[解決済み] src のない iframe でもコンテンツはある?
2022-02-19 10:04:23
質問
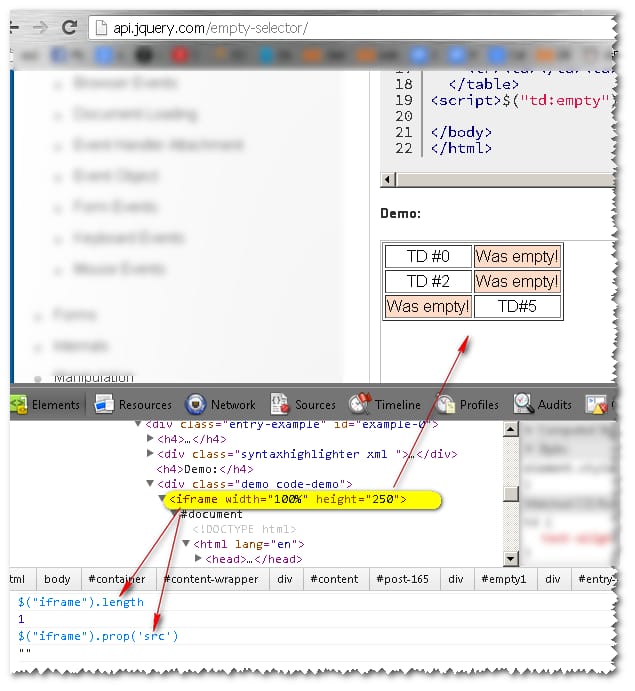
自社サイトのjqueryコードのデバッグ中(クロームデベロッパーツールバー経由)。
私は、彼らの例が以下のように示されていることに気づきました。
Iframe
:
ここ - 例えば
の下にあるサンプルですが、調べたところ、そのIframeには
SRC
写真で見る限り

質問:
SRCを設定せずにIframeにコンテンツを設定することは可能ですか?
p.s. このメニューでは、空のコンテンツも表示されます。

解決方法は?
はい、空の
<iframe>
(を使用しない)。
src
を指定し、後でスクリプトを使用してコンテンツを適用します。
参照してください。 http://api.jquery.com/jquery-wp-content/themes/jquery/js/main.js (54行目以下)。
または単に試してみてください。
<iframe></iframe>
<script>
document.querySelector('iframe')
.contentDocument.write("<h1>Injected from parent frame</h1>")
</script>
関連
-
[解決済み】TypeError: $(...).DataTable は関数ではありません。
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み】Syntax error: JavaScriptの不正なreturnステートメント
-
[解決済み] スクロールバーを隠すが、スクロールはできる状態
-
[解決済み] コンテンツに応じたiframeのサイズ変更
-
[解決済み] テキストボックスの内容が変更されたことを検出する方法
-
[解決済み] iframeの幅と高さをコンテンツに合わせて調整する
-
[解決済み] [Solved] iFrame src change event detection?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Uncaught TypeError: nullのプロパティ'value'を読み取ることができない
-
[解決済み] 解決済み】clearInterval()が動作しない [重複] [重複]
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】 Uncaught Error: Invariant Violation: 解決済み】 Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object.
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】 \u003C とは何ですか?
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする