[解決済み] React-Redux - キー "coins" にレデューサーが提供されていません。
2022-02-07 19:21:51
質問
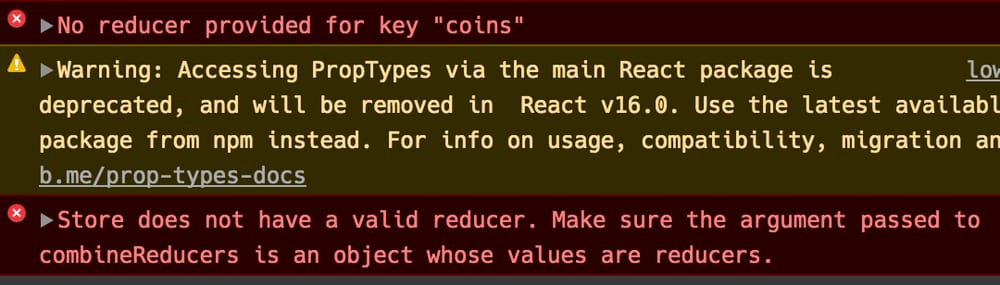
なぜ以下のようなエラーが発生するのかわかりません。
ストア、アクション、リデューサをセットアップしただけで、まだ何もディスパッチを呼び出していません。
期待されること
アプリは正常に動作しているが、Reduxの状態が更新されない
結果
src/index.jsimport React from 'react'
import ReactDOM from 'react-dom'
import { createStore, applyMiddleware, compose } from 'redux'
import { Provider } from 'react-redux'
import thunk from 'redux-thunk'
import reducer from './reducer'
import App from './App'
import css from './coinhover.scss'
const element = document.getElementById('coinhover');
const store = createStore(reducer, compose(
applyMiddleware(thunk),
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__()
));
ReactDOM.render(
<Provider store={ store }>
<App />
</Provider>, element);
import { combineReducers } from 'redux'
import { coins } from './coins'
export default combineReducers({
coins
});
import * as api from '../../services/api'
import { storage, addToPortfolio } from '../../services/coinFactory'
export const ADD_COIN = 'ADD_COIN'
export function getCoin(coin) {
return dispatch => {
api.getCoin(coin)
.then((res_coin) => addToPortfolio(res_coin))
.then((portfolio) => dispatch(updatePortfolio(portfolio)));
}
}
export function updatePortfolio(portfolio) {
return {
type: ADD_COIN,
portfolio
}
}
import { ADD_COIN } from './actions'
const initialState = [];
export default (state = initialState, action) => {
switch(action.type) {
case ADD_COIN:
return action.portfolio;
default:
return state;
}
}
解決方法は?
この問題は、あなたがインポートした
coins
レジューサーを使用します。
import { coins } from './coins'
後者は、./coinsにあるファイルから返された名前付きエクスポートを取得しようとするものです。
名前付きエクスポートのみを使用していない
export default
そのため、以下のようにファイルをインポートするだけです。
import coins from './coins';
後者を使用すると、結果として
coins
の値が含まれるようになります。
export default
コインリデューサーになります。
関連
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】SecurityError: オリジンを持つフレームがクロスオリジンフレームにアクセスするのをブロックした
-
[解決済み】Uncaught ReferenceError。Reactが定義されていない
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】npm install --legacy-peer-deps は具体的に何をするのですか?どんなときに推奨されるのか/どんな使用例が考えられるのか?
-
[解決済み】このオブジェクトの "forEach "はなぜ関数でないのですか?
-
[解決済み】Syntax error: JavaScriptの不正なreturnステートメント
-
[解決済み】中央値の計算 - javascript
-
[解決済み] Reduxの非同期フローになぜミドルウェアが必要なのか?
-
[解決済み] reactアプリで「Attempted import error:」を受信する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】 Uncaught TypeError: data.push is not a function
-
[解決済み】React Js: Uncaught (in promise) SyntaxError: 位置 0 の JSON で予期しないトークン < が発生しました。
-
[解決済み】Failed to load resource: net::ERR_FILE_NOT_FOUND loading json.js
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】ある要素を別の要素に移動させるには?
-
[解決済み】npm install --legacy-peer-deps は具体的に何をするのですか?どんなときに推奨されるのか/どんな使用例が考えられるのか?
-
[解決済み】リソースはドキュメントと解釈されるが、MIMEタイプはapplication/zipで転送される
-
[解決済み】 \u003C とは何ですか?
-
[解決済み】未定義のプロパティ 'forEach' を読み取ることができない
-
[解決済み】Vueが定義されていない