[解決済み] React NativeによるiOS起動画面
質問
React Nativeアプリで、起動画面のカスタマイズを設定しようとしていますが、うまくいきません。
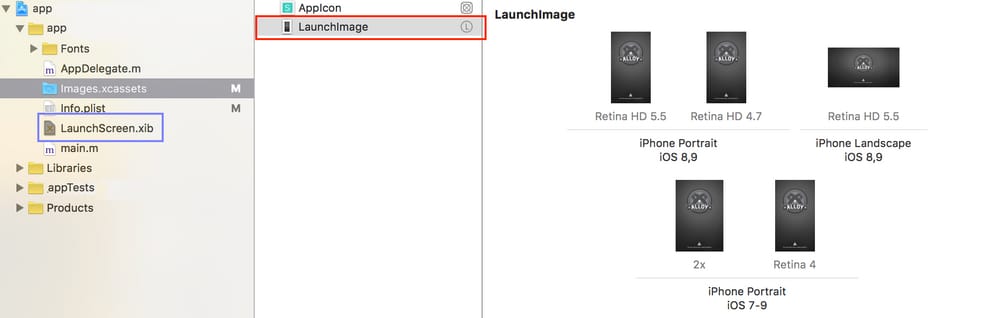
React NativeはデフォルトでLaunchScreen.xibが作成されるので、Images.xcassetsの中にLaunchImageを作成しました。
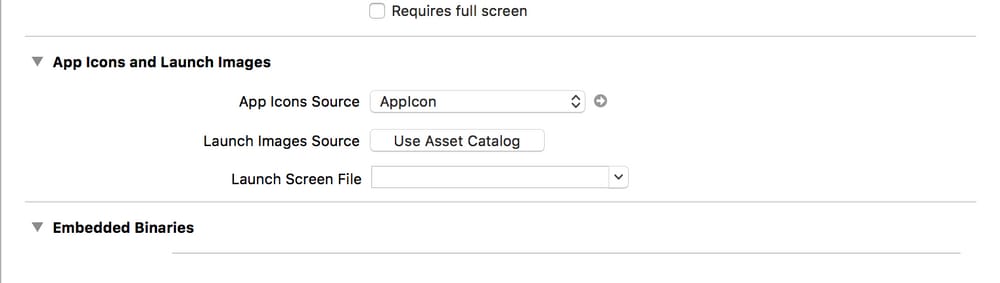
また、オプションの "App Icons and Launch Images" にある "Launch Screen File" を修正する必要があると読みました。
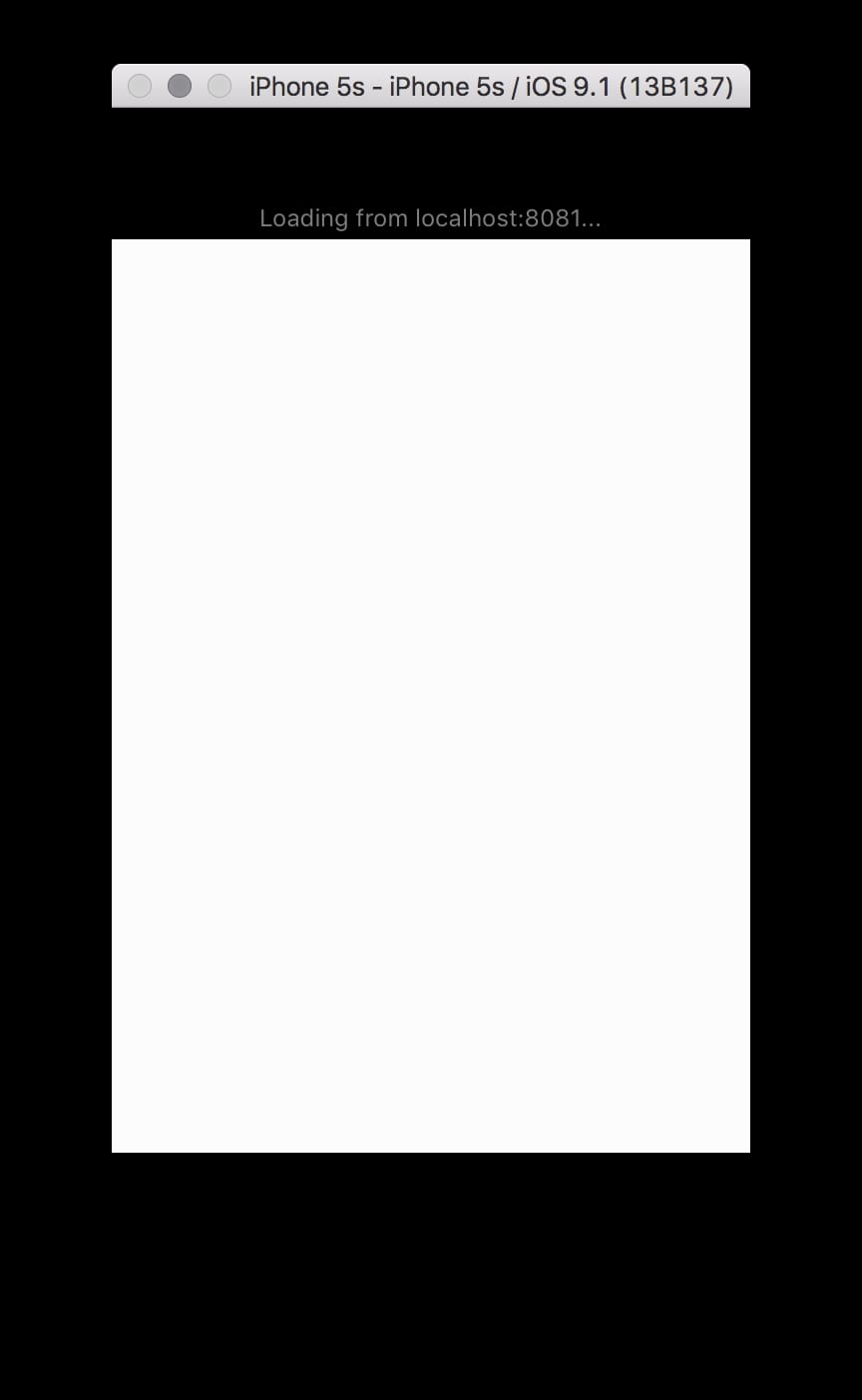
そうしたら、起動画面が真っ黒になり、アプリを読み込むと上下に黒い枠があります。
というわけで、React Nativeプロジェクトで起動画面を設定するにはどうすればいいのかわかりません。
そんな悩みを解決してくれる人がいたらありがたいです。
よろしくお願いします。
どのように解決するのですか?
私はこのスレッドの助けを借りて、問題を解決することができました。 iOS アプリケーションで起動イメージが表示されない (Images.xcassets を使用)
というわけで、誰かの参考になればと思い、深く説明します。
まず は、特定の画像を作成する必要があります。そのために使ったのが、このテンプレートと、自動生成機能付きのこのウェブページです。 TiCons
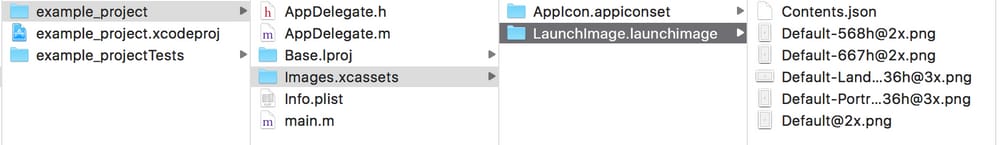
画像をダウンロードした際、assets/iphoneフォルダの中にあるものだけを取り込みました。
- [email protected] (640x960)
- [email protected] (640x1136)
- [email protected] (750x1334)
- [email protected] (1242x2208)
- [email protected] (2208x1242)
また、以下のものが必要です。 コンテンツ.json ファイルを同じフォルダーに置く必要があります。
{
"images": [
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "[email protected]",
"minimum-system-version": "7.0",
"orientation": "portrait",
