SLComposeViewController共有のためのチュートリアル【終了しました
質問
iOS 6 の新機能である
SLComposeViewController
を使用して、Facebook、Twitter、または Sina Weibo に投稿するには、どのような手順が必要ですか?
どのように解決するのですか?
このフレームワークの詳細については、Apple の ソーシャル フレームワーク クラス リファレンス
追加のチュートリアルです。
- http://soulwithmobiletechnology.blogspot.com/2012/07/tutorial-how-to-use-inbuilt.html
- http://www.mobile.safilsunny.com/iphone/integrating-facebook-ios/
- https://rudeboy-quickies.blogspot.com/2012/06/steps-to-integrate-facebook-in-ios6.html
この例では
SLComposeViewController
's
SLServiceTypeFacebook
. TwitterやSinaWeiboを使いたい場合は、SLServiceTypeを以下のいずれかに変更するだけです。
- SLServiceTypeFacebook
- SLServiceTypeSinaWeibo
- SLServiceTypeTwitter
iOS 6 では、Facebook、Twitter、Sina Weibo に直接投稿するのが非常に簡単になりました。
SLComposeViewController
. この機能は、iOS 5 の
TWTweetComposeViewController
.
まず、ビューコントローラのヘッダファイル (.h) で
#import
に、ソーシャルフレームワークとアカウントフレームワークを追加します。
#import <Social/Social.h>
#import <Accounts/Accounts.h>
ここでは、単純な
UIButton
と
IBAction
で、後でそのボタンにリンクすることになります。
void
(sharingStatus)があり、選択した共有サービスが利用可能かどうかを確認するために使用されます。
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UIButton *easyFacebookButton;
- (IBAction)facebookPost:(id)sender;
- (void)sharingStatus;
@end
@implementation ViewController
次に、実装ファイル(.m)では、まずヘッダーファイルで宣言した(sharingStatus) voidを実装します。 sharingStatusでは
SLComposeViewController
's
isAvailableForServiceType
BOOLで、引数で指定されたサービスに投稿できるかどうかを返します。今回は、サービスタイプの
SLServiceTypeFacebook
. サービスが利用可能な場合、投稿ボタンはアルファ値1.0fで有効になり、サービスが利用できない場合、ボタンはアルファ値0.5fに設定されて無効になります。
- (void)sharingStatus {
if ([SLComposeViewController isAvailableForServiceType:SLServiceTypeFacebook]) {
NSLog(@"service available");
self.easyFacebookButton.enabled = YES;
self.easyFacebookButton.alpha = 1.0f;
} else {
self.easyFacebookButton.enabled = NO;
self.easyFacebookButton.alpha = 0.5f;
}
}
ここでは
IBAction
を設定し、作曲家を呼び出します。良い練習になるように、ここでは
isAvailableForServiceType
を再度確認し、利用できないサービスタイプで作曲家を呼び出さないようにします。(前回のチェックで何か問題が発生した場合や、投稿ボタンを押してからコンポーザーが起動するまでのわずかな時間に、利用可能なサービスが変更された場合などに備えてです。以下のコードは、Facebook のコンポーザー・シートをテキスト、画像、リンクで表示するように設定されています。このアクションは、作曲家のキャンセルと完了の結果に対する完了ハンドラも利用しています。
- (IBAction)facebookPost:(id)sender {
if ([SLComposeViewController isAvailableForServiceType:SLServiceTypeFacebook]) {
SLComposeViewController *mySLComposerSheet = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
[mySLComposerSheet setInitialText:@"iOS 6 Social Framework test!"];
[mySLComposerSheet addImage:[UIImage imageNamed:@"myImage.png"]];
[mySLComposerSheet addURL:[NSURL URLWithString:@"http://stackoverflow.com/questions/12503287/tutorial-for-slcomposeviewcontroller-sharing"]];
[mySLComposerSheet setCompletionHandler:^(SLComposeViewControllerResult result) {
switch (result) {
case SLComposeViewControllerResultCancelled:
NSLog(@"Post Canceled");
break;
case SLComposeViewControllerResultDone:
NSLog(@"Post Sucessful");
break;
default:
break;
}
}];
[self presentViewController:mySLComposerSheet animated:YES completion:nil];
}
}
で
viewWillAppear
にオブザーバを登録します。
ACAccountStoreDidChangeNotification
にオブザーバを登録し、アカウント情報が変更されたときにアプリケーションに通知できるようにします。このオブザーバは
viewDidDisappear
.
- (void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(sharingStatus) name:ACAccountStoreDidChangeNotification object:nil];
}
- (void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
[[NSNotificationCenter defaultCenter] removeObserver:ACAccountStoreDidChangeNotification];
}
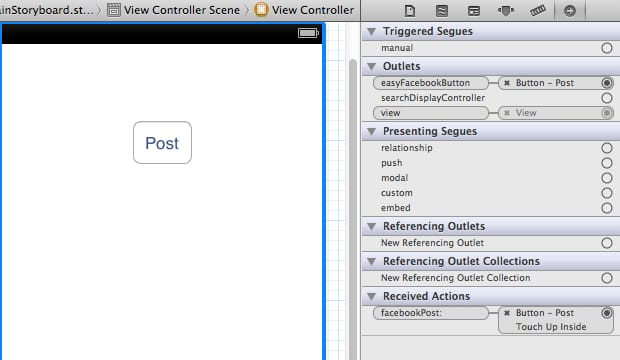
そして最後に、インターフェイス・ビルダーを開いて
UIButton
を追加します。そして、接続インスペクタで
IBOutlet
と
IBAction
をボタンに追加すれば完了です。これで完成です!

関連
-
[解決済み] Xcodeエラー "Could not find Developer Disk Image" が発生する。
-
dyld: ライブラリがロードされていません。エラーの解決
-
JenkinsがIOSを自動パッケージングしてモミを配布
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] 制約条件の変更をアニメーションで表現するには?
-
[解決済み] Xcode 7のエラーです。"Missing iOS Distribution signing identity for ..." (iOS配布用署名IDがありません)
-
[解決済み] iOS7でスタイルUITableViewStyleGroupedを持つUITableViewの上部に余分なパディングがあるのはなぜですか?
-
[解決済み] SwiftでUIAlertViewを作成するにはどうしたらいいですか?
-
[解決済み] iOS 7でステータスバーとナビゲーションバーがビューの境界を越えて表示される
-
[解決済み] NSNotificationCenterのaddObserver in Swift
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
クラッシュエラー libc++abi.dylib: NSException 型のキャッチできない例外で終了_allanGold のブログ - ProgrammerITS401
-
[iOS]コンパイルエラー:ld: アーキテクチャ x86_64 のシンボルが見つかりません。
-
[解決済み] UITextViewのプレースホルダー
-
[解決済み] iOS7でスタイルUITableViewStyleGroupedを持つUITableViewの上部に余分なパディングがあるのはなぜですか?
-
[解決済み] Xcode 12、iOS Simulator用にビルドしても、iOS用にビルドされたオブジェクトファイルでは、アーキテクチャ「arm64」用にリンクされます。
-
[解決済み] SwiftでUIAlertViewを作成するにはどうしたらいいですか?
-
[解決済み] UITextFieldの最大文字数を設定します。
-
[解決済み] Swift 3でディスパッチキューを作成する方法
-
[解決済み] iOS 11、Apple TV 4Kなどを搭載したXcode 9でワイヤレスデバッグを行う方法とは?
-
[解決済み] Cocoapods警告 - CocoaPodsがプロジェクトの基本構成を設定しなかった理由は、プロジェクトに既にカスタム構成が設定されているためです。