[解決済み] react-nativeでzIndexを使用する方法
2022-03-04 07:44:23
質問
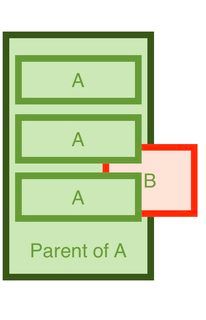
次のようなことを実現したい。
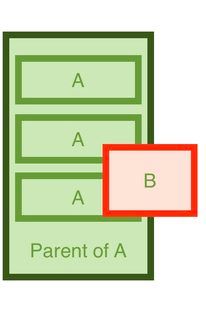
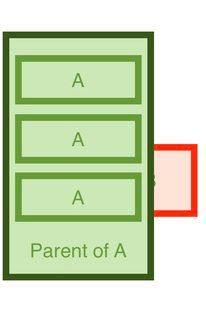
以下の画像は、私が今できることですが、これは私が欲しいものではありません。


今あるコードのサンプルです。
renderA() {
return (
<View style={ position: 'absolute', zIndex: 0 }> // parent of A
<View style={ zIndex: 2 }> // element A
</View>
<View style={ zIndex: 2 }> // element A
</View>
</View>
);
}
renderB() {
return (
<View style={ position: 'absolute', zIndex: 1 }> // element B
</View>
);
}
render() {
return (
<View>
{this.renderA()}
{this.renderB()}
</View>
);
}
言い換えれば、私が欲しいのは
- 親Aさん。 を全て下にする。
- 要素B。 を親Aより上、要素Aより下にする。
- 要素A。 すべての上に
注意事項 親A と 要素B は両方とも 絶対に が配置され、要素 A と要素 B の両方が クリッカブル ...!
解決方法は?
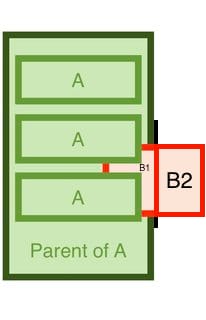
Bを模倣した2つ目のオブジェクトを作ることでようやく解決しました。
私のスキーマは次のようになりました。
今、私はB1(Aの親内)とB2(その外側)を持っています。
B1とB2は隣り合っているので、肉眼ではあたかも1つのオブジェクトのように見えます。
関連
-
[解決済み】webpack-dev-serverにリモート接続すると、「Invalid Host header」というメッセージが表示されます。
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] JavaScriptでタイムスタンプを取得する方法は?
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】JavaScriptのgetElementByNameが機能しない
-
[解決済み] [Solved] Uncaught TypeError: nullのプロパティ 'appendChild' を読み取ることができない。
-
[解決済み】Javascript - ERR_CONTENT_LENGTH_MISMATCH
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】getElementByIdはnullを返す?[クローズド]
-
[解決済み】npm install --legacy-peer-deps は具体的に何をするのですか?どんなときに推奨されるのか/どんな使用例が考えられるのか?
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み] [Solved] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングする