[解決済み] フレックスボックス内のSVGが他の要素の高さを狂わせる
2022-02-16 10:27:15
質問
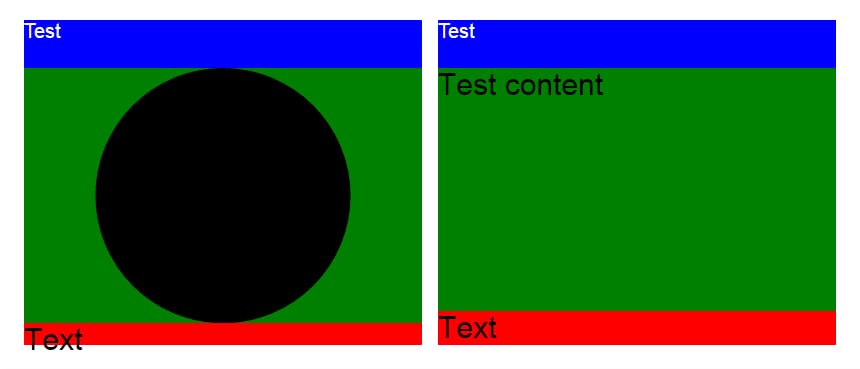
フレックスボックスでコンテナサイズに合わせてリサイズするsvg要素を使おうとしているのですが、なぜかsvgの下のdiv(テキスト入り)のサイズがぐちゃぐちゃになるんですよね。(ブラウザのウィンドウサイズを変更するとどの程度変わるのか)。

以下は、これら全てに使用している基本的なCSSプロパティです。
[layout] {
box-sizing: border-box;
display: flex;
}
[layout=column] {
flex-direction: column;
}
[layout=row] {
flex-direction: row;
}
[flex] {
box-sizing: border-box;
flex: 1;
}
HTMLです。
<div class="content" style="height: 100%;" layout="row">
<div class="card" layout="column" flex>
<div class="toolbar" layout="column">
<span>Test</span>
</div>
<div class="card-content" layout="column" flex>
<div layout="column" flex>
<div layout="column" flex>
<div layout="column" flex
style="background:green;">
<svg viewBox="0 0 50 50">
<circle r="25" cx="25" cy="25">
</svg>
</div>
</div>
<div>Text</div>
</div>
</div>
</div>
</div>
コードペン http://codepen.io/anon/pen/rVJepm
SVGを使用した場合のサイジングを修正するにはどうすればよいですか?
どのように解決するのですか?
フレックスボックスの問題点は
flex
ショートハンドプロパティです。これを設定すると
flex: 1 1 auto
という意味になります。
flex-grow: 1; flex-shrink: 1; flex-basis: auto;
.
コンテナにコンテンツを持たせたくないので
テキスト
を縮小することができます。を設定するだけです。
flex-shrink: 0;
をこのノードに追加します。
フォークしたデモはこちらです。
http://codepen.io/anon/pen/GJQqog
余談ですが
私見ですが、html5では新しい属性を作り上げることはまだ違法だと思います。失敗の原因ではありませんが、もしかしたら、このまま
data-attributes
.
関連
-
[解決済み】私のCSS3メディアクエリがモバイルデバイスで機能しないのはなぜですか?
-
[解決済み】フッターをページの下部に中央に配置するにはどうすればよいですか?
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み】CSS "margin: 0 auto" が中央揃えにならない。
-
[解決済み] divをクリックすると、その下にある要素に移動します。
-
[解決済み] セルフクローズスクリプトエレメントが機能しないのはなぜですか?
-
[解決済み] inline/inline-block要素間のスペースを削除するにはどうすればよいですか?
-
[解決済み] フレックスボックスのアイテム間の距離を設定するためのより良い方法
-
[解決済み] ボディの高さをブラウザの高さの100%にする
-
[解決済み] Flexbox:水平方向と垂直方向の中央揃え
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み】JQuery: 'Uncaught TypeError: ajaxリクエストで「Illegal invocation」が発生する - 複数の要素
-
[解決済み] 高さを固定したBootstrapパネルボディの作り方
-
[解決済み] div に斜めのエッジを作成する [重複] 。
-
[解決済み] HTMLのテーブルを部分的に透明にするには?
-
[解決済み] 以下のHTMLフォームの例で、「mailto:[email protected]」とは何ですか?
-
[解決済み] iFrameがURLを読み込んでいない
-
[解決済み] ionic 4でion-buttonをセンタリングする方法は?[重複しています]
-
[解決済み] Bootstrapのカラム内で画像を中央に配置する方法 [重複]について
-
[解決済み] TD rowspan が機能しない