[解決済み] ReCaptcha API v2 スタイリング
質問
Google の新しい recaptcha (v2) をどのようにスタイリングしたらよいか、あまりうまくいきません。最終的な目標は、それをレスポンシブにすることですが、幅のような単純なものでさえ、スタイルを適用するのが困難です。
彼らの API ドキュメント には、スタイリングを制御する方法についての具体的な記述はないようです。 テーマ パラメータ以外のスタイリングを制御する方法については何も言及していないようで、単純な CSS & JavaScript による解決策は私のところではうまくいきませんでした。
基本的に、Googleの新しいバージョンのreCaptchaにCSSを適用できるようにする必要があります。JavaScriptを使用することは可能です。
どのように解決するのですか?
概要
悪い知らせの回答者で申し訳ありませんが、調査とデバッグを行った結果、新しい reCAPTCHA コントロールのスタイルをカスタマイズする方法がないことは明らかです。コントロールは
iframe
でラップされており、CSS を使ってスタイルを設定することができません。
セイムオリジンポリシー
はJavaScriptがコンテンツにアクセスするのを防ぐので、厄介な解決策も排除されます。
なぜカスタマイズ API がないのですか?
とは異なり reCAPTCHA APIバージョン1.0 と異なり APIバージョン2.0 . この新しい API がどのように機能するかを考えれば、その理由は当然と言えるでしょう。
からの抜粋 あなたはロボットですか?No CAPTCHA reCAPTCHA "のご紹介です。 :
<ブロッククオート新しい reCAPTCHA API はシンプルに聞こえるかもしれませんが、その控えめなチェックボックスの背後には高度な技術が隠されています。CAPTCHA は長い間、ロボットが歪んだテキストを解決できないことに依存してきました。しかし、私たちの研究により、今日の人工知能技術は、最も難しい歪んだテキストのバリエーションでさえ99.8%の精度で解くことができることが最近明らかになりました。したがって、歪んだテキストは、それ自体では、もはや信頼できるテストではありません。
この問題に対処するため、私たちは昨年、reCAPTCHA 用の高度リスク分析バックエンドを開発しました。このバックエンドは、ユーザーが CAPTCHA に関わる前、間、そして後に、そのユーザーが人間であるかどうかを判断するために、ユーザーの全活動を積極的に考慮します。これにより、歪んだテキストの入力に頼ることが少なくなり、結果的にユーザーにより良い体験を提供することができるようになりました。 このことについては、今年のバレンタインデーの記事で触れました。
コントロール要素のスタイルを直接操作することができた場合、新しい reCAPTCHA を可能にするユーザー プロファイリングのロジックに簡単に干渉することができます。
カスタムテーマについてはどうですか?
新しいAPIは
が提供されています。
theme
オプションを提供します。
のようなプリセットテーマを選択することができます。
light
と
dark
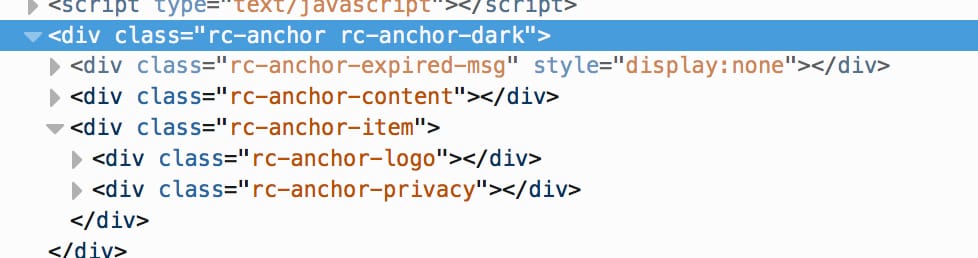
. しかし、現在のところ、カスタムテーマを作成する方法はありません。もし私たちが
iframe
を調べると
theme
のクエリ文字列で名前が渡されます。
src
属性で指定します。このURLは以下のようなものです。
https://www.google.com/recaptcha/api2/anchor?...&theme=dark&...
このパラメータは、ラッパー要素で使用されるCSSクラス名を
iframe
で使用されるCSSクラス名を決定し、使用するプリセットテーマを決定します。

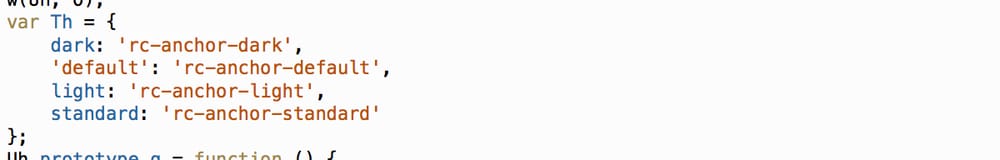
minified されたソースを掘り下げると、実際には 4 つの有効なテーマ値があり、ドキュメントに記載されている 2 つよりも多いことがわかりますが
default
と
standard
は
light
.
<イグ
このオブジェクトからクラス名を選択するコードをここで見ることができます。

カスタムテーマ用のコードはありませんし、もし他の
theme
の値が指定された場合、その
standard
のテーマを使用します。
おわりに
現時点では、新しい reCAPTCHA 要素を完全にスタイル化する方法はありません。
iframe
の周りのラッパー要素のみがスタイル設定可能です。これは、新しいキャプチャ不要のチェックボックスを可能にするユーザープロファイリングロジックをユーザーが破壊するのを防ぐために、ほぼ確実に意図的に行われたものです。Google が限定的なカスタム テーマ API を実装し、既存の要素にカスタム カラーを選択できるようにすることは可能ですが、Google が完全な CSS スタイリングを実装することは期待できません。
関連
-
[解決済み] ローカルホストでreCAPTCHAを使用する
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] CSS3のborder-radiusプロパティとborder-collapse:collapseが混ざらないのですが。border-radiusを使用して、角を丸くした折りたたみテーブルを作成するにはどうすればよいですか?
-
[解決済み】Google Invisible reCAPTCHAバッジを非表示にする方法
-
[解決済み】JavaScriptを使用してReCaptchaを再読み込みする方法は?
-
[解決済み] AngularJSのエラーです。Cross Origin リクエストはプロトコルスキーム http, data, chrome-extension, https に対してのみサポートされています。
-
[解決済み] Google maps API V3 - 同一地点に複数のマーカーを設置する。
-
[解決済み] Angularjs - 現在の日付を表示する
-
[解決済み] react-routerのハッシュフラグメントからクエリパラメータを取得する
-
[解決済み] モデルフェッチ時に1をtrueに、0をfalseに変換する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] divをクリックすると、その下にある要素に移動します。
-
[解決済み] 文字列がすべて同じ部分文字列で構成されているかどうかを調べるにはどうすればよいですか?
-
[解決済み] アサインの左側にJavascriptのオブジェクトブラケット表記({ ナビゲーション } =)があります。
-
[解決済み] CORS OriginヘッダーとCSRFトークンによるCSRF保護
-
[解決済み] JSXとLoadshを使用して、ある要素をn回繰り返す方法
-
[解決済み] Reactコンポーネントでthis.setStateを複数回使用するとどうなりますか?
-
[解決済み] ECMAScriptとは?
-
[解決済み] javascriptでオプションのパラメータを扱う
-
[解決済み] なぜjavascriptのES6 Promisesはresolve後も実行を継続するのですか?
-
[解決済み] これは純関数ですか?