[解決済み】React ネイティブのテキストが画面外に出てしまい、折り返すことを拒否されています。どうすればいいですか?
2022-04-17 09:42:38
質問
に次のようなコードがあります。 このライブの例
以下のようなreact nativeの要素がありますね。
'use strict';
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
var SampleApp = React.createClass({
render: function() {
return (
<View style={styles.container}>
<View style={styles.descriptionContainerVer}>
<View style={styles.descriptionContainerHor}>
<Text style={styles.descriptionText} numberOfLines={5} >
Here is a really long text that you can do nothing about, its gonna be long wether you like it or not, so be prepared for it to go off screen. Right? Right..!
</Text>
</View>
</View>
<View style={styles.descriptionContainerVer2}>
<View style={styles.descriptionContainerHor}>
<Text style={styles.descriptionText} numberOfLines={5} >Some other long text which you can still do nothing about.. Off the screen we go then.</Text>
</View>
</View>
</View>);
}
});
AppRegistry.registerComponent('SampleApp', () => SampleApp);
を以下のスタイルで作成します。
var styles = StyleSheet.create({
container:{
flex:1,
flexDirection:'column',
justifyContent: 'flex-start',
backgroundColor: 'grey'
},
descriptionContainerVer:{
flex:0.5, //height (according to its parent)
flexDirection: 'column', //its children will be in a row
alignItems: 'center',
backgroundColor: 'blue',
// alignSelf: 'center',
},
descriptionContainerVer2:{
flex:0.5, //height (according to its parent)
flexDirection: 'column', //its children will be in a row
alignItems: 'center',
backgroundColor: 'orange',
// alignSelf: 'center',
},
descriptionContainerHor:{
//width: 200, //I DON\'T want this line here, because I need to support many screen sizes
flex: 0.3, //width (according to its parent)
flexDirection: 'column', //its children will be in a column
alignItems: 'center', //align items according to this parent (like setting self align on each item)
justifyContent: 'center',
flexWrap: 'wrap'
},
descriptionText: {
backgroundColor: 'green',//Colors.transparentColor,
fontSize: 16,
color: 'white',
textAlign: 'center',
flexWrap: 'wrap'
}
});
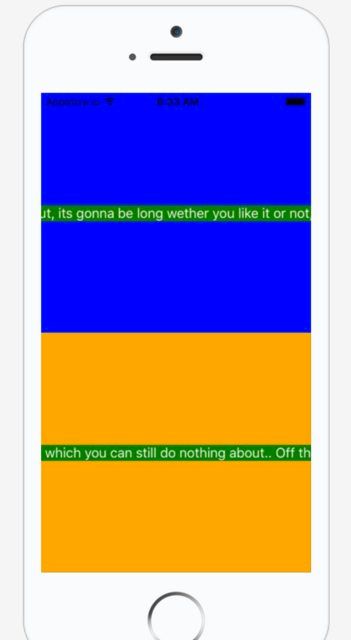
この結果、以下のような画面が表示されます。
テキストが画面の外に出ないようにするには、どうすればよいですか。また、幅を親の80%にして、画面の中央に閉じ込めるようにするにはどうすればよいですか。
を使うべきではないと思います。
width
なぜなら、私はこれを多くの異なるモバイルスクリーンで実行し、ダイナミックにしたいので、私は完全に
flexbox
.
(それは、当初、私が
flex: 0.8
の中に
descriptionContainerHor
.
実現したいのは、こんな感じです。
ありがとうございました。
解決方法は?
その問題の解決策は
flexShrink: 1
.
<View
style={{ flexDirection: 'row' }}
>
<Text style={{ flexShrink: 1 }}>
Really really long text...
</Text>
</View>
あなたのセットアップによっては、さらに
flexShrink: 1
を
<View>
の親も同様に、これを動作させるために、それを再生すると、作成します。
解決策を発見したのは アダム・ピエトラシアク で このスレッド
関連
-
[解決済み】ダウンロードしたフォントのデコードに失敗しました。
-
[解決済み] margin: auto は中央揃えではありません。
-
[解決済み] ネストしたdivのcssを簡素化
-
[解決済み] 子 div が親 div からはみ出さないようにする。
-
[解決済み] cssのフォントサイズ14px/26pxってどうなってるの?
-
[解決済み] cssでこの要素を取得するには
-
[解決済み] Reactのこの3つの点は何をするところなのでしょうか?
-
[解決済み] React NativeとReactの違いは何ですか?
-
[解決済み] React / React Nativeでコンストラクタを使用する場合とgetInitialStateを使用する場合の違いとは何ですか?
-
[解決済み] react-nativeでキーボードを隠す
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】ダウンロードしたフォントのデコードに失敗しました。
-
[解決済み】@font-faceが機能しない。
-
[解決済み】DIVの幅が100%というのは本当の100%ではない
-
[解決済み】Google Chromeでレスポンシブメディアクエリが機能しない件
-
[解決済み] iframe 要素の scrolling 属性は廃止されました。代わりにCSSを使用してください。
-
[解決済み] CSSやSVGで半円を描く
-
[解決済み] divを親の中で自動的に縦に重ねるにはどうしたらいいですか?
-
[解決済み] マージン/パディングが機能しない
-
[解決済み] JavaFX Labelの文字色を変更する方法
-
[解決済み] Bootstrap 3 で列からパディングを削除する