[解決済み】Swiftで簡単なコレクションビューを作成する方法
質問
の使い方を勉強しています。
UICollectionView
. その
ドキュメンテーション
は少し理解しにくく、私が見つけたチュートリアルはObjective Cか長い複雑なプロジェクトのどちらかでした。
の使い方を勉強していたとき
UITableView
,
私たち❤Swiftの
iOS 8とSwiftで簡単なテーブルビューを作る方法
には、とても基本的な設定と説明があったので、それを参考にさせてもらいました。このような
UICollectionView
?
以下の回答は、これを習得するための私の試みです。
どのように解決するのですか?
このプロジェクトは、Xcode 10 と Swift 4.2 でテストされています。
新しいプロジェクトを作成する
単なるSingle View Appでもよい。
コードを追加する
Cocoa Touch Classを新規に作成します(File > New > File... > iOS > Cocoa Touch Class)。ファイル名は
MyCollectionViewCell
. このクラスは、ストーリーボードでセルに追加するビューのアウトレットを保持することになります。
import UIKit
class MyCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var myLabel: UILabel!
}
このアウトレットは後で接続します。
ViewController.swiftを開き、以下の内容があることを確認します。
import UIKit
class ViewController: UIViewController, UICollectionViewDataSource, UICollectionViewDelegate {
let reuseIdentifier = "cell" // also enter this string as the cell identifier in the storyboard
var items = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20", "21", "22", "23", "24", "25", "26", "27", "28", "29", "30", "31", "32", "33", "34", "35", "36", "37", "38", "39", "40", "41", "42", "43", "44", "45", "46", "47", "48"]
// MARK: - UICollectionViewDataSource protocol
// tell the collection view how many cells to make
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return self.items.count
}
// make a cell for each cell index path
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
// get a reference to our storyboard cell
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: reuseIdentifier, for: indexPath as IndexPath) as! MyCollectionViewCell
// Use the outlet in our custom class to get a reference to the UILabel in the cell
cell.myLabel.text = self.items[indexPath.row] // The row value is the same as the index of the desired text within the array.
cell.backgroundColor = UIColor.cyan // make cell more visible in our example project
return cell
}
// MARK: - UICollectionViewDelegate protocol
func collectionView(_ collectionView: UICollectionView, didSelectItemAt indexPath: IndexPath) {
// handle tap events
print("You selected cell #\(indexPath.item)!")
}
}
備考
-
UICollectionViewDataSourceとUICollectionViewDelegateは、コレクションビューが準拠するプロトコルです。またUICollectionViewFlowLayoutプロトコルを使用すると、プログラムによってビューのサイズを変更できますが、これは必要ありません。 - 今回はグリッドに簡単な文字列を入れるだけですが、後で画像を入れることも確実にできます。
ストーリーボードを設定する
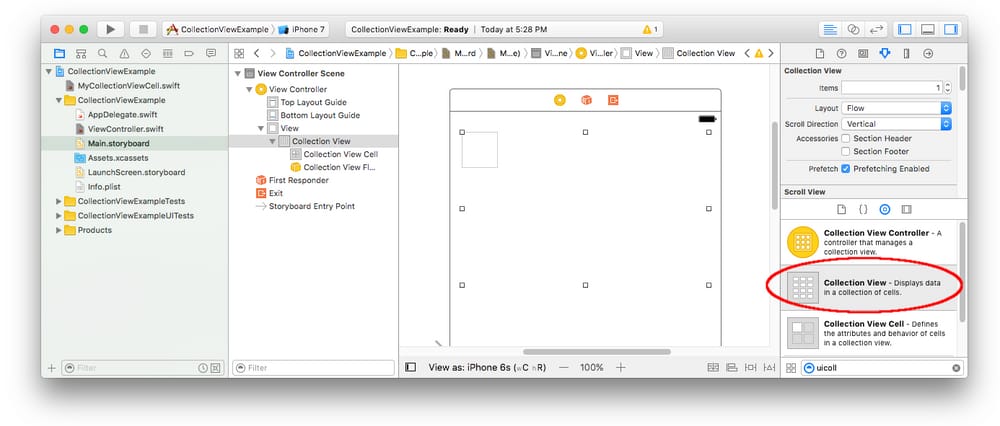
ストーリーボード内のビューコントローラにコレクションビューをドラッグします。必要に応じて、親ビューを埋めるように制約を追加することができます。
属性インスペクタのデフォルトも確認してください。
- 項目です。1
- レイアウト フロー
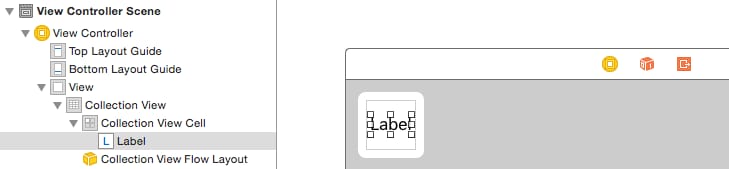
コレクションビューの左上にある小さな箱は、コレクションビューセルです。これをプロトタイプのセルとして使用します。ラベルをドラッグしてセルに入れ、中央に配置します。お好みでセルの枠の大きさを変えたり、ラベルを中央に配置するための制約を加えたりしてください。
コレクションビューセルの属性インスペクタの識別子ボックスに "cell" (引用符なし) を記入します。これは、次の値と同じです。
