[解決済み】ReactコンポーネントでHTML文字列を本物のHTMLとしてレンダリングする
2022-04-03 10:31:04
質問
以下は、私が試したことと、その失敗の経緯です。
これは動作します。
<div dangerouslySetInnerHTML={{ __html: "<h1>Hi there!</h1>" }} />
これはないですね。
<div dangerouslySetInnerHTML={{ __html: this.props.match.description }} />
description プロパティは、通常の HTML コンテンツの文字列です。しかし、何らかの理由でHTMLとしてではなく文字列としてレンダリングされます。
何かご提案はありますか?
解決方法は?
ノードに追加しようとしているテキストが、このようにエスケープされていないかどうか確認してください。
var prop = {
match: {
description: '<h1>Hi there!</h1>'
}
};
この代わりに
var prop = {
match: {
description: '<h1>Hi there!</h1>'
}
};
が逃げたら、サーバーサイドから変換する必要があります。
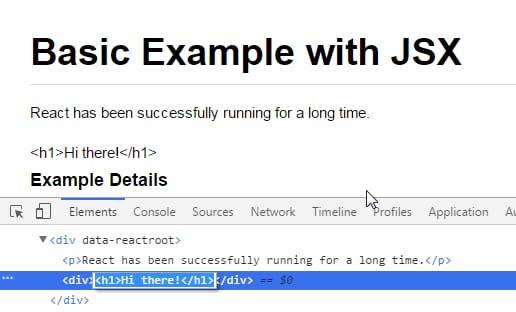
ノードがエスケープされているため、テキストである
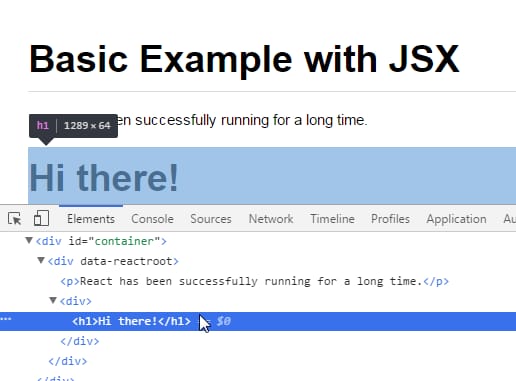
ノードがエスケープされていないため、dom ノードである。
関連
-
[解決済み】jquery $.ajaxオブジェクトのresponseJSONプロパティを取得する方法 [重複]。
-
[解決済み】React.jsの配列の子要素のユニークキーを理解する
-
[解決済み】ETIMEDOUTエラーの対処方法は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] JSONPとは何か、なぜ作られたのか?
-
[解決済み] React JSX内のループ
-
[解決済み] setStateを呼び出さずにReactコンポーネントを強制的に再レンダリングすることは可能ですか?
-
[解決済み】なぜHTMLは "chucknorris "を色と見なすのか?
-
[解決済み】JavaScriptで文字列の出現箇所をすべて置換する方法
-
[解決済み】オブジェクトの配列を文字列のプロパティ値でソートする
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み】webpack: モジュールが見つかりません。Error: 解決できない(相対パスで)
-
[解決済み】JavaScriptのinnerHTMLで要素が更新されない
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み】Javascript - ERR_CONTENT_LENGTH_MISMATCH
-
[解決済み】React.jsの配列の子要素のユニークキーを理解する
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?
-
[解決済み】このオブジェクトの "forEach "はなぜ関数でないのですか?
-
[解決済み】Uncaught ReferenceError。Firebase は定義されていません。
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]