React Native開発時のエラー警告対応まとめ(解決!)(継続更新中)
この記事は転載です~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~は転載です
この記事は転載です~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~は、転載です
この記事は転載です~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~は、転載です
注:この記事は、私が開発過程で遭遇した問題点
解決策のまとめ
その後もこの記事を更新し続け、より多くの学習者の役に立ちたいと考えています。この記事の中で、一緒に学ぶのに不適切な場所があれば指摘し、追加してくれる神様を歓迎したいと思います。(その後、私自身の開発メモを公開し
GithubDemoアドレス、ウェルカムスター
) 星をフォローするように継続することを歓迎します。
何か問題が発生した場合は、このグループに来てコミュニケーションをとることができます。
687663534
ReactNativeの開発に興味がある方ならどなたでも参加できますよ。687663534
議論するためのグループに自由に参加することができます
ReactNative - 問題解決交流会】に参加するには、リンクをクリックしてください。
:644124441
ReactNative技術交流会2】への参加はリンクをクリックしてください。
:687663534
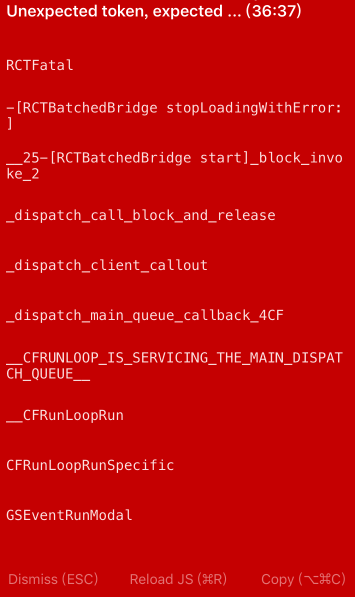
バグ1

貼り付け画像.png
プログラム中のフォーマットエラーがあると推定されます。例えば、問題をコメントアウトしたなど、ご自身で確認してください。
{/*title="Zhang San"*/}
変更
//title="Zhang San"
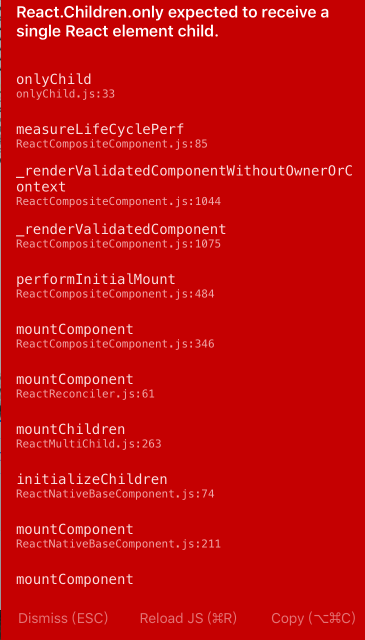
エラー2

貼り付け画像.png
これは、ジャンプ先のページには子コントロールがないことを意味します。そのため、子コントロールを追加する必要があります。
<View></View>
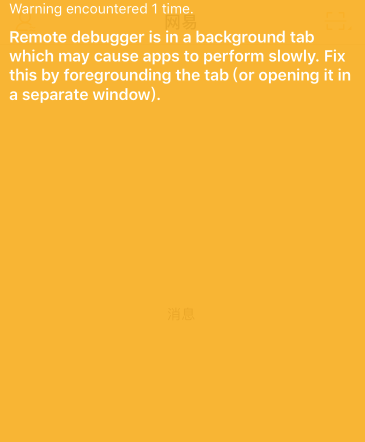
警告3:デバッグの警告

貼り付け画像.png
以下の警告を見ると、このウィンドウでデバッグを行うと動作が遅くなることが分かりますので、新しい別のウィンドウでデバッグすることをお勧めします。
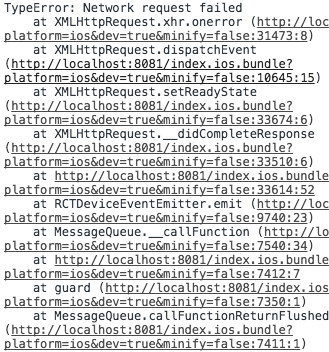
警告 4.

貼り付け画像.png
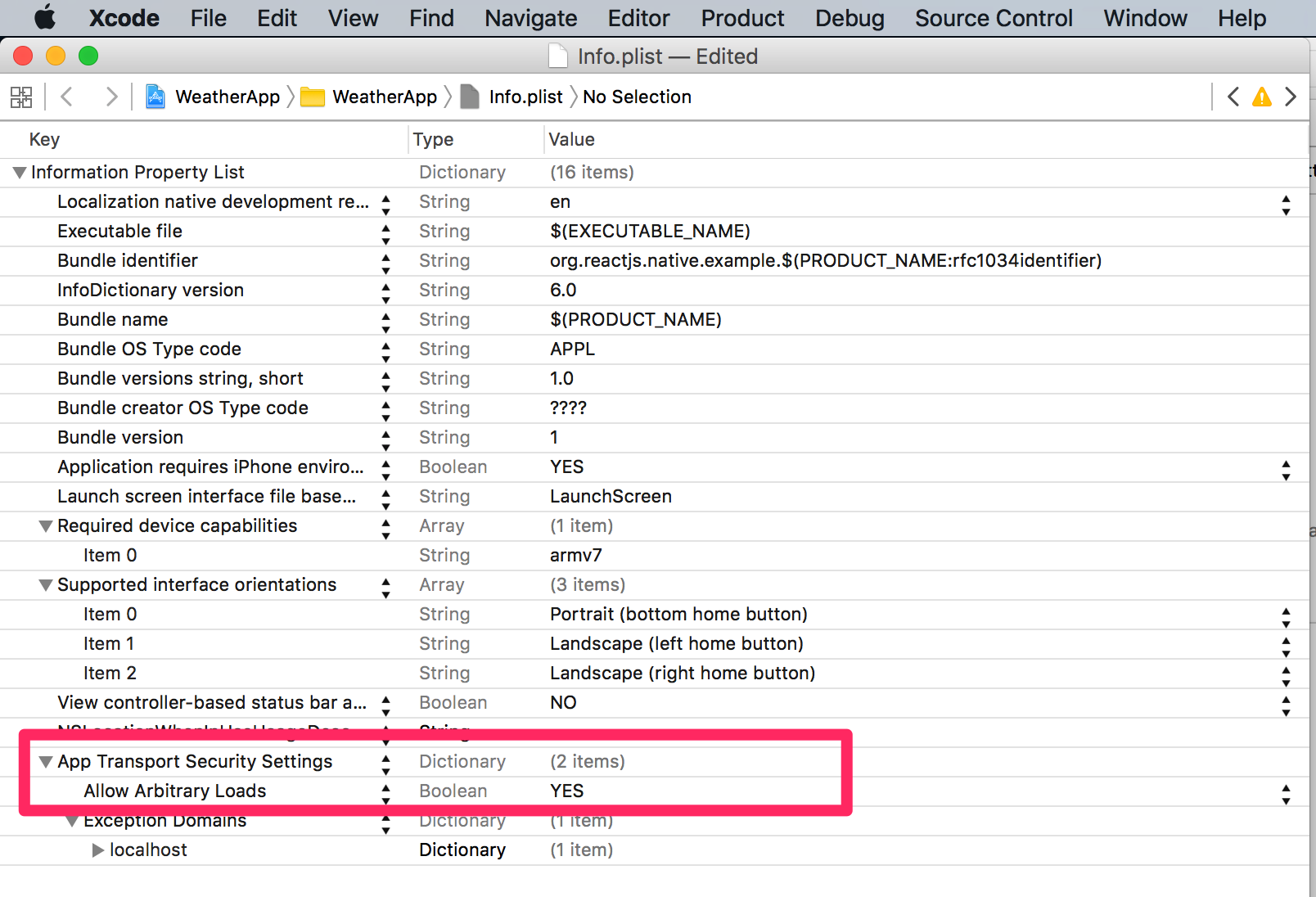
Xcode が HTTPS に対応していないことが原因 iOS9

貼り付け画像.png
追加してください。
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
エラー4

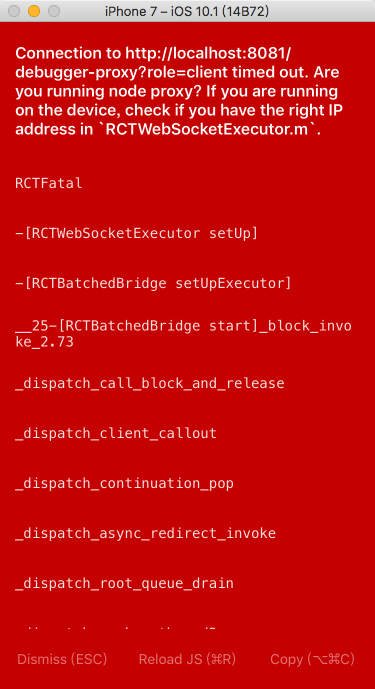
貼り付け画像.png
これはすごいですね。もし遭遇したら、ストレスを感じず、あと数回⌘Rを押すか、エミュレータからプロジェクトを削除して再読み込みしてください。
5.エラー

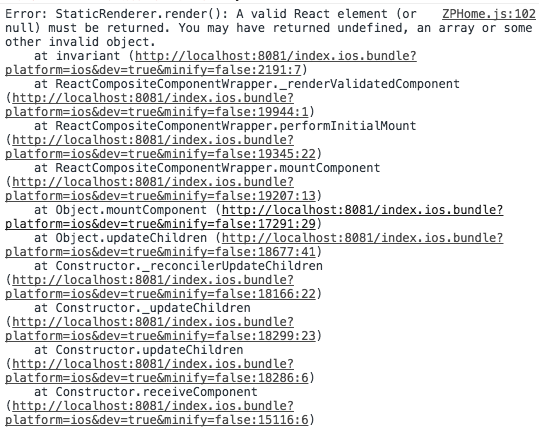
貼り付け画像.png
エラーメッセージをよく見てください。値を返すのを忘れているので、関数からreturn()が抜けていると書いてあります。
エラー6

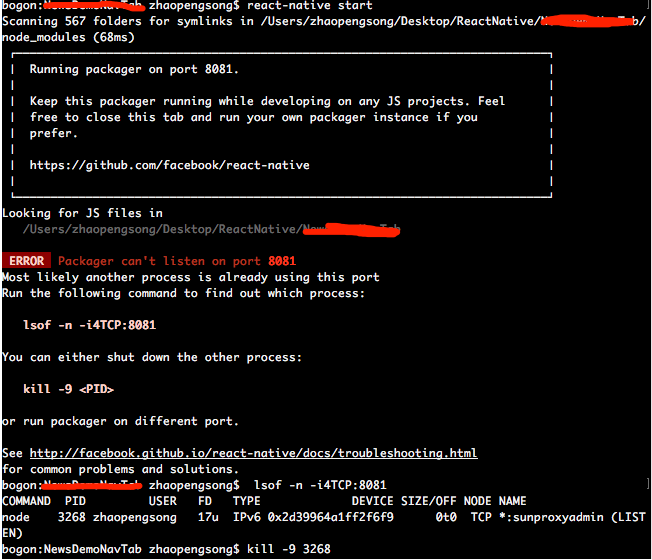
コードを確認すると、確かにエラーはありません。それでもこのエラーが表示される場合は、ポートが占有されています。ターミナルを開き、プロジェクトディレクトリに移動します。react-native startを実行します。
もし
Packager can't listen on port 8081
は、ポートが使用中であることを意味します。
: コマンドラインのプロンプトに従います。
1.
lsof -n -i4TCP:8081
占有ポートの一覧を表示する
2.
kill -9 <PID>
対応するPIDを探し、削除する
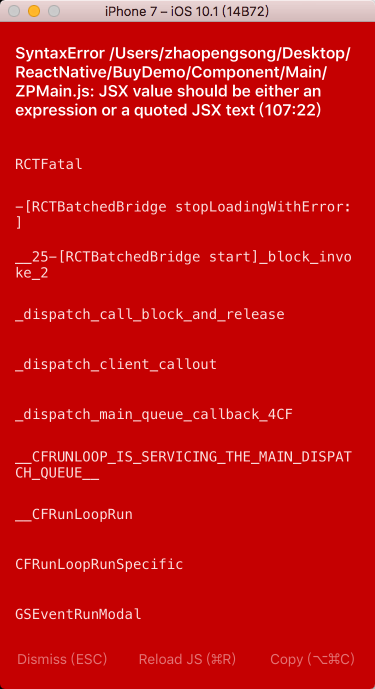
エラー7
SyntaxError: SyntaxError /Users/zhaopengsong/Desktop/ReactNative/BuyDemo/Component/Main/ZPMain.js: JSX value should be either an expression or a quoted JSX text (107:22)
<イグ
貼り付け画像.png
構文エラー、JSX構文は{}で変数に値を割り当てる必要があります: e.g.
title=titleName
を次のように置き換えます。
title={titleName}
comma
もっと見る
Semicolon
これらの低レベルのエラー
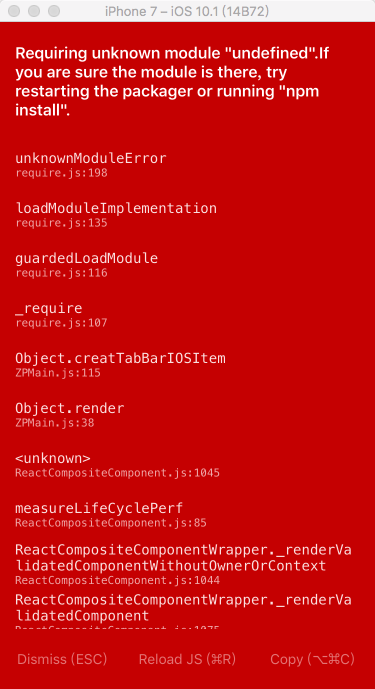
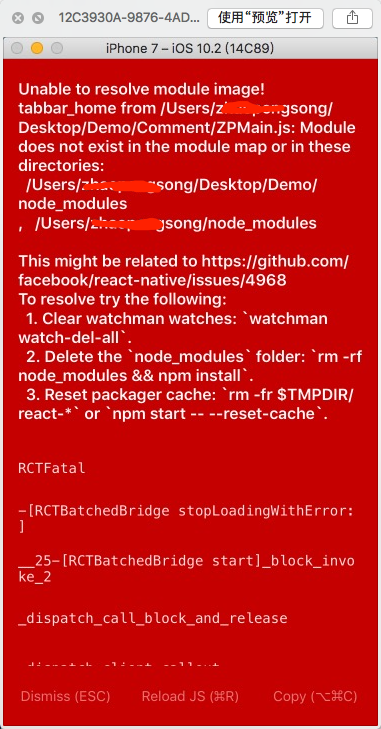
エラー8
Requiring unknown module "undefined". If you are sure the module is there, try restarting the packager or running "npm install"
<イグ
貼り付け画像.png
このエラーに対する私の解決策は、以前に変更されたもの、撤回、通常は間違ったreact-nativeメソッドを使用することによって引き起こされるということです。
エラー9

