[解決済み] モジュール 'sass' が見つからない
質問
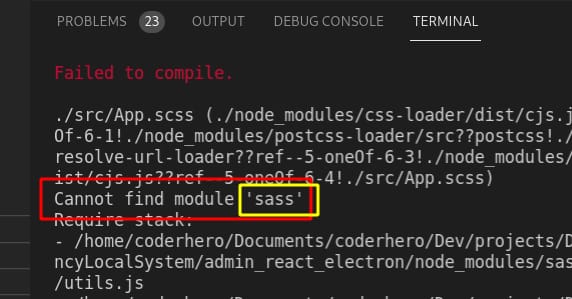
reactのアプリを書いて、Docker化しようとしました。 その結果、コンパイルがうまくいかず、"sass" モジュールが見つからず、このようなエラーが発生しました。
Failed to compile.
./src/index.scss (./node_modules/css-loader/dist/cjs.js??ref--5-oneOf-6-
1!./node_modules/postcss-loader/src??postcss!./node_modules/resolve-url-loader??ref--5-
oneOf-6-3!./node_modules/sass-loader/dist/cjs.js??ref--5-oneOf-6-4!./src/index.scss)
Cannot find module 'sass'
Require stack:
- /app/node_modules/sass-loader/dist/utils.js
- /app/node_modules/sass-loader/dist/index.js
- /app/node_modules/sass-loader/dist/cjs.js
- /app/node_modules/loader-runner/lib/loadLoader.js
- /app/node_modules/loader-runner/lib/LoaderRunner.js
- /app/node_modules/webpack/lib/NormalModule.js
- /app/node_modules/webpack/lib/NormalModuleFactory.js
- /app/node_modules/webpack/lib/Compiler.js
- /app/node_modules/webpack/lib/webpack.js
- /app/node_modules/react-scripts/scripts/start.js
そしてこれが私のdockerfileです。
From node:14.16.1-alpine
WORKDIR /app
ENV PATH /app/node_modules/.bin:$PATH
COPY package.json ./
COPY package-lock.json ./
RUN npm install --silent
RUN npm install [email protected] -g --silent
COPY . ./
CMD ["npm", "start"]
で、docker-composeは持っていない。
何か解決策はありますか?
ドッカーファイルにこの行を追加しましたが、うまくいかず、同じエラーが表示されます。
RUN npm install -g sass
解決方法は?
注意すること
node-sass
は現在では非推奨です
警告 LibSass と Node Sass は非推奨です。メンテナンスリリースは無期限に継続されますが、機能追加や新しいCSSやSassの機能との互換性の確保は予定されていません。まだこれを使用しているプロジェクトは、次のものに移行してください。 Dart Sass .
その代わりに、Sass が Dart sass プロジェクトに参加しています。
リアクトスクリプト はすでにその方向で動いています
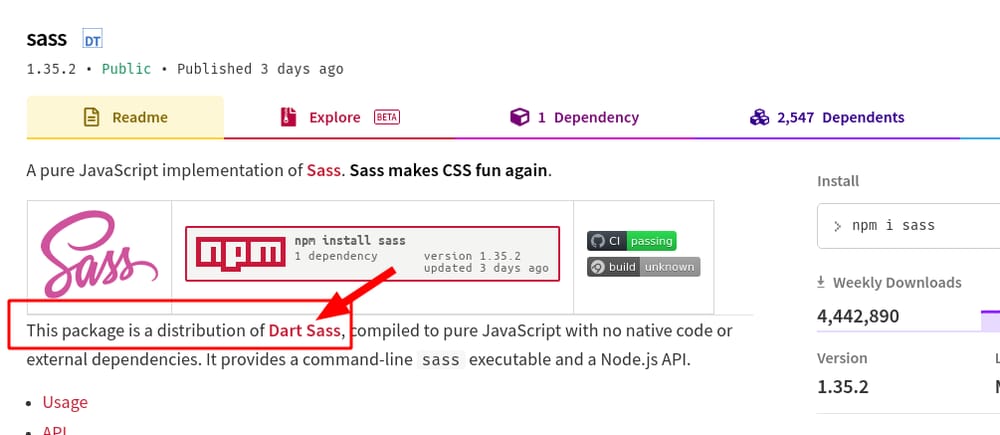
現在使用されているパッケージは
サス
!
npm i -g sass
または
npm i sass --save-dev
もし、npmに
sass
ページ
<ブロッククオートこのパッケージは ディストリビューション の Dart Sass ネイティブコードや外部依存のない、純粋なJavaScriptにコンパイルされています。コマンドラインのsass実行ファイルとNode.jsのAPIを提供します。
Sassをグローバルにインストールするには
npm install -g sass
これは、sass 実行ファイルへのアクセスを提供します。
. また、プロジェクトに追加するには
npm install --save-dev sass
.
これは、実行ファイルだけでなく、ライブラリ
.
やるべきこと
インストール
sass
グローバルに
npm i -g sass
または
ローカル
npm i sass --save-dev
個人的には、常にローカルにインストールするのが好きです。そのため
npm install
が自動的に追加されます! プロジェクトごとにバージョンを管理することもあります
そして
インストール後、アプリがコンパイルされ、実行されています
旧バージョンのreactスクリプト
node-sassを必要とする古いバージョンで動作している場合!
最新バージョンにアップデートしてください。そしてその前に! を削除してください。
node_modules
と
package-lock.json
.
npm i react-scripts --save
その後
npm install
プロジェクトの依存関係を再インストールします。
をインストールすることができます。
sass
ステップ
関連
-
[解決済み】プリセットファイルはオブジェクトのエクスポートができない
-
[解決済み] Apolloクライアントでログアウトした後、ストアをリセットする
-
[解決済み] reactでonloadを使うには?
-
[解決済み] react - createMuiThemeとcreateThemeの違い。
-
[解決済み] configuration.module に未知のプロパティ 'loaders' があります。
-
[解決済み] reactstrapのドロップダウンで選択されたアイテムを設定する方法は?
-
[解決済み] sh: react-scripts: npm start の実行後にコマンドが見つからない。
-
[解決済み] ReactJs "インバリアント違反..." リアクトの古典的な問題
-
[解決済み] SCSSとSassの違いは何ですか?
-
[解決済み] CSS calc()関数内のSass変数
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Reactコンポーネント内でswitchステートメントを使用するには?
-
[解決済み】ReactJS: マテリアルuiのブレークポイントについて
-
[解決済み】Reactでclsxを使用する方法
-
[解決済み] TypeError: reactjs の未定義のプロパティ 'status' を読み取ることができません。
-
[解決済み] react router dom v4でwebpack dev serverを構成する方法は?
-
[解決済み] カスタマイズ素材UI チェックした場合としない場合の切り替え
-
[解決済み] axios-mock-adapter onGet mock data not effective.
-
[解決済み] nextjsで異なる.envファイルを使用するには?
-
[解決済み] AxiosにCORSの問題が発生
-
[解決済み] reactのuseStateフックでコールバックを使う方法 [重複]。