[解決済み] react-bootstrapでサイドバーを作る。
2022-03-05 20:49:14
質問
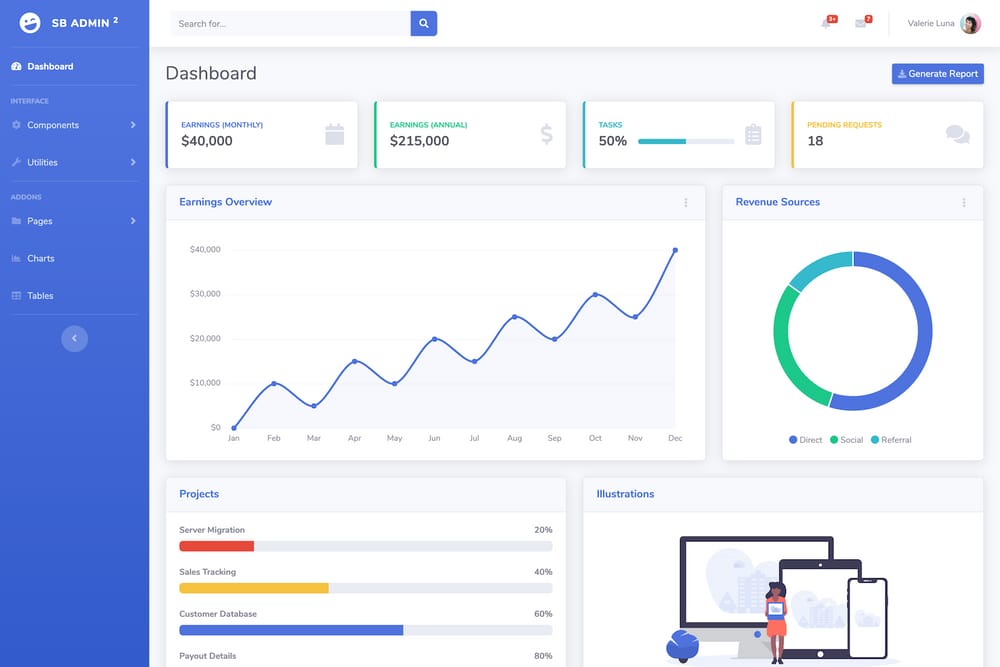
この写真のようなBootstrapのサイドバーを作成しようとしています。
react-bootstrapとTwitter Bootstrapのすべてのコードを見ましたが、これをコード化する方法はまだ見つかっていません。基本的に、デスクトップで閲覧している場合はサイドバーを表示し、それ以外の場合は非表示にしたいのです。
ページ上のコンテンツが上下にスクロールする間、サイドバーは静止していなければなりません。
解決方法は?
さて、サイドバーを作りたい人のためのニュースは、悲しいことに、それをすべて自分で作らなければならないということです。
私が行ったのは次のようなものです。
- の例をご覧ください。 https://github.com/StartBootstrap/startbootstrap-simple-sidebar
- アプリ内のどこかにsidebar.jsを作成します。
import React from "react"; import {Nav} from "react-bootstrap"; import { withRouter } from "react-router"; import '../pages/style/Dashboard.css' const Side = props => { return ( <> <Nav className="col-md-12 d-none d-md-block bg-light sidebar" activeKey="/home" onSelect={selectedKey => alert(`selected ${selectedKey}`)} > <div className="sidebar-sticky"></div> <Nav.Item> <Nav.Link href="/home">Active</Nav.Link> </Nav.Item> <Nav.Item> <Nav.Link eventKey="link-1">Link</Nav.Link> </Nav.Item> <Nav.Item> <Nav.Link eventKey="link-2">Link</Nav.Link> </Nav.Item> <Nav.Item> <Nav.Link eventKey="disabled" disabled> Disabled </Nav.Link> </Nav.Item> </Nav> </> ); }; const Sidebar = withRouter(Side); export default Sidebar
- 私のDashboard.cssには、以下のようなものがあります。
.sidebar { position: fixed; top: 0; bottom: 0; left: 0; min-height: 100vh !important; z-index: 100; padding: 48px 0 0; box-shadow: inset -1px 0 0 rgba(0, 0, 0, .1); } #sidebar-wrapper{ min-height: 100vh !important; width: 100vw; margin-left: -1rem; -webkit-transition: margin .25s ease-out; -moz-transition: margin .25s ease-out; -o-transition: margin .25s ease-out; transition: margin .25s ease-out; } #sidebar-wrapper .sidebar-heading { padding: 0.875rem 1.25rem; font-size: 1.2rem; } #page-content-wrapper { min-width: 0; width: 100%; }
そして最後のステップ 表示させたいファイルの中で、次のようにします。
import React from "react";
import {Container, Row, Col, Card, Form, Button } from "react-bootstrap";
import { withRouter } from "react-router";
import Sidebar from "../moduls/sidebar.js";
import './style/Dashboard.css'
const Dash = props => {
return (
<>
<Container fluid>
<Row>
<Col xs={2} id="sidebar-wrapper">
<Sidebar />
</Col>
<Col xs={10} id="page-content-wrapper">
this is a test
</Col>
</Row>
</Container>
</>
);
};
const Dashboard = withRouter(Dash);
export default Dashboard
関連
-
[解決済み】Markdownで'target="_blank"'でリンクを作成することはできますか?
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] 高さを固定したBootstrapパネルボディの作り方
-
[解決済み] セレクトボックスのプレースホルダーを作成するにはどうすればよいですか?
-
[解決済み] Twitter Bootstrapのメニューをクリックではなく、ホバーでドロップダウンさせる方法
-
[解決済み] Twitter Bootstrap 3を使用して列を中央に配置する
-
[解決済み] Bootstrapの列をすべて同じ高さにするにはどうしたらいいですか?
-
[解決済み] Bootstrap3による垂直方向の整列
-
[解決済み】モバイルレイアウトでBootstrap 3の列の順序を変更するにはどうすればいいですか?
-
[解決済み】トップナビゲーションバーがページ上部のコンテンツをブロックしてしまう件
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン