[解決済み] Reactで保存したtextareaを改行で表示する
2022-10-24 01:35:15
質問
Facebookの利用について
React
.
設定ページで、複数行の
textarea
があり、ユーザーが複数行のテキスト (私の場合はアドレス) を入力できます。
<textarea value={address} />
アドレスを表示させようとすると、だから何かというと
{address}
のように表示しようとすると、改行が表示されず、すべて1行になってしまいます。
<p>{address}</p>
これを解決するために何かアイデアはありますか?
どのように解決するのですか?
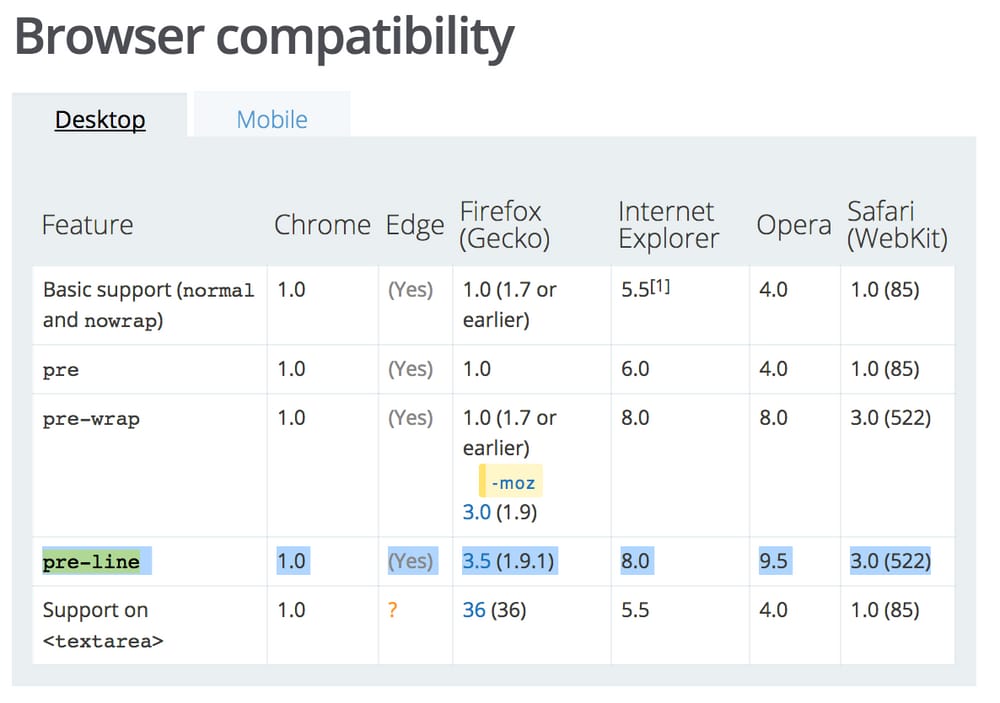
JSを使う理由はありません。改行をどのように処理するかは、ブラウザの
white-space
CSS プロパティで簡単に指定できます。
white-space: pre-line;
前行
空白の連続は折りたたまれます。行は 改行文字
<br>で、また行間を埋めるために必要な範囲で改行されます。
このデモをご覧ください。
<style>
#p_wrap {
white-space: pre-line;
}
</style>
<textarea id="textarea"></textarea>
<p id="p_standard"></p>
<hr>
<p id="p_wrap"></p>
<script>
textarea.addEventListener('keypress', function(e) {
p_standard.textContent = e.target.value
p_wrap.textContent = e.target.value
})
</script>
関連
-
[解決済み] HTMLのテキスト入力でクリックするとすべてのテキストが選択される
-
[解決済み] 文字列からすべての改行を削除する方法
-
[解決済み] textareaからテキストを取得する際、改行を維持するには?
-
[解決済み] JSのDateからDay名
-
[解決済み] 配列からオブジェクトを生成する
-
[解決済み] bootstrap のポップオーバーがすべての要素の上に表示されない
-
[解決済み] Javascript 空の配列の削減
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] JavaScriptでjson-objectのキーを取得する [重複].
-
[解決済み] HTML要素にスクロールバーがあるかどうかをチェックする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] <Enter>でjQuery UIダイアログを送信する
-
[解決済み] WebStormで未解決の変数が大量にある場合の警告に対処する方法は?
-
[解決済み] アサインの左側にJavascriptのオブジェクトブラケット表記({ ナビゲーション } =)があります。
-
[解決済み] React js 親コンポーネントから子コンポーネントの状態を変更する
-
[解決済み] AngularJS - ngRepeatフィルタリングされた結果の参照を取得する方法
-
[解決済み] jqueryはjavascriptのライブラリなのかフレームワークなのか?[クローズド]
-
[解決済み] Reactメモを使うべきではない場合とは?
-
[解決済み] jQueryを使用して、すべてのクリックイベントハンドラを削除するにはどうすればよいですか?
-
[解決済み] <ng-content>が空かどうかを確認する方法は?(これまでのAngular 2+で)
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?