Selenium】Raspbian+Selenium+Firefoxのセットです。
Firefoxブラウザのインストール
Raspberry Pi環境では、FirefoxブラウザはFirefoxという名前ではなく、Iceweaselという名前なので、まず、ブラウザをインストールする必要があります。
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install iceweasel
Iceweaselがインストールされているパスとバージョンを確認する。
whereis iceweasel
iceweasel -version
ドライバ geckodriver のダウンロード
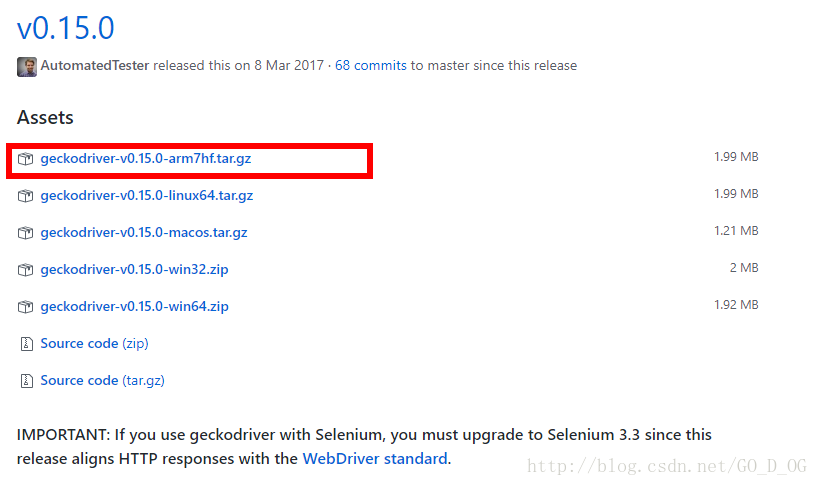
私のクエリ後の iceweasel のバージョンは 52.5.2 なので、geckodriver のバージョンは 0.15.0 でしか使えません:。
ダウンロードアドレス

ご覧の通り、動作にはSeleniumのバージョン3.3以上が必要です。ローカルのパソコンでダウンロードし、Raspberry Piに引き込みました。解凍後、geckodriverのパーミッションを忘れずにactionableに設定、私は直接777を設定しました。(geckodriverがあるディレクトリに入るため)
sudo chmod -R 777 geckodriver
これ以前はバージョン0.19.1のgeckodriverを使っていたのですが、エラー報告が続き、関連記事を確認してバージョン0.15.0に変更しました。バージョン0.15.0で以下のようなエラーが発生した場合は、このように修正することができます。
Error: Syntax error:"(" unexpected
Workaround: sudo dpkg-reconfigure dash
In the pop-up window select no
Error:Execution of . /geckodriver prompts Permission denied
or error: cannot execute binary file
Solution: Set permissions sudo chmod -R 777 geckodriver
Xvfbのインストール
Linuxにはグラフィカルインターフェイスがなく、selenium+firefoxの使用はグラフィカルインターフェイスに依存するため、仮想グラフィカル環境をインストールする必要があります。Xvfbをインストールする必要があります。そうしないと、次のようなエラーが発生します。
Error: GDK_BACKEND does not match available displays
意味は以下の通りです。GDK関数のバックエンドが利用可能なディスプレイと一致しません。
Xvfbをインストールします。
sudo apt-get install xvfb
インストールしたら、実行します。
Xvfb -ac :7 -screen 0 1280x1024x8 -extension RANDR -nolisten inet6 &
1] 1245と表示されますが、無視して続けてください。
export DISPLAY=:7 (same number as in the previous step)
その後、再度プログラムを実行すると、成功することがわかります。
参考
http://bbs.csdn.net/topics/390902025/
http://blog.csdn.net/DDQ_DQ/article/details/77367739
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例