色
-
[解決済み] Android lollipop ナビゲーションバーの色を変更する
-
[解決済み] iOSでナビゲーションバーのタイトルのフォントと色を変更する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
libc++abi.dylib が NSException 型の捕捉できない例外で終了する理由 エラー
-
iOS classic error Undefined symbols for architecture XXX:
-
[解決済み] Objective-CでNSNotificationCenterを通してメッセージを送受信する?
-
[解決済み] UIViewの左上と右上だけにcornerRadiusを設定する方法は?
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] Swiftを使用してアプリのバージョンとビルド番号を取得するにはどうすればよいですか?
-
[解決済み] アプリのプレビュー用にiOSシミュレータのビデオをキャプチャー
-
[解決済み] iPadマルチタスクのサポートには、これらの方向が必要です。
-
[解決済み] Swiftで配列に要素を追加する
-
[解決済み】UINavigationBarを透明にする。