[解決済み] 未定義のプロパティ 'style' を読み取ることができません -- Uncaught Type Error
2022-02-17 15:13:52
質問
htmlページのspan要素内のテキストの色、フォントサイズ、フォントウェイトを変更したい。
以下のコードを使っています。
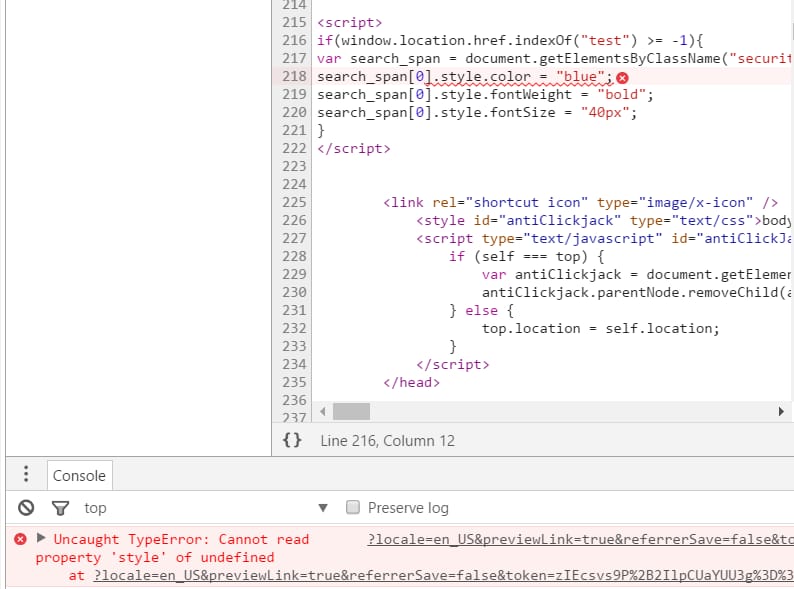
if(window.location.href.indexOf("test") > -1){
var search_span = document.getElementsByClassName("securitySearchQuery");
search_span[0].style.color = "blue";
search_span[0].style.fontWeight = "bold";
search_span[0].style.fontSize = "40px";
}
以下は、私のhtmlページのコードです。
<h1 class="keyword-title">Search results for<span class="securitySearchQuery"> "hi".</span></h1>
idで要素を取得することも考えましたが、残念ながらクラスのみでidはありません。私はhtmlコードを変更するアクセス権を持っていませんが、外部でWebサイトにjsコードを追加するだけです。
他のstackoverflowの投稿を見ようとしましたが、解決策を見つけることができませんでした。 私はjsとcssの初心者ですが、どこで間違っているのか教えてください。
解決方法は?
を追加してください。
<script>
の下にある
<body>
のイベントリスナーを追加するか、または
DOMContentLoaded
以下
このStackOverflowの質問
.
そのスクリプトが
<head>
というセクションがあります。
document.getElementsByClassName(...)
は空の配列を返します。これは DOM がまだ読み込まれていないためです。
を取得していますね。
Type Error
を参照しているからです。
search_span[0]
しかし
search_span[0]
は
undefined
.
Dev Toolsで実行すると、DOMがすでに読み込まれているため、これが動作します。
関連
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】webpack-dev-serverにリモート接続すると、「Invalid Host header」というメッセージが表示されます。
-
[解決済み】SyntaxError: 'import' と 'export' は 'sourceType: module' とだけ表示されるかもしれない - Gulp
-
[解決済み】Jestが予期しないトークンに遭遇した
-
[解決済み】Uncaught TypeError: 未定義のプロパティ 'msie' を読み取れない - jQuery tools
-
[解決済み】JavaScriptで関数が存在するかどうかを確認する方法は?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] React - uncaught TypeError: 未定義のプロパティ 'setState' を読み取れない
-
[解決済み】未定義のオブジェクトプロパティを検出する
-
[解決済み】JavaScriptでクラスごとに要素を取得する方法は?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】Javascript:getElementById対getElementsById(両方が別のページで動作する)。
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】JavaScriptのisset()に相当するもの
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み】Jestが予期しないトークンに遭遇した
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]
-
[解決済み] jQueryを使用しない$(document).ready相当