[解決済み] reactベースのアプリケーションを使用する上で、reduxとrefluxのコアな違いは何ですか?
質問
最近、Eコマースサイトの開発について事前調査を行ったところ、以下のことがわかりました。 リデュース と 還流 からきています。 フラックス・アーキテクチャー のFacebookで、どちらも人気があること。この2つの違いに戸惑っています。
eコマースWebアプリケーションの開発段階において、reduxとrefluxはいつ使うべきでしょうか、またどちらが柔軟でしょうか。
どのように解決するのですか?
RefluxとReduxの具体的な違いにフォーカスした別の回答を書きたかったのです。Mijamoは、なぜこの2つが違うものとして生まれたのかの核心に迫っていて、文脈があればとても良いまとめになっていますが、私は開発の観点からこの2つの違いを具体的に知りたくてこの質問にたどり着きました。しかし、私は開発の観点からこの2つの違いを具体的に知りたいと思い、この質問にたどり着きました。私はより多くのコード例でこの答えを更新します。
Flux (簡単な概要)
本題に入る前に、今後覚えておくべきことの1つは、現在のFluxと、多くのコンポーネントや管理すべき状態の異なる多くの部分を持つアプリケーションのスケーリングをどのように扱っているかについて考えることだと思います。これは、かなり良い React NYCでの講演の様子です。Fluxのスケーリング この問題は、RefluxやReduxで実現できることとそれほどかけ離れてはいませんが、一言で言えば、大きな問題は「quot」です。 コンポーネントが共有の状態を持ち、それらがすべて心に留めておく必要がある場合、どうすればいいのでしょうか?それをどのように処理し、拡張するか? これらのフレームワークの多くが最終的に行き着く答えは、グローバルな状態という考え方が必要だということです。必然的に、どちらのフレームワークもこれを達成するために、いくつかの類似した概念を導入しています。
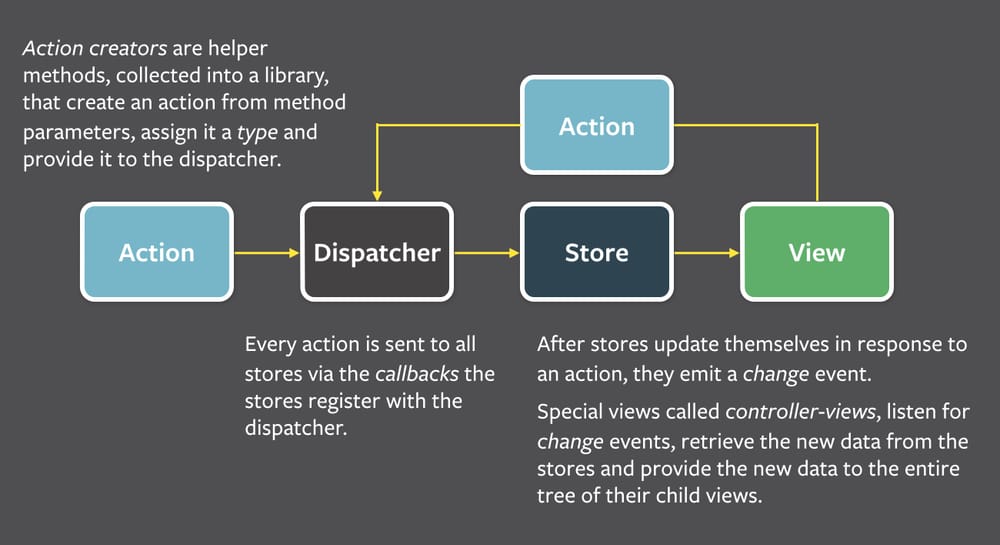
Fluxとの比較を参考にする必要があるので、ここでは Fluxの動作概要 を下の写真でご覧ください。
還流
Reflux では、ディスパッチャは存在せず、View Component はアクションを通じてコンポーネントを介して直接通信を行います。
+---------+ +--------+ +-----------------+
¦ Actions ¦------>¦ Stores ¦------>¦ View Components ¦
+---------+ +--------+ +-----------------+
^ ¦
+--------------------------------------+
Fluxとの差別化という点では、それほど大きな違いはありません。独自のアクションを作成し、独自のストアを作成し、ストアにアクションをリッスンさせることに変わりはない。最大の違いは、View コンポーネントがディスパッチャを経由せずに直接ストアにアクションを送信できるようにするために、コンポーネントがストアプロパティを持つことだと思います。
Reflux.Component
ではなく
React.Component
これにより、ストアに直接フックすることができるようになります。
class MyComponent extends Reflux.Component
{
constructor(props)
{
super(props);
this.state = {}; // our store will add its own state to the component's
this.store = StatusStore; // <- just assign the store class itself
}
render()
{
var flag = this.state.flag; // <- flag is mixed in from the StatusStore
return <div>User is {flag}</div>
}
}
また、複数のストアにフックする機能もあります(確か
stores
これは配列を受け取るもので、Reflux にも編集機能が付属しています。
mapStoreToState
ストアからコンポーネントへの状態の受け渡しを具体的に制御したい場合。
当然ながら、Refluxが同梱しているコンポーネントを使用するため、Refluxが同梱しているコンポーネントの Reflux コンポーネントに関する文書 ということを念頭に置いて、コンポーネントの正しい作り方を説明します。
最後になりますが、上記で大きな問題はグローバルステートであると述べましたが、これはどのように対処するのでしょうか。Refluxには
Reflux.GlobalState
は、Storesにidを設定すれば、投稿することができます。上のリンクにもっと詳しい説明がありますが、この場合、以下の方法でアクセスすることができます。
Reflux.GlobalState.[StoreID].[property]
ここで
StoreID
はストアに割り当てるIDで
property
は、アクセスしたい実際の状態の一部です。
リダックス
Reduxはそれ自体、多くのことを変え、またディスパッチャのアイデアも消してしまいます。そのことを深く掘り下げて説明する前に、この記事では 三原則 そのドキュメントで触れています。
- シングル・ソース・オブ・トゥルース
- 状態は読み取り専用
- 純粋な関数で変更を行う
Reduxでは、扱わなければならないグローバルステートは本当に1つだけで、それはアプリケーションのグローバルステートです(大きな問題に対処するため)。アクションとストアはまだありますが、ストア自体は単にグローバルステートツリー内の自身のステートを追跡し、ステートツリーに変更を加えるアクションをディスパッチし、ステートにアクセスできるようにする役割を担っています。また、これらのストアにリスナーを置くこともできます。
subscribe
.
この大きな動機は、最初の2つの原則にあります。FluxやRefluxでは、(技術的にはいつでも好きなときにストアにアクセスして状態を変更することができるので)望んでいないときに状態が変化しないことを確認したい場合、次のようなものに依存することになります。 イミュータブルJS のように、誤って状態を変化させることがないようにするためです。一方、Reduxでは、ストア/セレクタを介してのみステートにアクセスでき、アクションのディスパッチによってのみ変更が可能です(3つ目の原則)。
RefluxやFluxでは、ストアのアクションを聞いて、どのような状態変更を行うかを決定していましたが、Reduxのストアは、単に欲しいペイロードのメッセージをディスパッチし、それが巨大なスイッチ文を通って状態ツリーに何をすべきかを決定します -- これは、彼らが
レデューサ
. これは、Fluxが持つ
reduce
しかし、Reduxはこの概念を独自のものとして取り出し、グローバルなステートツリーが
rootReducer
(Reduxには、この機能を実現するための素晴らしい関数が同梱されています。
combineReducers
を作成し
rootReducer
). これを考える良い方法は、巨大なステートツリーに変更をディスパッチして、どんな変更であれ、最終的に望む状態にまで縮小または凝縮されることです。これは実際にreduxがどのように多くのものをセットアップするかに影響し、Reactにどのように再レンダリングするかを伝えます(ReactでReduxを使っていると仮定して)。
は、その データフロー のReduxについては、上で紹介したリンク先で本当によく語られていますが、私が添付したかなり良いインフォグラフィックもあります。
つまり、コアの違いは、本当に
- Reduxは状態管理に対して全く異なるアプローチを持っています。グローバルな状態があり、変更を加えたい場合は必然的にそこで起こるべきだという考えを採用しています。 を非常に特殊な方法で使用します (どのコンポーネントがどの状態にアクセスできるかをどのように扱うかは、あなた次第です)。
- Refluxは、Fluxが元々持っていたものを大きく変えることなく、コンポーネントが複数のストアにアクセスする能力をサポートしようとしています。 (RefluxはFluxのあるべき姿だと思いたい)。
- Reduxは、ステートツリーの管理方法を変更し、各ステートツリーに対して ストアで異なる責任を負い、状態情報をどのように変更するか がコンポーネントにマッピングされるのに対し、Refluxは単純に コンポーネントがどのようなストアにもアクセスできるようにするため をより容易にすることができます。
これで、両者の核心的な違いについて、より深く理解できるようになったのではないでしょうか。
関連
-
[解決済み】ngrokがReact devサーバーに接続しようとすると、無効なホストヘッダが表示される。
-
[解決済み] テスト
-
[解決済み] react - createMuiThemeとcreateThemeの違い。
-
[解決済み] React」は定義される前に使用されていた
-
[解決済み] NextJsとCreate React Appの違いについて
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] Reactのstateとpropsの違いとは?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] Reactでes6クラスを使うときの「super()」と「super(props)」の違いとは?
-
[解決済み] react reduxにおけるコンポーネントとコンテナの違いについて
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Propsが定義されていません。
-
[解決済み] React テキストを挟んだ横長の仕切りを作る
-
[解決済み] reactでonloadを使うには?
-
[解決済み] react - createMuiThemeとcreateThemeの違い。
-
[解決済み] 非必須項目に対するYupバリデーション
-
[解決済み] react jsでウィンドウを開くイベントを処理するにはどうすればよいですか?
-
[解決済み] React JSでは、状態を直接変異させない、setState() react/no-direct-mutation-stateを使用する。
-
[解決済み] nextjsで異なる.envファイルを使用するには?
-
[解決済み] 矢印本体を囲む予期せぬブロックステートメント
-
[解決済み] react-navigation v5を使ったreact-nativeアプリのAppNavigatorの構文を更新する。