[解決済み] デバッグ中に、ブラウザのコンソールからReduxストアにアクセスできますか?
2022-09-02 20:03:20
質問
私は自分の
reducers
. しかし、ブラウザでデバッグしているとき、私のアクションが正しく呼び出されたかどうか、そして状態がそれに応じて変更されたかどうかをチェックしたいのです。
のようなものを探しています。
window._redux.store
...をブラウザで表示して、コンソールに入力して様子を見ることができます。
どうすれば実現できるのでしょうか?
どのように解決するのですか?
コードを変更することなく、どのウェブサイトでもreduxストアを表示する方法
2019年11月更新
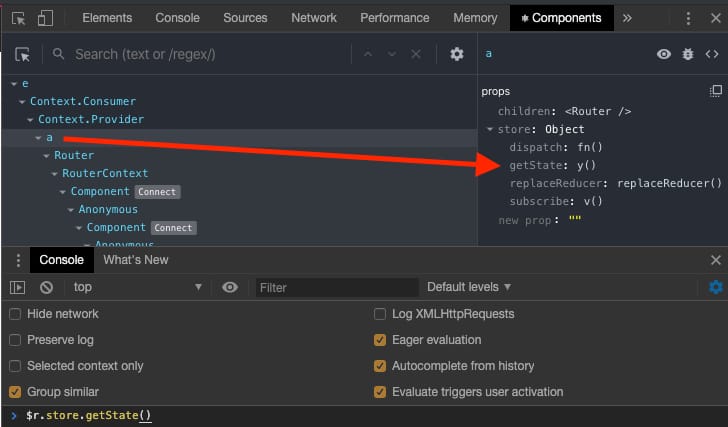
react devtoolsは、最初の回答から変更されました。新しい
components
のタブはまだデータを持っていますが、あなたはもう少し検索する必要があるかもしれません。
- クロームのdevToolsを開く
-
react devtoolsを選択します。
Componentsタブ -
一番上のノードをクリックし、右側の列で
storeが表示されます。 -
を見つけるまで、手順3をツリーの下に繰り返します。
store(私の場合は4段目でした) -
これで、以下の手順で
$r.store.getState()
オリジナルの回答
react developer toolsが動作していれば
$r.store.getState();
で
で使用できます。
.
注意してください。
これを動作させるには、まず開発者ツールウィンドウでreact devtoolを開く必要があります。
$r is not defined
のエラーが発生します。
- オープンデベロッパーツール
- Reactタブをクリックします。
- プロバイダノード(または最上位ノード)が選択されていることを確認します。
-
次に
$r.store.getState();または$r.store.dispatch({type:"MY_ACTION"})をコンソールに入力します。
関連
-
[解決済み] 私のJavaScriptコードは "No 'Access-Control-Allow-Origin' header is present on requested resource "というエラーを受け取りますが、Postmanはそうならないのはなぜですか?
-
[解決済み] Node.jsを使うタイミングをどう判断するか?
-
[解決済み] モバイルブラウザの検出
-
[解決済み] Node.js (JavaScript)で待つには?
-
[解決済み] Reduxストアの状態をリセットする方法とは?
-
[解決済み] JQueryを使って<input type="text">の変更をすべて(即座に)検出する。
-
[解決済み】Redux - 複数店舗、なぜダメなの?
-
[解決済み] Javascriptによるタッチスクリーンデバイスの検出
-
[解決済み] サブドメインにまたがってlocalStorageを使用する
-
[解決済み] JavaScriptのArray.sort()メソッドでシャッフルするのは正しいのか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] 上級者向けJavaScript。この関数はなぜ括弧でくくられるのですか?重複
-
[解決済み] JavaScriptのtoString()関数をオーバーライドして、デバッグ用に意味のある出力を提供することは可能でしょうか?
-
[解決済み] javascript includes() 大文字小文字を区別しない
-
[解決済み] Chromeの拡張機能開発にWebStormを使用するにはどうすればよいですか?
-
[解決済み] jQueryで入力ファイルが空かどうかをチェックする方法
-
[解決済み] 各オブジェクトに?重複
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
-
[解決済み] Prototypeを使ってtextareaを自動サイズ調整するには?
-
[解決済み] <ng-content>が空かどうかを確認する方法は?(これまでのAngular 2+で)
-
[解決済み] JavaScript で css プロパティを使用して HTML 要素の背景色を設定する方法