[解決済み】React Nativeアプリをターミナルから実行するとエラーになる(iOS)
2022-02-15 12:14:23
質問
React Nativeの公式サイトにあるチュートリアルに沿って操作しています。
以下を使用して、私のプロジェクトを構築します。
react-native run-ios
エラーが出ます。
Found Xcode project TestProject.xcodeproj
xcrun: error: unable to find utility "instruments", not a developer
tool or in PATH
Command failed: xcrun instruments -s
xcrun: error: unable to find utility "instruments", not a developer
tool or in PATH
しかし、.xcodeprojからアプリを実行すると、すべてうまく動作します。
何かご意見はありますか?
解決方法は?
こちらのリンクをご覧ください(
react-native run-iosを実行するとエラーが発生する?
). の場所に問題があるようです。
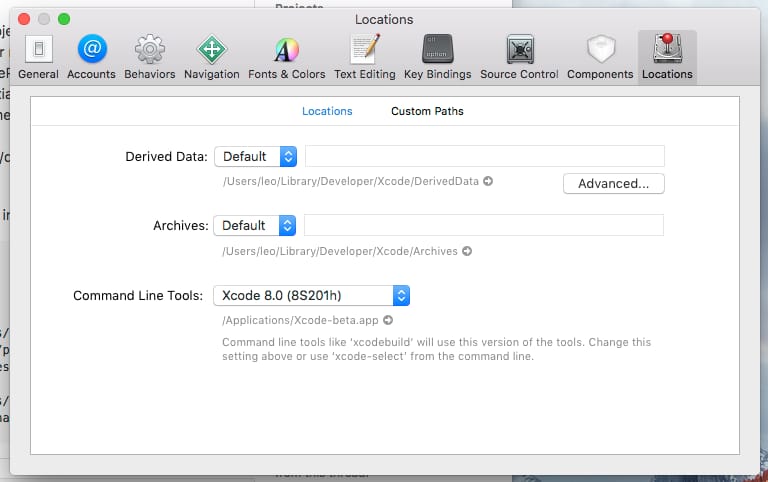
Command line tools
.
Xcodeで、Xcodeメニュー、Preferences、Locationsタブを選択します。ドロップダウンからあなたのXcodeのバージョンを選択し、Xcodeを終了します。
関連
-
[解決済み】Uncaught ReferenceError: angular is not defined - AngularJSが動作しない。
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み】react router v^4.0.0 Uncaught TypeError: 未定義のプロパティ'location'を読み取れない
-
[解決済み] Xcodeエラー "Could not find Developer Disk Image" が発生する。
-
[解決済み] React-Nativeです。アプリケーションが登録されていないエラー
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] Xcode 7のエラーです。"Missing iOS Distribution signing identity for ..." (iOS配布用署名IDがありません)
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】node.js TypeError: path must be absolute or specify root to res.sendFile [JSONのパースに失敗しました]。
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】Uncaught TypeError: nullのプロパティ'value'を読み取ることができない
-
[解決済み] Uncaught TypeError: 未定義のプロパティ 'top' を読み込めない
-
[解決済み】XMLHttpRequestモジュールが定義されていない/見つからない
-
[解決済み】最大呼び出しスタックサイズ超過エラーとその修正方法とは?
-
[解決済み] テスト
-
[解決済み】 Uncaught Error: Invariant Violation: 解決済み】 Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object.
-
[解決済み】JS ファイルが net::ERR_ABORTED 404 (Not Found) を取得する)
-
[解決済み】XMLパースエラー:ルート要素が見つからない コンソールの場所 FF