"scale": "2x",
"subtype": "retina4"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "[email protected]",
"minimum-system-version": "8.0",
"orientation": "portrait",
"scale": "2x",
"subtype": "667h"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "[email protected]",
"minimum-system-version": "8.0",
"orientation": "landscape",
"scale": "3x",
"subtype": "736h"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "[email protected]",
"minimum-system-version": "8.0",
"orientation": "portrait",
"scale": "3x",
"subtype": "736h"
},
{
"extent": "full-screen",
"idiom": "iphone",
"filename": "[email protected]",
"minimum-system-version": "7.0",
"orientation": "portrait",
"scale": "2x"
}
],
"info": {
"version": 1,
"author": "xcode"
}
}
というフォルダを作ったので、この時点で LaunchImage.launchimage の中に 画像.xcassets フォルダに保存し、画像と コンテンツ.json ファイルをその中に保存します。
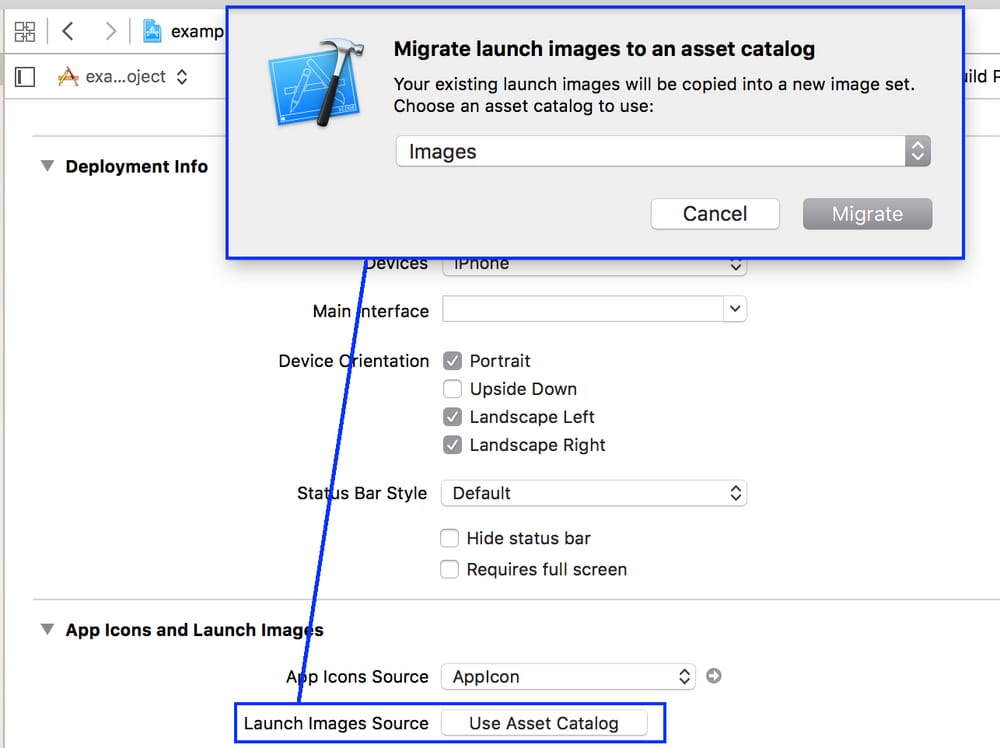
第二 のように、Xcodeでプロジェクトを開き、quot;General"の設定で、以下のようにquot.Flashを使用する必要があります。 アプリアイコンと起動画像 というオプションを残しておく必要があります。 起動画面ファイル "空にしておく必要があります。 LaunchScreen.xib ファイルを削除します)、"をクリックします。 アセットカタログを使用する "をクリックします。モーダルが開くので マイグレート カタログを 画像
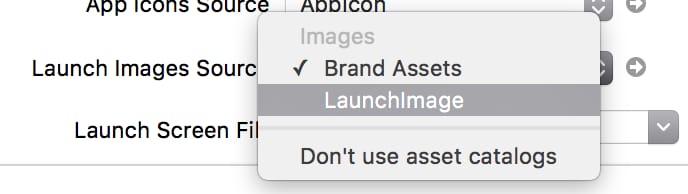