let reuseIdentifier = "cell"
をViewController.swiftに追加します。
そして、そのセルの ID インスペクタで、クラス名を
MyCollectionViewCell
は、私たちが作成したカスタムクラスです。
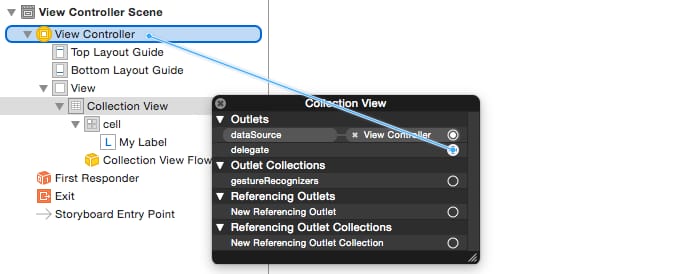
アウトレットを接続する
-
コレクションセルのLabelをフックして
myLabelの中でMyCollectionViewCellクラスがあります。(以下のことが可能です。 コントロール・ドラッグ .) -
コレクションビューをフックする
delegateとdataSourceをビューコントローラに追加します。(ドキュメントアウトラインのコレクションビューを右クリックします。次に、プラス矢印をクリックし、ビューコントローラにドラッグアップします)。
終了しました
Labelをセルの中央に配置する制約を追加し、Collection Viewを親の壁に固定すると、以下のように表示されます。
改善すること
上の例は動作しますが、かなり醜いです。ここに、あなたが遊べるものがいくつかあります。
背景色
インターフェースビルダーで コレクションビュー、属性インスペクタ、ビュー、背景 .
セル間隔
セル間の最小間隔を小さい値に変更すると、見栄えが良くなります。インターフェースビルダーで コレクションビュー > サイズインスペクター > Min Spacing は水平方向の距離、"For lines"は垂直方向の距離です。
セル形状
角を丸くしたり、ボーダーを付けたりしたい場合は、セル
layer
. 以下はサンプルコードです。このコードは
cell.backgroundColor = UIColor.cyan
を上のコードに追加してください。
cell.layer.borderColor = UIColor.black.cgColor
cell.layer.borderWidth = 1
cell.layer.cornerRadius = 8
参照 この回答 レイヤーでできる他のこと(たとえばシャドウ)については、こちらをご覧ください。
タップしたときの色を変更する
セルがタップされたときに視覚的に反応すると、より良いユーザーエクスペリエンスになります。これを実現する一つの方法は、セルがタッチされている間、背景色を変更することです。これを実現するには、次の2つのメソッドを
ViewController
クラスがあります。
// change background color when user touches cell
func collectionView(_ collectionView: UICollectionView, didHighlightItemAt indexPath: IndexPath) {
let cell = collectionView.cellForItem(at: indexPath)
cell?.backgroundColor = UIColor.red
}
// change background color back when user releases touch
func collectionView(_ collectionView: UICollectionView, didUnhighlightItemAt indexPath: IndexPath) {
let cell = collectionView.cellForItem(at: indexPath)
cell?.backgroundColor = UIColor.cyan
}
アップデートされた外観はこちらです。
さらなる研究
- シンプルなUICollectionViewのチュートリアル
- UICollectionViewチュートリアルその1。入門編
- UICollectionViewチュートリアル第2部:再利用可能なビューとセル選択
このQ&AのUITableView版
関連
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] カスタムオブジェクトを含むNSMutableArrayをソートするにはどうすればよいですか?
-
[解決済み] SwiftからObjective-Cのコードを呼び出すにはどうしたらいいですか?
-
[解決済み] 制約条件の変更をアニメーションで表現するには?
-
[解決済み] Swiftでindexとelementでループを反復させる方法
-
[解決済み] 純粋な」Swift で弱いプロトコル参照を作るには (@objc なしで) どうしたらいいですか?
-
[解決済み] NSNotificationCenterのaddObserver in Swift
-
[解決済み] Swift で HTTP リクエストを行うにはどうしたらいいですか?
-
[解決済み] セキュリティで保護されたWebサービスにもアクセスするiOSアプリで、Facebook認証を行うためのデザイン
-
[解決済み】Swiftでキーボードからビューを移動する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] iPhone UITextField - プレースホルダーの文字色を変更する
-
[解決済み] iOS Simulatorでネットワークを無効にすることは可能ですか?
-
[解決済み] テキストフィールドを移動する方法(次へボタン/完了ボタン)
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] Swift 3, 4, 5 で dispatch_after GCD を書くにはどうしたらいいですか?
-
[解決済み] UIViewの角丸とドロップシャドウ?
-
[解決済み] コア・データ エンティティの全インスタンスを削除する最短の方法
-
[解決済み] Swift 3でディスパッチキューを作成する方法
-
[解決済み] UITableView - トップにスクロールする
-
[解決済み] UICollectionViewCellのアウトレットがnilであるのはなぜですか?