swagger uiをasp.net coreに統合する原理
Swaggerとは?
swaggerについて話す前に、OpenApiの仕様について説明します。
OpenApiは、RESTAPIインターフェースの機能を記述するための言語に依存しない仕様である。RESTAPIインターフェースの記述には、インターフェースパラメータ情報、インターフェースの戻り値情報、api関数の記述、リクエストパスなどが含まれます。
SwaggerはOpen Api仕様を実装したツールの1つである。
{スワッガーは、Open Api 仕様を実装したツールの一つです。 Netでは主にWeb Api用のSwaggerを実装しています。 スワッシュバックル と Swaggerの実装は。 NSwag この記事では、Swashbuckleライブラリを使用してSwaggerUIをasp.netコアプロジェクトに統合し、asp.netのWeb APIドキュメントを迅速に生成する方法について説明します。
基本的な原理分析
本題に入る前に、ざっとswagger ui統合後の私のWeb apiサンプルサイトを見て、後述するSwaggerUIインターフェースとOpenApi Json情報のキーワードを、この後何度か出てくるので覚えておきましょう。
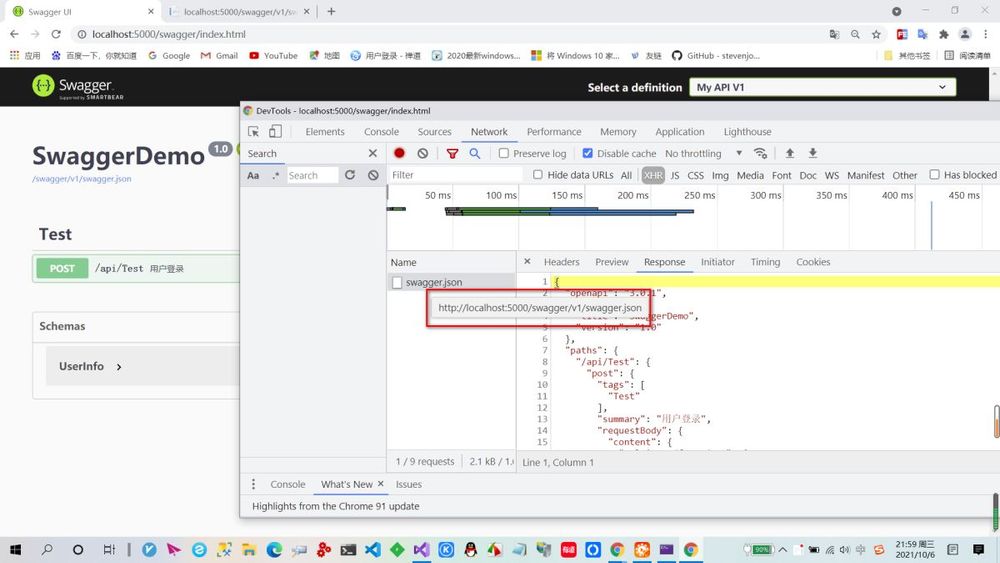
SwaggerUIのインターフェースは以下の通りです。

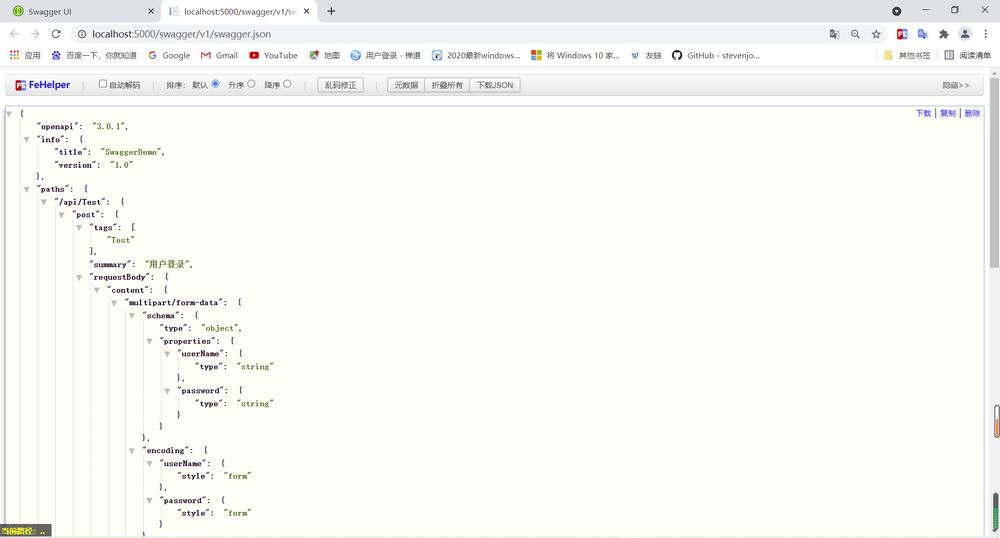
OpenApiのJsonメッセージは以下の通りです(このJsonメッセージはWebApiの全てのインターフェースを記述しており、OpenApi仕様に従って生成されています)。

一般的な原理は、ブラウザに http://localhost:5000/swagger/index.html と入力して SwaggerUI ページをリクエストすると、SwaggerUI ミドルウェアがリクエストを傍受し、組み込み SwaggerUI ページのコンテンツを読み取ってブラウザに応答し、ブラウザは OpenApi Json 情報をリクエストする非同期リクエストを開始する。その後、ブラウザはOpenApi Json情報を要求する非同期リクエストを開始し、OpenApi Json情報に基づいて上記の最初の図のすべてのインターフェース情報を生成し、ブラウザの開発者ツールから見ることができます。

さて、SwaggerUIの基本を理解した上で、WebApiプロジェクトにSwaggerUIを素早く組み込む方法を説明しましょう。
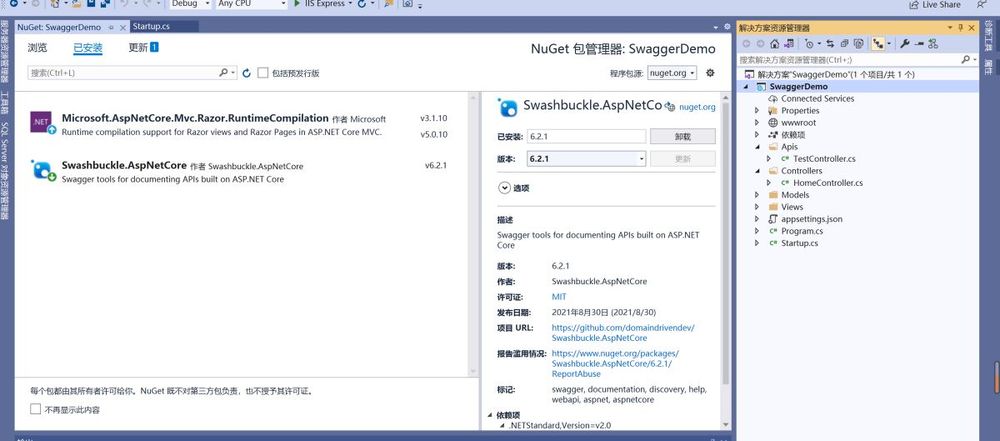
swagger関連のnugetパッケージのインストール
swaggerと統合する必要があるプロジェクトにnugetパッケージをインストールします。Swashbuckleをインストールします。

SwaggerAPIドキュメント生成サービスをインジェクトし、SwaggerUIレスポンスミドルウェアを追加します。
