[解決済み] ReactJSと公開フォルダの画像について
2022-04-24 08:11:47
質問
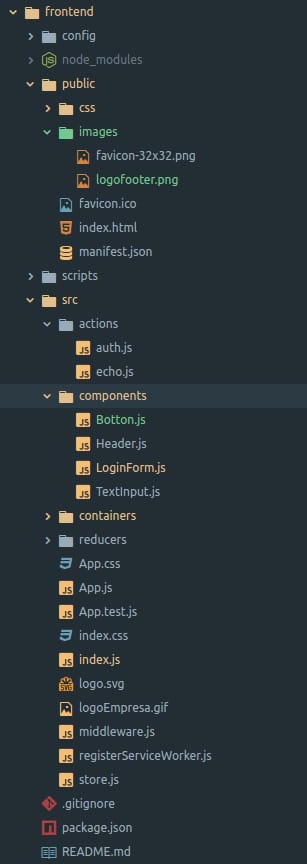
私はReactJSの初心者で、あるコンポーネントに画像を取り込みたいと思っています。これらの画像はpublicフォルダの中にあり、リアクトコンポーネントからそのフォルダにアクセスする方法が分かりません。
何かアイデアはありますか?
EDIT
Bottom.jsやHeader.jsの中に画像を取り込みたいのですが。
構造体フォルダーは
webpackは使っていません。使うべきですか?
編集2
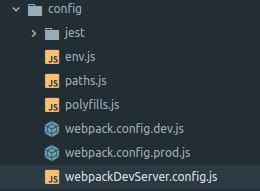
画像やその他のアセットの読み込みにwebpackを使いたい。そこで、私の設定フォルダに次のようなファイルを用意しました。
画像のパスをどこにどのように追加すればよいのでしょうか?
ありがとうございます。
解決方法は?
公共の場で画像を参照するには、私が知っている限りでは、2つの方法があります。 ひとつは、上記のHomam Bahraniのような方法です。
を使って
<img src={process.env.PUBLIC_URL + '/yourPathHere.jpg'} />
そして、これが動作するので、本当に何も必要ないのですが、これも動作します...。
<img src={window.location.origin + '/yourPathHere.jpg'} />
関連
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
vue for 登録ページ効果 vue for sms 認証コードログイン
-
[解決済み] create-react-app のインポートが src ディレクトリの外にある場合の制限について
-
[解決済み] webpackのファイルローダーで画像ファイルを読み込む方法
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] let "と "var "の使い分けは?
-
[解決済み] callとapplyの違いは何ですか?
-
[解決済み] URLを新しいタブで開く(新しいウィンドウではない)
-
[解決済み】Reactでローカルの画像を参照するにはどうすればいいですか?
-
[解決済み】Reactでコメントを使用する方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Vueの要素ツリーコントロールに破線を追加する説明
-
Vue+ElementUIによる大規模なフォームの処理例
-
JavaScriptのクロージャの説明
-
Vueにシンプルなメモ帳機能を実装
-
vue+webrtc(Tencent cloud)ライブ機能の実践を実現するために
-
Vueでルートネスティングを実装する例
-
[解決済み】JavaScriptの配列でforEachが関数でない不具合
-
[解決済み】awaitは非同期関数でのみ有効です。
-
[解決済み】TypeScript-のAngular Frameworkエラー - "exportAsがngFormに設定されたディレクティブはありません"
-
[解決済み] Reactがローカルの画像を読み込まない