貼り付け画像.png
理由 バックグラウンドのreact-Nativeサービスが開始されていません。つまり、端末の

貼り付け画像.png
エラー10
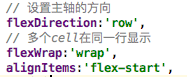
9ボックスグリッドのようなカラムが自動的に折り返されない状況に遭遇した場合、スタイルに次の2つの文があるかどうかを確認する。
flex-start: alignment at the start of the cross-axis. ``wrap: row wrap, first row above.

貼り付け画像.png
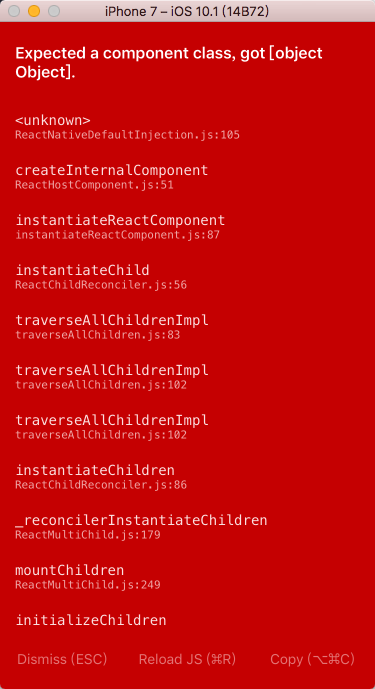
エラー11
ExceptionsManager.js:63 Expected a component class, got [object Object]

貼り付け画像.png
解決策
の名前を変更する必要があります。
commonView
クラスから
CommonView
である必要があります。
大文字
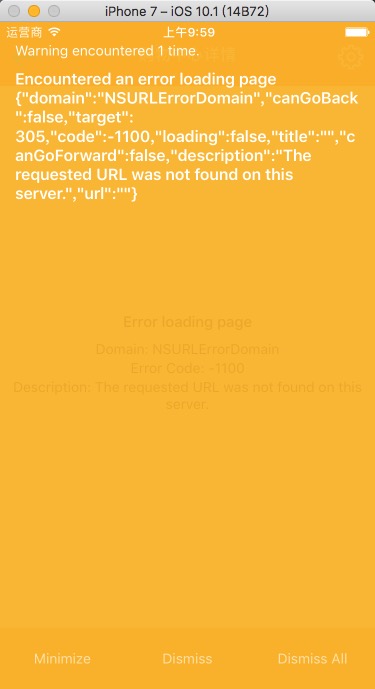
エラー12

NSURLErrorDomain
これは、要求されたURLのエラーです。もし
https://
が動作するようにします。
13エラーです。 新しいプロジェクトを作成すると、react-native init project nameコマンドが長時間応答しない、またはshasumチェックに失敗するエラーが発生する
react-native のコマンドラインで、公式 npm ソースからコードをドラッグするのに問題があります。npmのリポジトリソースを国内のミラーに置き換えてください。
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
また、initの前にsudoを付けないことを忘れないでください。
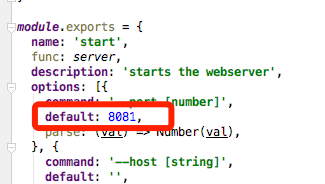
バグ14 デフォルトのポート番号である8081を変更する2つの方法
(1)プロジェクト起動時 react-native start --port 8083
(2) プロジェクト下の node_modules-react-native⇄local-cli⇄server.js にある method server.js ファイルを以下のように手動で修正します。

貼り付け画像.png
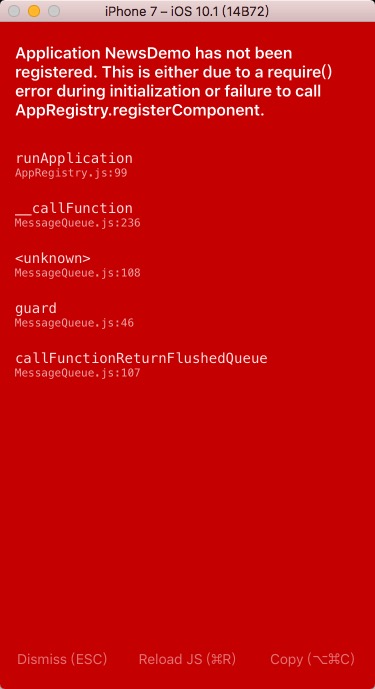
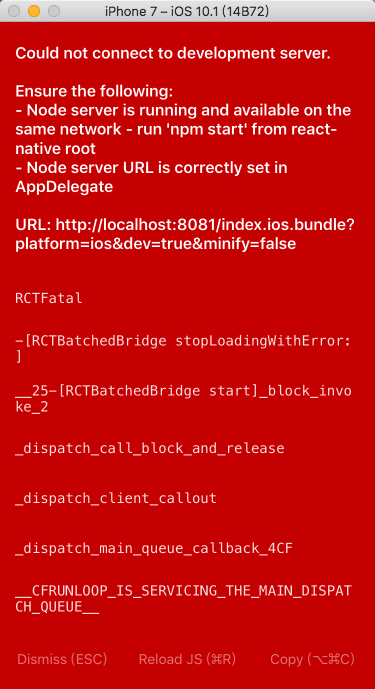
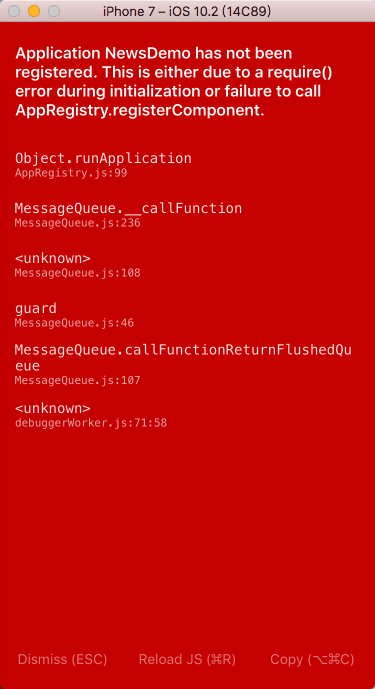
エラー15
Application NewsDemo has not been registered.
This is either due to a require() error during initialization
or
failure to call AppRegistry.registerComponent.

貼り付け画像.png
エラーの原因は、ポートの競合です。解決策としては
エラー14
次の解答は
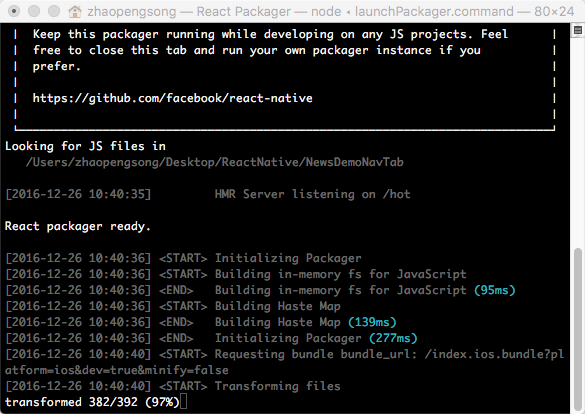
1. Terminal
2, cd to the project directory
3、react-native start
4、lsof -n -i4TCP:8081 //This sentence can be seen to print out the services on port 8081
5、kill -9 <PID> //Terminate your other occupied ports
図のように

貼り付け画像.png
エラー16
この問題に遭遇し、解決された方。下にコメントを残して、より多くの人々を助けることができればと思います。ありがとうございました。(私のエラーの原因はrequireパスのエラーでした。画像リソースを読み込むURIに変更することで解決しました) 類似の問題に対する解決策は、課題を参照してください

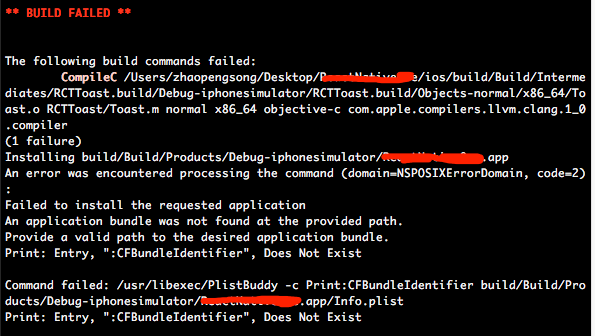
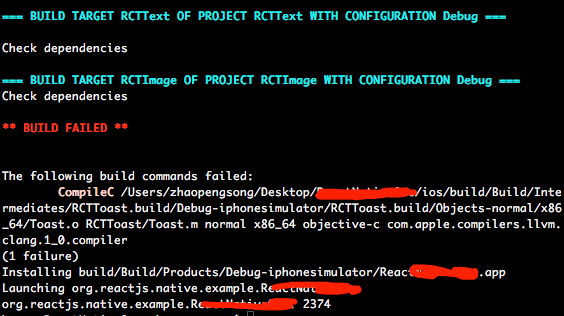
17番エラーです。
を実行するとエラーが表示されます。
react-native run-ios
次のようなエラーが発生します。
Failed to install the requested application
An application bundle was not found at the provided path.
Provide a valid path to the desired application bundle.
Print: Entry, ":CFBundleIdentifier", Does Not Exist
Command failed: /usr/libexec/PlistBuddy -c Print:CFBundleIdentifier build/Build/Products/Debug-iphonesimulator/ReactNativexx.app/Info. plist
Print: Entry, ":CFBundleIdentifier", Does Not Exist
<イグ
貼り付け画像.png
解決策
1. バージョンを指定した新規プロジェクト。
使用方法
--version
パラメータを使用すると、指定したバージョンのプロジェクトを作成することができます。例えば
react-native init DemoApp --version 0.44.3
バージョン番号は、小数点以下2桁までの正確な数字でなければならないことに注意してください。
プロジェクト作成後:実行する。
react-native run-ios
2. シミュレータをリセットしてみてから
react-native run-ios

貼り付け画像.png
3. を実行してみてください。
react-native upgrade
と入力すると、ずっと
そして
react-native run-ios
もう一度やってみる?
ソリューションの参照リンクです。
リンク1
,
接続2
3. ここで、感謝の気持ちを込めて、: リーヤワン 独自の解決策を提供してくれました。この後、この問題に遭遇する人の参考になれば幸いです。
The steps are
1, first remove node_modules
2, modify package.json react-native version to 0.44.3 react for 16.0.0-alpha.6
3, react-native run-ios will be fine, then the problem I sent you appeared, I think it should be a problem with my side of the vpn, so I restarted the computer and reset the emulator, and it worked.
親切な注意喚起
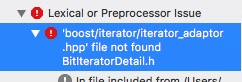
ReactNative バージョン 0.45.1 を使用していて、新しいプロジェクトを作成した後にこのエラーが発生した場合。
'boost/iterator/iterator_adaptor.hpp' file not found

'boost/iterator/iterator_adaptor.hpp' ファイルが見つかりませんでした。
エラーの理由
0.45はboostをダウンロードしてコンパイルする必要があり、壁があるため動作しない。
回避策
方法1.
ステップ1:プロジェクトの
package.json
ファイルをこのようなものに変更します。

画像.png
ステップ2:変更後に削除する
node_modules
フォルダをターミナルランで表示します。
npm install
react-native run-ios
方法2.
バージョンを指定した新規プロジェクト。
使用方法
--version
パラメータを使用すると、指定したバージョンのプロジェクトを作成することができます。例えば
react-native init DemoApp --version 0.44.3
バージョン番号は、小数点以下2桁までの正確な数字でなければならないことに注意してください。
プロジェクト作成後:実行する。
react-native run-ios
18番エラーです。