SwaggerDemo の Startup.cs ファイルを開き、Configuservice メソッドを修正して API ドキュメント生成サービスを依存性注入コンテナに追加します。
public void ConfigureServices(IServiceCollection services)
{
// Here the OpenApi Json information generation service is added to the dependency injection container and is responsible for generating the corresponding OpenApi Json information according to the definition of the web api.
services.AddSwaggerGen();
services.AddControllersWithViews();
}
Startup.csのConfigureメソッドを修正し、リクエストミドルウェアパイプラインリストにSwagger UIリクエスト受信ミドルウェアとOpenApi Json情報リクエスト受信ミドルウェアを追加します。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
//UseSwagger adds a middleware that intercepts HTTP requests sent from browsers to get OpenApi Json information and returns WebApi description information to SwaggerUI. /localhost:5000/swagger/v1/swagger.json
app.UseSwagger();
//UseSwaggerUI adds a middleware which is mainly used to intercept SwaggerUI interface access requests and dynamically generate the interface list based on OpenApi Json information. In the above basic principle, the default http address for requesting SwaggerUI interface is: http://localhost:5000/ swagger/index.html
app.UseSwaggerUI((options) =>
{
// The SwaggerEndPoint method is used to tell SwaggerUI which address to request to get the OpenApi Json information, we will explain how to customize this path later.
options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
});
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
}
OK、この時点でSwaggerUIは私たちのWebApiプロジェクトに統合されました。何はともあれ、上記の基本分析で述べた効果を見ることができ、非常にシンプルなので、もう少し突っ込んだ使い方を説明しましょう。
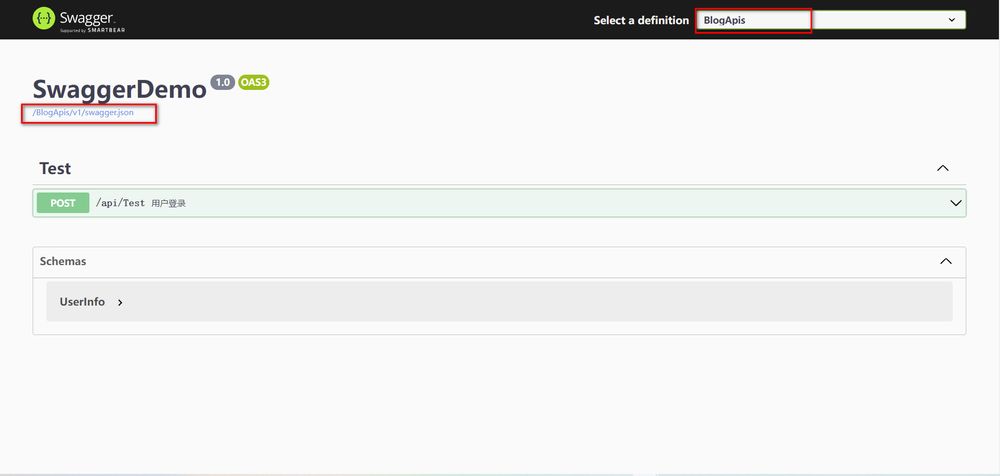
OpenApiのJsonメッセージリクエストのHttpアドレスをカスタマイズする方法とは?
OpenApi Jsonメッセージのリクエストアドレスは、デフォルトで以下のようになっています。/もし、これを他のアドレス、例えば、/BlogApis/v1/swagger.jsonに変更したい場合、どのようにすればよいのでしょうか?
まず、SwaggerUIのインターフェースリクエストをインターセプトするミドルウェアを設定し、どのアドレスからOpenApiのJson情報を要求するかをSwaggerUIに伝える。
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
// Here tell SwaggerUI to get OpenApi Json information from /BogApis/v1/swagger.json.
options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
});
次に、OpenAPI Jsonメッセージをインターセプトするミドルウェアを設定し、OpenApi Jsonメッセージのリクエストパス形式を以下のように再定義します。
app.UseSwagger(swaggerOptions =>
{
//Tell the OpenApi Json information request intercept middleware to return OpenApi Json information when it receives a request in the following format
//Note: The path must contain: {documentName}, the Swagger middleware extracts the api document name from the {documentName} placeholder position in the request path in order to display the api information grouped under that document name.
// All api information under that document name.
