[解決済み] React Componentで画像(.svg, .png )を取り込む方法
2022-03-07 07:09:26
質問
リアクトコンポーネントの1つに画像ファイルをインポートしようとしています。プロジェクトはwebパックでセットアップされています。
以下は、このコンポーネントのコードです。
import Diamond from '../../assets/linux_logo.jpg';
export class ItemCols extends Component {
render(){
return (
<div>
<section className="one-fourth" id="html">
<img src={Diamond} />
</section>
</div>
)
}
}
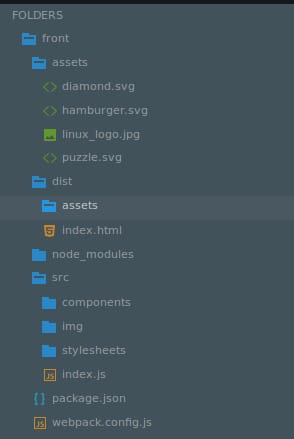
これが私のプロジェクト構成です。
webpack.config.jsを以下のように設定しました。
{
test: /\.(jpg|png|svg)$/,
loader: 'url-loader',
options: {
limit: 25000,
},
},
{
test: /\.(jpg|png|svg)$/,
loader: 'file-loader',
options: {
name: '[path][name].[hash].[ext]',
},
},
PS. 他のリモートソースから画像を取得することはできますが、ローカルに保存された画像を取得することはできません。JavaScriptコンソールもエラーになりません。何か参考になることがあればお願いします。私は反応に非常に新しいですし、私は間違ってやっているものを見つけることができません。
どうすればいいですか?
を使ってみてください。
import mainLogo from'./logoWhite.png';
//then in the render function of Jsx insert the mainLogo variable
class NavBar extends Component {
render() {
return (
<nav className="nav" style={nbStyle}>
<div className="container">
//right below here
<img src={mainLogo} style={nbStyle.logo} alt="fireSpot"/>
</div>
</nav>
);
}
}
関連
-
[解決済み】別のjsファイル内でJavaScriptの関数を呼び出す
-
[解決済み】npm install --legacy-peer-deps は具体的に何をするのですか?どんなときに推奨されるのか/どんな使用例が考えられるのか?
-
[解決済み】 Uncaught Error: Invariant Violation: 解決済み】 Uncaught Error: Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function but got: object.
-
[解決済み】Kendo Observable Bindingと併用する場合、Kendo Switch Labelsを変更することは可能ですか?[Kendo-UI]です。
-
[解決済み】TypeError: AngularJSで未定義のプロパティ'get'を読み取れない
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]
-
[解決済み] webpackのファイルローダーで画像ファイルを読み込む方法
-
[解決済み] setStateを呼び出さずにReactコンポーネントを強制的に再レンダリングすることは可能ですか?
-
[解決済み] Reactコンポーネントに条件付きで属性を追加するにはどうすればよいですか?
-
[解決済み] Reactコンポーネント外でのクリックを検出する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Heroku:ノードアプリで「このアプリにはデフォルトの言語が検出されませんでした」エラーがスローされる
-
[解決済み】このエラーの原因は何ですか - "Fatal error: ローカルgruntを見つけることができません"
-
[解決済み] Uncaught Invariant Violation: 前のレンダリング中よりも多くのフックをレンダリングした
-
[解決済み] 解決済み】clearInterval()が動作しない [重複] [重複]
-
[解決済み】ある要素が可視DOMに存在するかどうかを確認するにはどうすればいいですか?
-
[解決済み】FirefoxでGoogle Maps V3をリモートで使用すると「googleが定義されていません」と表示される。
-
[解決済み】Vueのテンプレートまたはレンダー関数が定義されていない 私はどちらも使っていないのですが?
-
[解決済み】PhantomJS 2.1.1を使用してReactJSアプリケーションをレンダリングできない理由とは?
-
[解決済み】ES6マップオブジェクトをソートすることは可能ですか?
-
[解決済み】Javascript、[オブジェクトHTMLInputElement]を表示中。]