[解決済み] ドロップダウンリスト(select要素)からデフォルトの矢印アイコンを削除する方法は?
2022-03-16 05:54:45
質問
HTMLのドロップダウン矢印を消したい
<select>
要素を使用します。例えば
<select style="width:30px;-webkit-appearance: none;">
<option>2000</option>
<option>2001</option>
<option>2002</option>
...
</select>
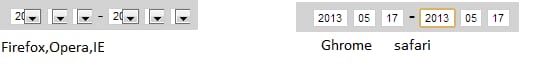
Opera、Firefox、Internet Explorerで行うには?

解決方法は?
ハックやオーバーフローは必要ありません。IEでは、ドロップダウンの矢印のための擬似要素があります。
select::-ms-expand {
display: none;
}
関連
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] jQueryを使ってドロップダウンリスト(セレクトボックス)から選択されたテキストを取得する
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] How can I set the default value for an HTML <select> element?
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] jQueryでJavaScriptオブジェクトから選択する際に、オプションを追加する最も良い方法は何ですか?
-
[解決済み] セレクトボックスのオプションをすべて削除してから、オプションを1つ追加して、jQueryで選択するにはどうすればよいですか?
-
[解決済み] CSSは常にJavascriptより優先されるべきか?
-
[解決済み] CSSでFirefoxだけをターゲットにする
-
[解決済み] Firefoxでselect要素から矢印を削除する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ローカルリソースのロードが許可されていない問題を解決する
-
[解決済み] divの中のテキストを縦に揃えるにはどうしたらいいですか?
-
[解決済み] HTMLで表示される上下の三角形(軸のない矢印)に使用できる文字は何ですか?
-
[解決済み] divの内容を下に揃える方法
-
[解決済み] リンクを新しいタブまたはウィンドウで開く[重複]。
-
[解決済み] クリック可能なラベルを持つチェックボックスを作成するには?
-
[解決済み] フレックスアイテムを右寄せにするには?
-
[解決済み] テーブル内のテキストアラインクラス
-
[解決済み] CSS背景のストレッチとスケール
-
[解決済み] Firefoxでselect要素から矢印を削除する方法