swaggerOptions.RouteTemplate = "/BlogApis/{documentName}/swagger.json";
});
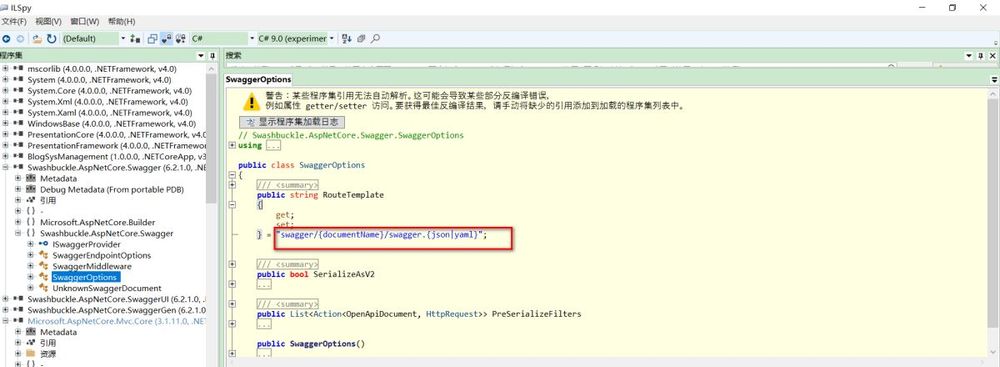
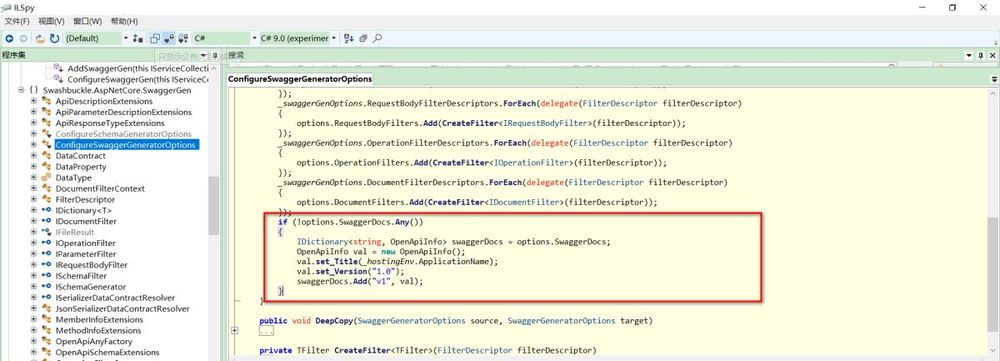
ところで、Swaggerのソースコードを見てみると、デフォルトのOpenApi Jsonのパースルートはswagger/{documentName}/swagger.jsonとなっており、このためOpenApi Json情報をリクエストするには/swagger/v1/swagger.jsonの形式でなければならないことがわかります。


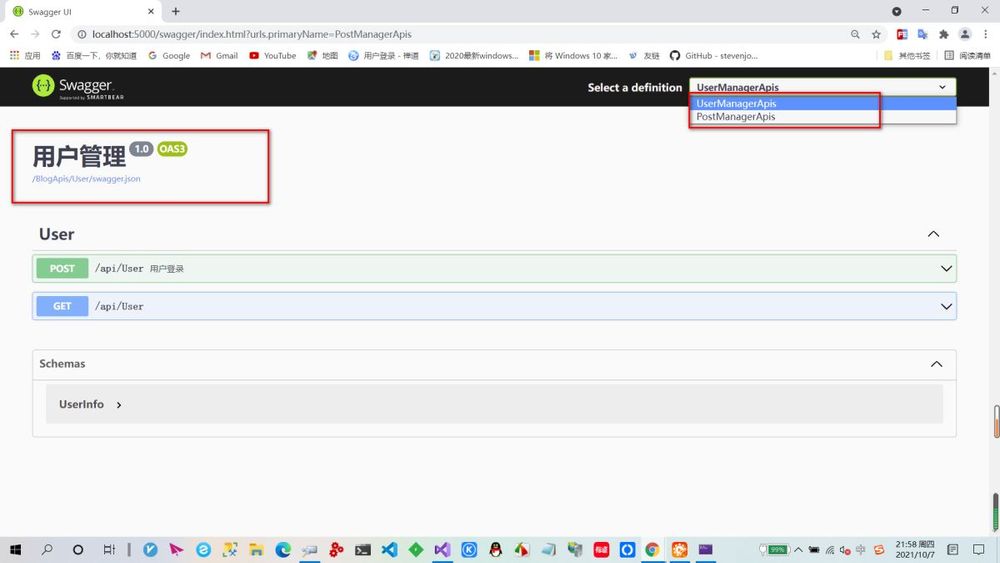
SwaggerUIで指定したAPIをグループ化するにはどうすればよいですか?
OpenApi Jsonのリクエストアドレスは、/BlogApis/{documentName}/swagger.jsonのように、解析ルートに{documentName}パラメータを含む必要があると前述し、OpenApi Json情報のリクエストアドレスとこのルートは一対一で対応すると前述しましたが、例えば、上で定義したOpenApi Json情報のリクエストアドレスは、以下のようになります。/BlogApis/v1/swagger.json、ブラウザがSwaggerUIページにアクセスし、ルートテンプレートに従って、/BlogApis/v1/swagger.jsonアドレスを要求したとき。/BlogApis/{documentName}/swagger.json documentName}/swagger.json は OpenApi Json リクエストアドレスの第2段落から api document name として v1 を抽出し、グループ名 v1 またはデフォルトでは未定義のグループ名ですべての API 情報をロードして表示するので、 documentName で api をグループ化するにはどうしたらいいのか? {どのように我々はdocumentNameでapiをグループ化するのですか? Startup.csを開き、ConfigureServicesメソッドを見つけて、以下のコードを追加してください。
services.AddSwaggerGen(options =>
{
// here we will be the user-related API into a group, where the User is the name of the document (documentName)
options.SwaggerDoc("User", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "User Management",
Version = "1.0"
});
// Here we split the article management related API into a group.
options.SwaggerDoc("Post", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "Post Management",
Version = "1.0"
});
// The following is to set where to get the parameter comments, return values, etc. for all Web Api's in SwaggerUI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
});
Configureメソッドを探し、以下のように設定します。
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
// Define the path to request OpenApi Json information for user management related APIs.
options.SwaggerEndpoint("/BlogApis/User/swagger.jsAdd the [ApiExplorerSettings] feature to the UserController and PostController respectively, and set the group name
[Route("api/[controller]"), ApiExplorerSettings(GroupName = "User")]
[ApiController]
public class UserController : ControllerBase
{
/// <summary>
/// User login
/// </summary>
/// <param name="userName">username</param>
/// <param name="password">password</param>
/// <returns></returns>
[HttpPost]
[ProducesResponseType(200, Type = typeof(UserInfo))]
public UserInfo Login([FromForm] string userName, [FromForm] string password)
{
if (userName == "chenxin" && password == "123456")
{
return new UserInfo() { UserName = "chenxin", Age = 31 }
}
return null;
}
[HttpGet]
public List<UserInfo> GetAllUsers()
{
return new List<UserInfo>()
{
new UserInfo()
{
UserName="chenxin",
Age=31
},
new UserInfo()
{
UserName="zhangsan",
Age=35
}
};
}
[Route("api/{controller}")]
[ApiExplorerSettings(GroupName = "Post")]
public class PostController : ControllerBase
{
/// <summary>
/// Get all posts
/// </summary>
//// <returns></returns>
[HttpGet]
public List<Post> GetAllPosts()
{
return new List<Post> { new Post()
{
Title="Test Post",
Content="Test content... "
} };
}
}
public class Post
{
public string Title { get; set; }
public string Content { get; set; }
public DateTime PublishTime { get; set; } = DateTime.Now;
}
After following the above steps, we can see that the grouping of the API has been implemented.

Well, the question arises, why the default does not use the SwaggerDoc method to define any document name can also find the API information by default it, in fact, or Swagger middleware default to us to add a document named v1.

How do I customize the request path for SwaggerUI?
If you don't want to type swagger/index.html to access swaggerui, for example, you want to change it to /BlogApisDocs, open Startup.cs and find the Configure method and add the following code.
app.UseSwaggerUI((options) =>
{
//options.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
//options.SwaggerEndpoint("/BlogApis/v1/swagger.json", "BlogApis");
// Define the path to request OpenApi Json information for user management related APIs.
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "UserManagerApis");
// Define the OpenApi Json information request path for the article management related API.
options.SwaggerEndpoint("/BlogApis/User/swagger.json", "PostManagerApis");
// Here we tell the SwaggerUI request interception middleware to return the SwaggerUI page when it receives a request for /BlogApisDocs from the browser.
options.RoutePrefix = "BlogApisDocs";
});
How to display API method comments, parameter comments automatically through SwaggerUI?
Open Startup.cs and find the ConfigureServices method and add the following code.
services.AddSwaggerGen(options =>
{
// Here we split the user-related API into a group.
options.SwaggerDoc("User", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "User Management",
Version = "1.0"
});
// Here we split the article management related API into a group.
options.SwaggerDoc("Post", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "Post Management",
Version = "1.0"
});
//The following is to set where to get the parameter comments, return values, etc. of all Web Api in SwaggerUI.
// Here it means go to read the annotation information of the API from the specified XML configuration file in the root of the site.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
});
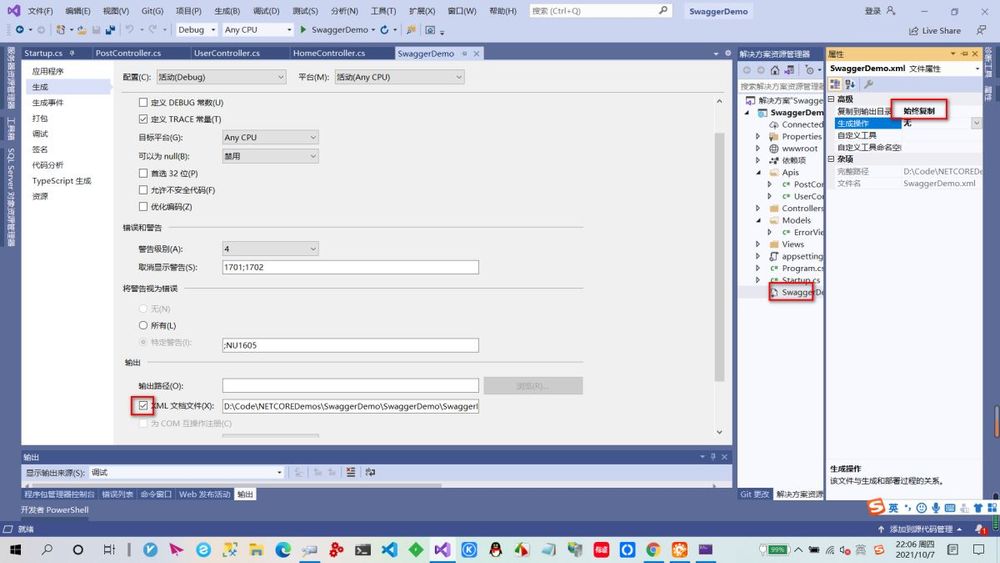
Then you need to set the WebApi project to automatically generate the XML file describing the API information when generating the project, and you need to set the generated XML configuration file SwaggerDemo.xml to always copy to the output directory at
 This article mainly explains how to group APIs, and here is just an example of grouping by API function.
If you have any questions while reading this article, feel free to give me a call on my personal blog at
http://www.lovecoding.com.cn
I will reply promptly when I see it!
This article about asp.net core integrated swagger ui is introduced to this, more related asp.net core integrated swagger ui content please search the script home previous articles or continue to browse the following related articles hope you will support the script home more in the future!
This article mainly explains how to group APIs, and here is just an example of grouping by API function.
If you have any questions while reading this article, feel free to give me a call on my personal blog at
http://www.lovecoding.com.cn
I will reply promptly when I see it!
This article about asp.net core integrated swagger ui is introduced to this, more related asp.net core integrated swagger ui content please search the script home previous articles or continue to browse the following related articles hope you will support the script home more in the future!
services.AddSwaggerGen(options =>
{
// Here we split the user-related API into a group.
options.SwaggerDoc("User", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "User Management",
Version = "1.0"
});
// Here we split the article management related API into a group.
options.SwaggerDoc("Post", new Microsoft.OpenApi.Models.OpenApiInfo()
{
Title = "Post Management",
Version = "1.0"
});
//The following is to set where to get the parameter comments, return values, etc. of all Web Api in SwaggerUI.
// Here it means go to read the annotation information of the API from the specified XML configuration file in the root of the site.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
options.IncludeXmlComments(xmlPath);
});
関連
-
.netcoreプロジェクトでIStartupFilterを使用するためのチュートリアル
-
pythonでpillowをインストールする3つの方法
-
.NET 6:.NETのロギングコンポーネントlog4netを使用する。
-
NETガベージコレクション GC診断ツール dotnet-gcmon 使用方法
-
ASP.NET CoreでURLを設定する5つの方法
-
30分でわかるコング経由の.NETゲートウェイ
-
net core downlink tracking skywalking インストールと使いやすいチュートリアル
-
認証プロセスの記録にjwtを使用したネット
-
再起動を伴わないNET5の設定変更は自動的に反映される
-
asp.net core3.1 cookieとjwtのハイブリッド認証による多様な認証ソリューションの実現
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ASP.NET Core 6で依存関係を解決する3つの方法
-
.NET Coreでオブジェクトプールを使用する
-
ASP.NET Core Dependency Injectionフレームワークの活用
-
ASP.NET CoreでCAPの取引詳細を自動で有効にする
-
Net Core HttpClient処理 レスポンス圧縮の詳細
-
ASP.NETでWeb.configからログインする際の正しいアカウントパスワードを確認する
-
ASP.NET Core MVC Dependency Injection ビューとコントローラ
-
ASP.NET Core MVC フィルタ
-
ASP.NET Coreで複数のサービス実装クラスをインジェクトする方法
-
非同期タスクキャンセルと監視のネット実装