貼り付け画像.png
解決策
var View = React;
/* later... */
propTypes: {
... . View.propTypes,
myProp: PropTypes.string
}
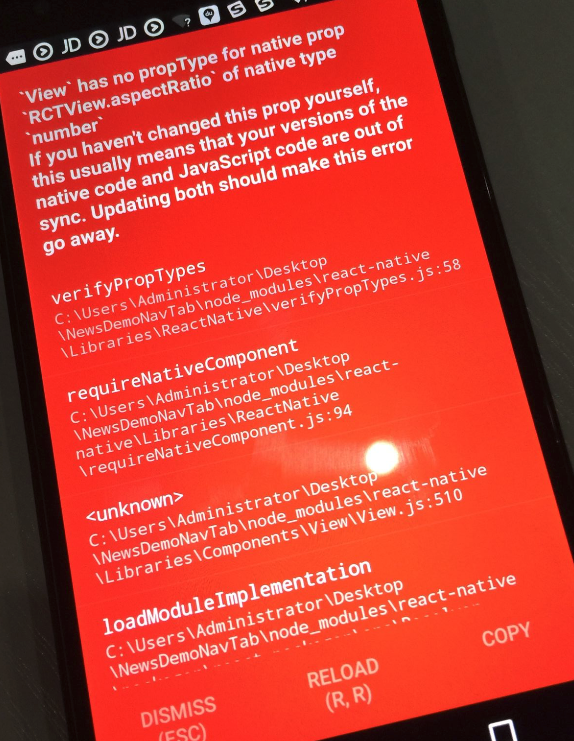
エラー19:(このエラーに対する私の解決策は、新しいプロジェクトを作成し、コンポーネントを新しいプロジェクトに入れ、サードパーティを再インストールし、そして
run
) ちょっと間抜けですが、問題は解決しました。
Ah ...この問題には参った[Check out the discussion on GitHub]。
どなたか便利な解決策をご存知の方は、コメントお願いします ありがとうございました。
(
https://github.com/facebook/react-native/issues/4968
)

貼り付け画像.png
解決しようとしていること 1.
react-native link
||
rnpm link
をインストールし
react-native run-ios
エンカウンター

貼り付け画像.png
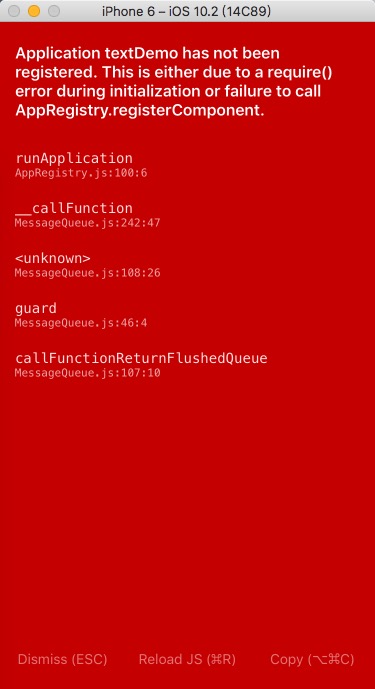
20番エラーです。
アプリケーション textDemo が登録されていません。これは、初期化時のrequire()エラーか、AppRegistry.registerComponentの呼び出しに失敗したことが原因です。

14C430A5-CA91-4731-89E0-55318AB9AACF.png
解決策
1、は、間違った書き込みの登録です。つまり、で段落を間違えて登録した。
AppRegistry.registerComponent('textDemo', () => textDemo);
注:'textDemo'はプロジェクト名textDemoで、任意に指定可能です。
2. 8081番ポートが使用されている可能性があります。
プロジェクトのあるディレクトリに移動して、次のように入力します。
react-native start
もし
Packager can't listen on port 8081
は、ポートが使用中であることを意味します。
コマンドラインのプロンプトに従う。
1.
lsof -n -i4TCP:8081
または
sudo lsof -n -i4TCP:8081
占有ポートの一覧を表示する
2.
kill -9 <PID>
または
sudo kill -9 <PID>
対応するPIDを探し、削除する
3. プロジェクトreact-native run-ios/androidを再実行します。
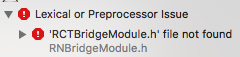
エラー21です。
プロジェクトで頻繁に遭遇する場合。
'RCTRootView.h' ファイルが見つかりません。
RCTBridgeModule.h ファイルが見つかりません。

貼り付け画像.png
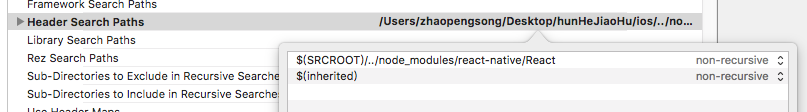
解決策
1. リンクの追加 :
$(SRCROOT)/... /node_modules/react-native/React

貼り付け画像.png
2. プロジェクトディレクトリに移動する
sudo npm install
試してみてください。
3.
#import "RCTBridgeModule.h"
Replace with
#import <React/RCTBridgeModule.h>
警告22 ⚠️です。
インストール中にUNMET PEER DEPENDENCYエラーが発生することがあります。

貼り付け画像.png
回避策としては、インストール時に特定のバージョンを指定してインストールすることです。
sudo npm install -g react@~15.4.1
npm WARN [email protected] は [email protected] のピアを必要としますが、何もインストールされていません。

貼り付け画像.png
解決策
npm install -save [email protected]
警告 23 ⚠️: OS_ACTIVITY_MODE.log をブロックします。
react-native run app xcode print log
__nw_connection_get_connected_socket_block_invoke Connection has no connected handler
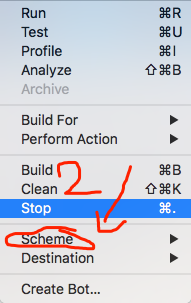
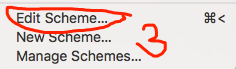
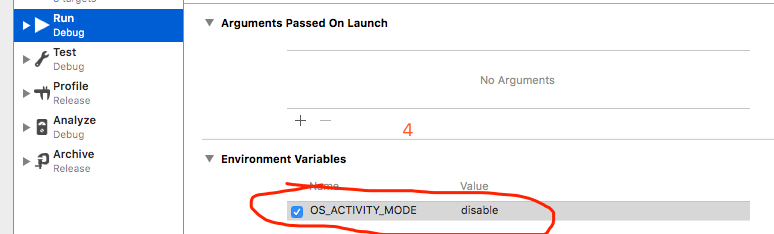
1. Xcode menu -> Product -> Edit Scheme...
2. Environment Variables -> Add -> Name: "OS_ACTIVITY_MODE", Value:"disable". 3;
Run your app again, done!
イラスト

貼り付け画像.png
![]()
貼り付け画像.png
![]()
貼り付け画像.png
![]()
貼り付け画像.png
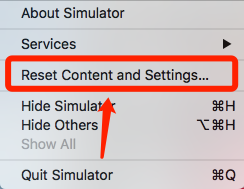
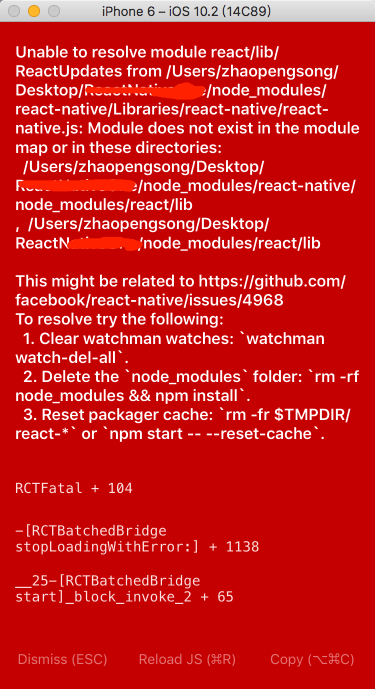
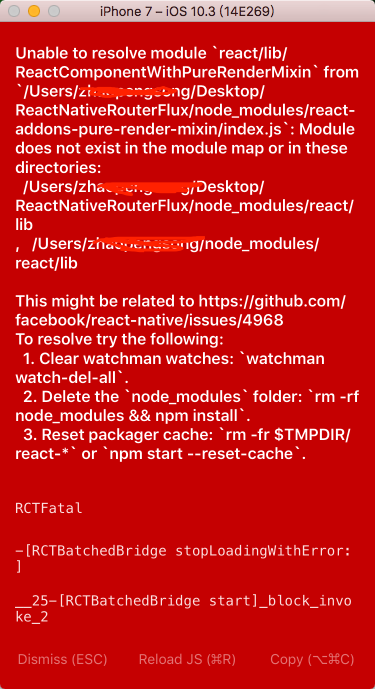
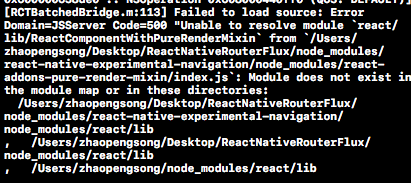
24のエラーです。
Unable to resolve module `react/lib/ReactComponentWithPureRenderMixin` from
`/Users/song/Desktop/ReactNativeRouterFlux/node_module
s/react-native-experimental-navigation/node_modules/react-addons-pure-render-mixin/index.js`:
Module does not exist in the module map or in these directories:
<イグ
貼り付け画像.png

貼り付け画像.png
解決策
このようなエラーはモジュールが足りないので、npm i react-addons-pure-render-mixin -Sコマンドを渡し、マーカー部分は足りないモジュールの名前にすればよいです。
これでも解決しない場合は、RNのバージョンを下げる必要があります。バージョンが新しすぎるのかもしれません。
1. バージョンを確認する
react-native --version
npm install --save [email protected]
react-native upgrade
エラー25
RCTSRWebSocket.m reports an error
Ignoring return value of function declared with warn_unused_result attribute
このエラーは、このファイルの2か所で報告されています、コード
SecRandomCopyBytes(kSecRandomDefault, sizeof(uint32_t), (uint8_t *)mask_key);
(void)SecRandomCopyBytes(kSecRandomDefault, sizeof(uint32_t), (uint8_t *)mask_key);
(void)
.
RCTScrollView.m reports an error
Use of undeclared identifier '_refreshControl'; did you mean 'refreshControl'?
解決策
@implementation RCTCustomScrollView
{
__weak UIView *_dockedHeaderView;
RCTRefreshControl *_refreshControl; // Add this row
}
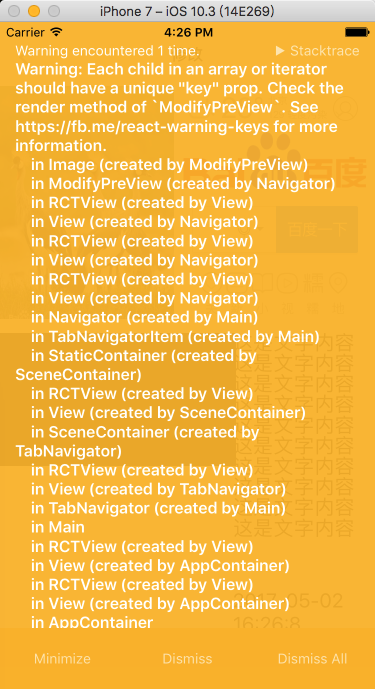
警告26 ⚠️です。
[ReactJS Warning: Each child in an array or iterator should have a unique "key" prop]
<イグ
画像.png
この警告が出るということは、マルチビュー配列にKEYタグを付ける必要があることを意味します。
このように各コントロールにKeyを追加することができます。
<Text key={0} style={
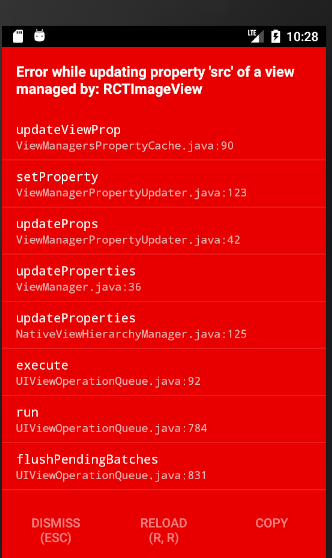
エラー27 警告です。プロップタイプに失敗しました。無効なプロップ
source
に供給される
RCTImageView
または
ExceptionsManager.js:71 Warning: プロップタイプに失敗しました。無効なプロップ
source
に供給される
Image
.

画像.png
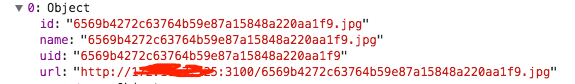
解決方法 このエラーの原因は、画像に与えたソースに問題があることです。例えば、URIでない場合、このようなオブジェクトで渡されていないことを確認してみてください。

画像.png
28のエラーです。
RN iOS version 0.45 or above starts to rely on some third-party compiled libraries, these libraries are very difficult to download in China (general wall tools are difficult to download) in the future, different versions of RN may rely on different versions of third-party compiled libraries, the specific required libraries and versions please check [ios-install-third-party.sh](https:// github.com/facebook/react-native/blob/master/scripts/ios-install-third-party.sh), and switch the branch in the top left corner to the corresponding version first
boost/iterator/iterator_adaptor.hpp' file not found
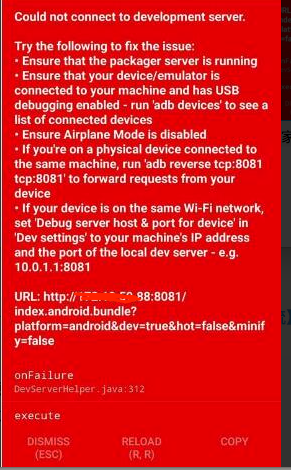
Error 29 Androidプロジェクトがこのエラーで起動します。
Could not connect to development server
まず、パッケージサーバーが正常に稼働しているかどうかを確認します。
プロジェクトフォルダでreact-native startやnpm startと入力すればサーバーを起動できますが、PC上でパッケージサーバーが正常に起動していることを確認する必要があります。

画像.png
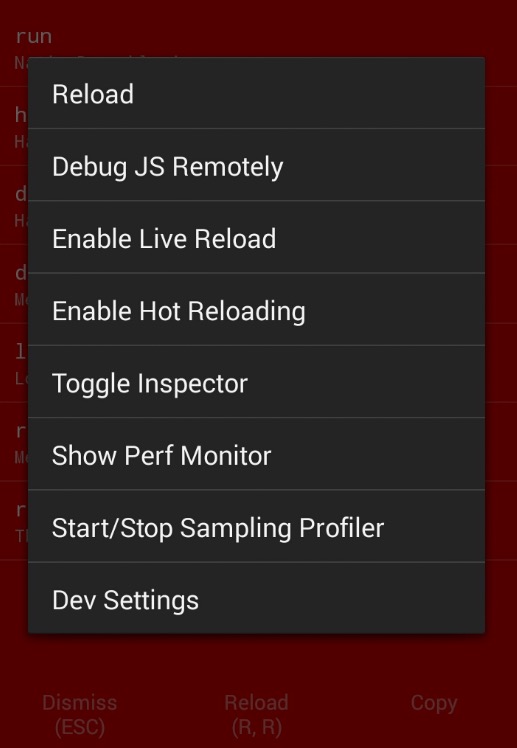
解決方法 1. 携帯電話を振って、図のように開発者メニューに移動します。

5E8F32EC-5199-4140-A1B8-826E2A206DBA.png
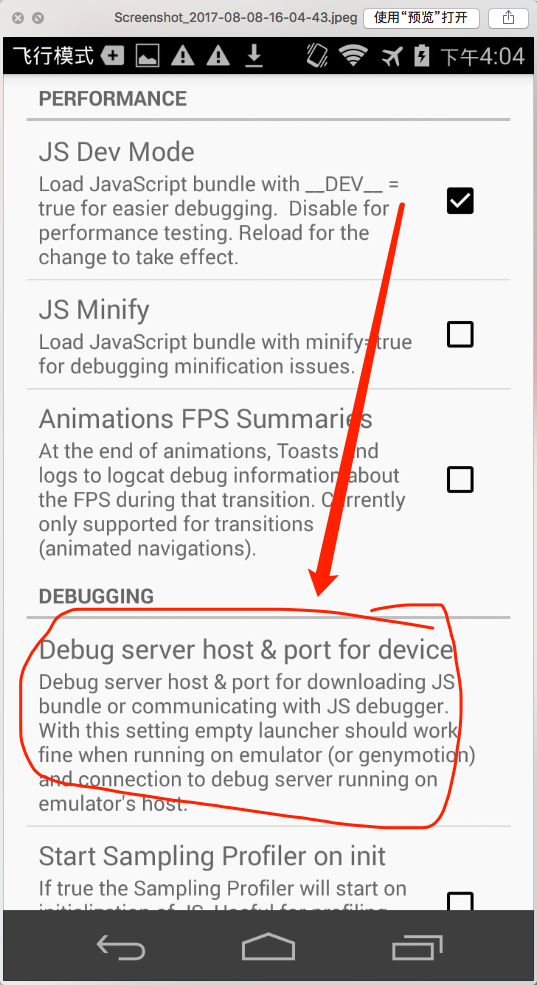
2. 図のようにDev Settingsを選択します。

画像.png
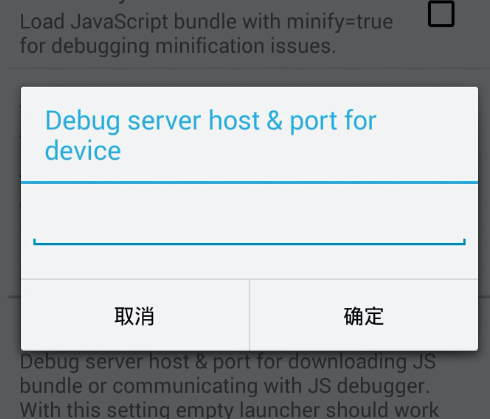
3. サービスIPを記入し、ポートが8081であることを忘れないようにします。

画像.png
4. OKをクリックし、プロジェクトを再起動し、リロードします。
30件のエラー
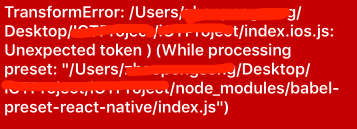
TransformError: /Users/xxxxt/index.ios.js: Unerwartetes Token ) (Während der Verarbeitung der Voreinstellung: \"/Users/xxx/node_modules/babel-preset-react-native/index.js\")"
<イグ
画像.png
解決策
yarn remove babel-preset-react-native
yarn add [email protected]
31
Nicht erkannte Schriftfamilie material icons
解決策
1. 実行中のパッケージャーを閉じる
2. 実行
react-native link react-native-vector-icons
react-native start --reset-cache
react-native run-ios
を実行してシミュレータを再起動します。
32
undefined ist kein Objekt (Auswertung von NativeModuels.UIManager.RCTVideo.Constants')
<イグ
画像.png
順番に実行する。
1.
npm i -S react-native-video
react-native link
然后重启模拟器试(也可以把应用从模拟器删除clean 之后重新 run)试我是这样好的
33 サードパーティライブラリをアンインストールしてからxcodeをインストールすると、エラーが発生します。
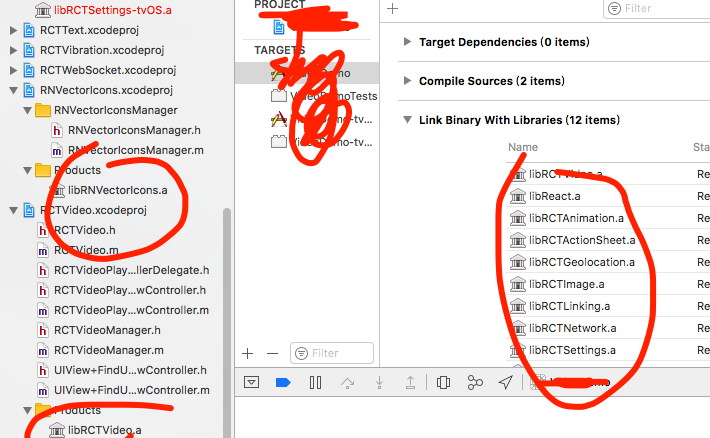
Der Linker-Befehl ist mit Exit-Code 1 fehlgeschlagen (verwenden Sie -v, um den Aufruf zu sehen).
解決方法

画像.png
1.别慌
2.检查一下是不是 install 的时候没有删除module 直接 install 导致的多了或者少了.a文件,我的是这样解决的.
34
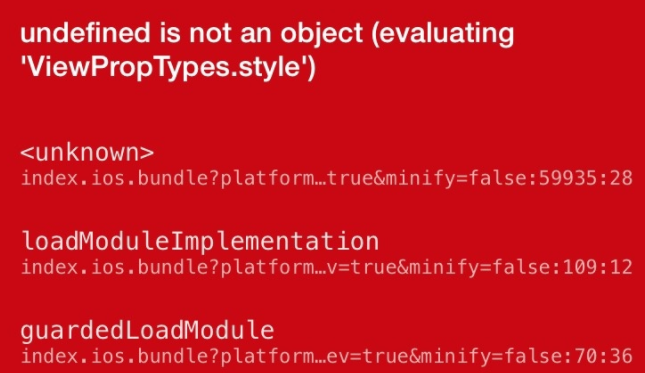
underfined ist kein Objekt (Auswertung von 'viewproptypes.style')
underfined ist kein Objekt (Auswertung von 'viewproptypes.style')

画像.png
解答:i.
https://github.com/facebook/react-native/issues/14032.
看完之后,解决了问题。.
解决方式如下:
找到node_modules目录下的react-native-scrollable-tab-view,将所有js文件中有
ViewPropTypes.style 改为 View.propTypes.style
解決策2.古いプロジェクトで、よりトリプルなライブラリがあり、変更が容易でない場合
就是新建一个项目,然后把组件放到新项目中.重新 Garn hinzufügen 一下你所有的库.
如果你只改 RN 版本可能会有其他组件版本跟不上.这样就确保都是最新的版本了
这个方法我已经验证过可以的 .
35 : この問題は、古いプロジェクトをRN 0.47.1 +にアップグレードした後に発生します。
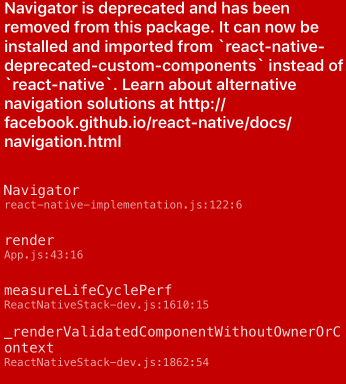
Navigator ist veraltet und wurde aus diesem Paket entfernt. Er kann nun installiert werden ' +
'und von `react-native-deprecated-custom-components` anstelle von `react-native` importiert werden. ' +
' + 'Erfahren Sie mehr über alternative Navigationslösungen unter http://facebook.github.io/react-native/docs/navigation.html'

画像.png
解決策
1. プロンプトに従ってください。

画像.png
2. 対応する
import {Navigator} from 'react-native-deprecated-custom-components'
ファイルを削除してください。

画像.png
3. を追加します。
yarn add react-native-deprecated-custom-components
undefined ist kein Objekt (Auswertung von '_react2.PropTypes.string')
36: プロップの使用とpropTypesによる穴埋め
Keine Bündel-URL vorhanden.
(グループメイト:@Dennis
参考リンクの提供
) エラーの詳細は画像の通りです。

画像.png

画像.png
37 :
npm install.
react-native run-ios
npm install.
react-native run-ios

画像.png
解決策
まず
.
Shadowsocks,VPN
次に
ausführen.
とかいうのがあります。それを消して、再度
Neudefinition von 'RCTMethodInfo'
を試してみてください。

画像.png
38:
Script-00DD1BFF1BD5951E006B06BC.sh: Zeile 3: ../node_modules/react-native/packager/react-native-xcode.sh: Keine solche Datei oder Verzeichnis
Script-00DD1BFF1BD5951E006B06BC.sh: Zeile 3: ../node_modules/react-native/packager/react-native-xcode.sh: Keine solche Datei oder Verzeichnis

画像.png
最新版のRNをご利用の場合。現在の比較的安定したバージョン0.47.2への移行をお勧めします。
ソリューションリファレンス課題
ソリューションリファレンス課題
39 react-native low version upgrade to version 0.49+ encountered.
export NODE_BINARY=node ../node_modules/react-native/packager/react-native-xcode.sh
解決策
1. 開く
export NODE_BINARY=node ../node_modules/react-native/scripts/react-native-xcode.sh
Undefined ist kein Objekt, das this.state auswertet.
から
.bind(this)
40 Stateを使用してエラーを報告する場合
()=>{}
<イグ
画像.png
方法1:
メソッド呼び出しに追加する
nvariant Violation: Elementtyp ist ungültig: Erwartet wurde ein String (für eingebaute Komponenten) oder eine Klasse/Funktion (für zusammengesetzte Komponenten), aber erhalten wurde: object.
として
<イグ
画像.png
方法2:コンストラクターにバインディングを追加する

画像.png
方法3:または矢印機能を使用する。
Kann nur eine gemountete oder montierte Komponente aktualisieren. Das bedeutet normalerweise, dass du setState, replaceState oder forceUpdate für eine nicht eingehängte Komponente aufgerufen hast. This is a no-op.
41 このエラーが頻繁に発生する場合
var xxxx = require('../Utils/ZPxxxx');
import xxxx from '../Utils/ZPxxxx';

画像.png
解決策
I. インポートされたツールクラスが
在ES5里,要导出一个类给别的模块用,一般通过module.exports来导出
//ES5
var ZPxxxx = React.createClass({
...
});
module.exports = ZPxxxx;
在ES6里,通常用export default来实现相同的功能:
//ES6
export default class ZPxxxx extends React.Component{
...
}
引用的时候也类似:
//ES5
var ZPxxxx = require('./ZPxxxx.js');
//ES6
importiere ZPxxxx aus './ZPxxxx.js';
このように追加されます。もしあなたなら、このように変更してみるのは愚かなことです。
undefined ist kein Objekt (Auswertung von 'this.props.navigation.navigate')
Failed to load bundle(http://localhost:8081/index.bundle?platform=ios&dev=true&minify=false) with error:(Could not connect to development server. Stellen Sie Folgendes sicher: - Node-Server läuft und ist im selben Netzwerk verfügbar - führen Sie 'npm start' von react-native root aus - Node-Server-URL ist in AppDelegate korrekt eingestellt - WiFi ist aktiviert und mit demselben Netzwerk wie der Node-Server verbunden
関連
-
Uncaught TypeError: Node' の 'removeChild' の実行に失敗しました: 1 つの引数が必要ですが、0 つしかありません。
-
Eclipse (JDK設定済み) インポートプロジェクトエラー...。...型に解決できません...
-
Eigen::Block... ...削除された関数を参照しようとしています Solution
-
jupyter notebookは、モジュール 'matplotlib' に属性 'subplots' がないことをエラーとして報告します。
-
socket.gaierror: [Errno 8] nodenameまたはservnameが提供されない、またはわからない
-
ResultSet が閉じた後の操作は許可されない ResultSet 閉鎖例外
-
OSError: [Errno 98] アドレスはすでに使用中です(エラーは解決されました)
-
pythonプログラミング放課後問題集(程春輝)
-
error: 'struct proc_dir_entry' has no member named 'owner' Solution
-
android.intent.action.MAIN と android.intent.category.LAUNCHER を理解する。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Uncaught SyntaxError: 位置1でJSONの予期しないトークンoは、問題が解決されました。
-
ternsflow AttributeError: __enter__
-
Python 3.9 のモジュール 'time' には 'clock' という属性がありません。
-
OSError: [Errno 98] アドレスはすでに使用中です。
-
python problem: UnicodeDecodeError: 'ascii' codec can't decode byte 0xe8 in position
-
Qt はエラーを報告します: 未解決のオーバーロードされた関数型と const char 型のオペランドが無効です .
-
ローカル変数sumが初期化されていない可能性がある
-
ベクトル添え字の範囲外問題の解の1つ
-
Eclipseオンラインインストールエラー インストールするアイテムの収集中にエラーが発生しました。
-
モジュール 'numpy' に 'array' 属性がない問題の解決