[解決済み] React Nativeの背景色による境界線の半径
2022-08-28 04:47:40
質問
React Nativeでは。
borderRadius
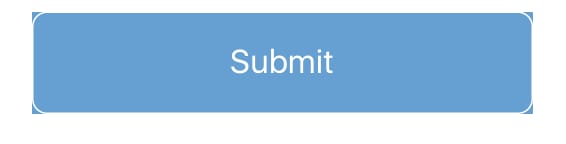
は動作していますが、ボタンに与えられる背景色は四角のままです。ここで何が起こっているのでしょうか?
JS
<TouchableHighlight
style={styles.submit}
onPress={() => this.submitSuggestion(this.props)}
underlayColor='#fff'>
<Text style={[this.getFontSize(),styles.submitText]}>Submit</Text>
</TouchableHighlight>
スタイル
...
submit:{
marginRight:40,
marginLeft:40,
marginTop:10,
},
submitText:{
paddingTop:20,
paddingBottom:20,
color:'#fff',
textAlign:'center',
backgroundColor:'#68a0cf',
borderRadius: 10,
borderWidth: 1,
borderColor: '#fff'
},
...
どのように解決するのですか?
ボタンのスタイリングを
TouchableHighlight
そのものに移動してください。
スタイルです。
submit: {
marginRight: 40,
marginLeft: 40,
marginTop: 10,
paddingTop: 20,
paddingBottom: 20,
backgroundColor: '#68a0cf',
borderRadius: 10,
borderWidth: 1,
borderColor: '#fff',
},
submitText: {
color: '#fff',
textAlign: 'center',
}
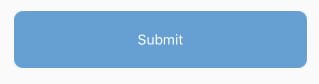
ボタン(同)。
<TouchableHighlight
style={styles.submit}
onPress={() => this.submitSuggestion(this.props)}
underlayColor='#fff'>
<Text style={[this.getFontSize(),styles.submitText]}>Submit</Text>
</TouchableHighlight>
関連
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
-
[解決済み] JSのDateからDay名
-
[解決済み] なぜJavaScriptでは!{}[true]がtrueに評価されるのですか?
-
[解決済み] Node.jsでbase64エンコードされた画像をAmazon S3へアップロードする
-
[解決済み] 兄弟ノードを選択する方法はありますか?
-
[解決済み] オブジェクトの配列からReactコンポーネントをレンダリングする
-
[解決済み] 各オブジェクトに?重複
-
[解決済み] Chromeのwebkitインスペクタで「Unsafe JavaScript attempt to access frame with URL...」というエラーが継続的に発生する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] ExtJS 4のイベントハンドリングについて
-
[解決済み] reactのrender関数でdynamic hrefを作成するには?
-
[解決済み] 兄弟ノードを選択する方法はありますか?
-
[解決済み] JavaScriptで:hoverのCSSプロパティを変更する
-
[解決済み] moment.jsでミュータビリティを回避するには?
-
[解決済み] TypeScriptプロジェクトで既存のC#クラス定義を再利用する方法
-
[解決済み] AJAX Mailchimp サインアップフォームの統合
-
[解決済み] Promise : then vs then + catch [重複].
-
[解決済み] JavaScript で `throw` の後に `return` をする必要がありますか?
-
[解決済み] Chrome拡張機能:popup.htmlを強制終了させる