自動テスト操作ソフトウェアpywinautoのPython実装(C/Sアーキテクチャ)
2022-03-01 12:59:29
学習交流のQQグループに参加することを歓迎します。657341423
pywinautoは、Windowsのapiで動作します。以下のような制約があります。
Windowsでサポートされている支援技術の一覧です。
Win32 API (backend="win32") - 現在のデフォルトバックエンド
MFC、VB6、VCL、シンプルなWinFormsコントロール、およびほとんどの古いレガシーアプリケーション
MS UIオートメーション (バックエンド="uia")
WinForms, WPF, ストアアプリ, Qt, ブラウザ
注)Chromeの-force-renderer-accessibilityは、起動前にcmdフラグが必要です。Pythonライブラリの制限により、カスタムプロパティやコントロールはサポートされていません。
対応していません。Java AWT / Swing、GTK +、Tkinter。
詳しくは公式サイトをご覧ください
https://pywinauto.readthedocs.io/en/latest/index.html
例

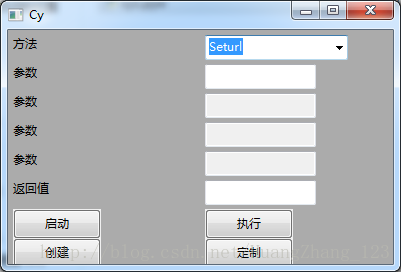
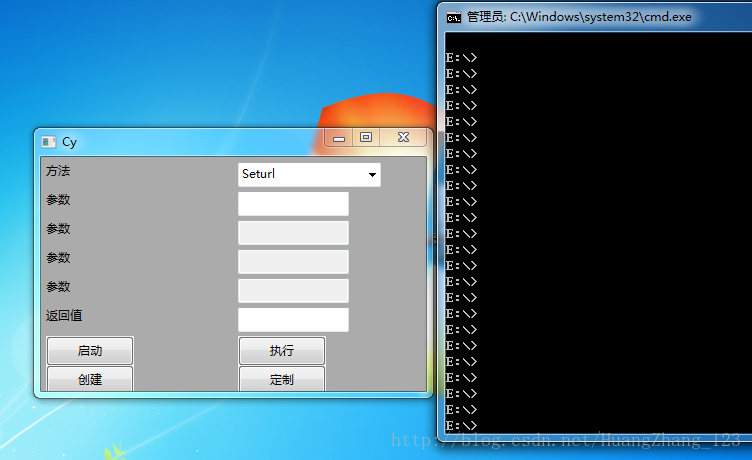
これはwxで開発されたソフトウェアインターフェイスです。
プログラム実行前