さて、"では。 起動画像ソース "セレクタで、前に作成したフォルダを選択することができます。 起動画像 (私たちの画像があるもの)を選択します。
の代わりにこれを選びます。 ブランド資産 を削除し ブランド資産 フォルダを削除します。
この時点で、カスタム起動画像でReact Nativeアプリケーションを実行できるようになります。
簡単なはずの作業が少し複雑に思えるかもしれませんが、それについてたくさん読んだ後、これが私のスプラッシュ画像を動作させることができる唯一の方法だったので、コミュニティと共有したいと思ったのです。
関連
-
EXC_BAD_ACCESS (code=2, address=0x0)
-
[解決済み] 制約条件の変更をアニメーションで表現するには?
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] SwiftでStringを配列に分割する?
-
[解決済み] フレームワークを使用したiOSアプリがデバイス上でクラッシュ、dyld: ライブラリがロードされない、Xcode 6 Beta
-
[解決済み] react-nativeでキーボードを隠す
-
[解決済み] インポート vs #インポート - iOS 7
-
[解決済み] iOSとWatchKitで画像のtintColorを変更する方法
-
[解決済み】iOSアプリの名前を変更する方法は?
-
[解決済み】Xcodeのプロセス起動に失敗しました。セキュリティ
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] キーボードがあるときに、UITextFieldを編集開始時に上に移動させるには?
-
[解決済み] UITableViewの選択を無効にするにはどうすればよいですか?
-
[解決済み] Xcode 6のバグ:Interface Builderファイル内の不明なクラス
-
[解決済み] UITableViewCell、スワイプ時に削除ボタンを表示させる
-
[解決済み] IBOutletsはARCのもとで強くなるべきか、弱くなるべきか?
-
[解決済み] UIButtonのタイトルを左揃えにするにはどうしたらよいですか?
-
[解決済み] 「GCC使用時に「Xcode/iOSのライセンスに同意するには管理者権限が必要です。rootでsudoを使用して再実行してください。
-
[解決済み] SwiftでiOSキーボードを任意の場所でタッチして閉じる
-
[解決済み] UIViewの角丸とドロップシャドウ?
-
[解決済み] swiftで電子メールアドレスを検証する方法は?