グレーの入力ボックスは使用できません
コード
from pywinauto import application
app = application.Application()# instantiate
app = app.connect(title_re="Cy", class_name="wxWindowNR")#specify the program, connect links the running program, star is the startup program
app['Cy']['Edit2'].TypeKeys('aaa')# input value, will not clear the original data
app['Cy']['Edit3'].SetEditText('bbbb')
#app['Cy']['Edit3'].SetText('bbbb')
app['Cy']['Edit4'].set_edit_text('Hello')
#TypeKeys is that this can be forced if the text box prohibits input
a=app['Cy']['Edit1'].WindowText()#Get the value
b=app['Cy']['Edit3'].texts()#Get the values, return an array
c=app['Cy']['Edit4'].text_block()#Get the values
print (a)
print (b)
print (c)
#app['Cy'][u'start'].click()# Click on the control
#app['Cy'].close_alt_f4()#close the window
コード内
['Cy']['Edit1']
Spy++ Lite (UISpy.exe)などのツールを使って、コントロールの名前プロパティなどを確認することができます。
ソフトウェアのコードです。
import wx
class MyFrame ( wx.Frame ):
def __init__( self ):
__init__ ( self, None, id = wx.ID_ANY, title = wx.EmptyString, pos = wx.DefaultPosition, size = wx.Size(100,50), style = wx.DEFAULT_FRAME_ STYLE|wx.TAB_TRAVERSAL )
gSizer2 = wx.GridSizer( 0, 2, 0, 0 )
self.SetTitle(u'Cy')
self.m_staticText1 = wx.StaticText( self, wx.ID_ANY, u"Method", wx.DefaultPosition, wx.DefaultSize, 0 )
self.m_staticText1.Wrap( -1 )
gSizer2.Add( self.m_staticText1, 0, wx.ALL, 5 )
m_comboBox3Choices = ["Seturl"]
self.m_comboBox3 = wx.ComboBox( self, wx.ID_ANY, m_comboBox3Choices[0], wx.DefaultPosition, wx.DefaultSize, m_comboBox3Choices, 0 )
gSizer2.Add( self.m_comboBox3, 0, wx.ALL, 5 )
self.m_staticText2 = wx.StaticText( self, wx.ID_ANY, u"parameter", wx.DefaultPosition, wx.DefaultSize, 0 )
self.m_staticText2.Wrap( -1 )
gSizer2.Add( self.m_staticText2, 0, wx.ALL, 5 )
self.m_textCtrl13 = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_textCtrl13, 0, wx.ALL, 5 )
self.m_staticText3 = wx.StaticText( self, wx.ID_ANY, u"parameter", wx.DefaultPosition, wx.DefaultSize, 0 )
self.m_staticText3.Wrap( -1 )
gSizer2.Add( self.m_staticText3, 0, wx.ALL, 5 )
self.m_textCtrl14 = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_textCtrl14, 0, wx.ALL, 5 )
self.m_staticText4 = wx.StaticText( self, wx.ID_ANY, u"parameter", wx.DefaultPosition, wx.DefaultSize, 0 )
self.m_staticText4.Wrap( -1 )
gSizer2.Add( self.m_staticText4, 0, wx.ALL, 5 )
self.m_textCtrl15 = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_textCtrl15, 0, wx.ALL, 5 )
self.m_staticText5 = wx.StaticText( self, wx.ID_ANY, u"parameter", wx.DefaultPosition, wx.DefaultSize, 0 )
self.m_staticText5.Wrap( -1 )
gSizer2.Add( self.m_staticText5, 0, wx.ALL, 5 )
self.m_textCtrl16 = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_textCtrl16, 0, wx.ALL, 5 )
self.m_staticText6 = wx.StaticText( self, wx.ID_ANY, u"Return Value", wx.DefaultPosition, wx.DefaultSize, 0 )
self.m_staticText6.Wrap( -1 )
gSizer2.Add( self.m_staticText6, 0, wx.ALL, 5 )
self.m_textCtrl17 = wx.TextCtrl( self, wx.ID_ANY, wx.EmptyString, wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_textCtrl17, 0, wx.ALL, 5 )
self.m_button1 = wx.Button( self, wx.ID_ANY, u"Start", wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_button1, 0, wx.ALL, 5 )
self.m_button4 = wx.Button( self, wx.ID_ANY, u"Execute", wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_button4, 0, wx.ALL, 5 )
self.m_button2 = wx.Button( self, wx.ID_ANY, u"Create", wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_button2, 0, wx.ALL, 5 )
self.m_button3 = wx.Button( self, wx.ID_ANY, u"Customize", wx.DefaultPosition, wx.DefaultSize, 0 )
gSizer2.Add( self.m_button3, 0, wx.ALL, 5 )
self.m_textCtrl14.SetEditable(False)
self.m_textCtrl15.SetEditable(False)
self.m_textCtrl16.SetEditable(False)
self.SetSizer( gSizer2 )
self.Layout()
self.Centre( wx.BOTH )
def __del__( self ):
pass
app=wx.
frame=MyFrame()
frame.Show()
app.MainLoop()
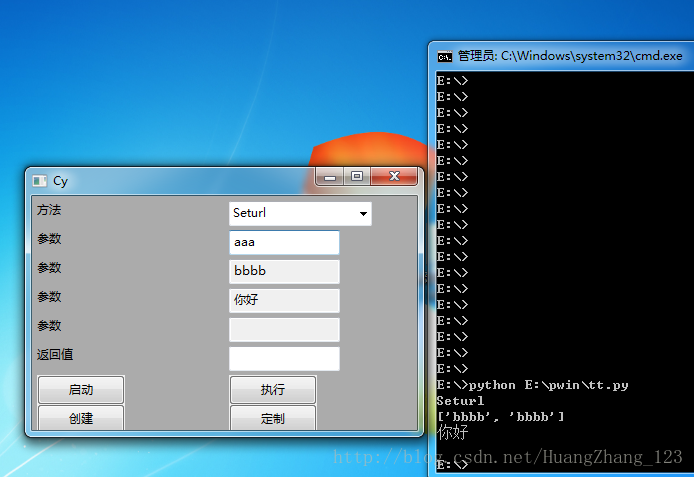
実行中の結果

最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例