テンソルコード可視化-Pytorch
TensorBoard <スパン は、ブラウザベースの優れた機械学習可視化ツールです。以前はtensorflowの王道的な可視化ツールで、tensorboardはtfのテンソルを直接読めないので、しかし ログを読み込んで可視化する . そこで、他のフレームワークでは、可視化のために単純にテンソルボードで読めるログを生成している。
以前は、pytorchの可視化にvisdomを使っていましたが、これも非常に使いやすいですね。しかし、今はtensorboardと比較して テンソルボード .
<スパン visdomがtensorboardに勝る点は、リアルタイムで自動更新されることくらいでしょうか。視覚的な美しさ、視覚的なデータの多様性などの点で、tensorboardはvisdomよりもさらに使いやすいと思います。
まず、公式ドキュメントへのリンクです。 https://pytorch.org/docs/stable/tensorboard.html
tensorboardのインストールは、この記事では扱いません。バージョン1.15以降をインストールするだけです。
1. スカラー(scalar)データの可視化
スカラーは数字で、学習過程の損失値、テストセットの精度や再現性などをこのようにプロットすることができます。より直感的にモデルの学習を反映させることができます。まだmatplotlibで損失曲線を可視化している子は、そいつを変えればいい。
<スパン スカラーの可視化はtensorboardでとても簡単です。
from torch.utils.tensorboard import SummaryWriter
log_writer = SummaryWriter()
def train(xxx):
for epoch in epochs:
loss = xxx
log_writer.add_scalar('Loss/train', float(loss), epoch)
まず、ログを書き込むためのもの - log_writer が必要で、あとは add_scalar だけです。
add_scalar('Loss/train', float(loss), epoch), 第一引数は名前、第二引数はy値、第三引数はx値です。(x,yでプロットすると、x,yが何かは説明するまでもないでしょう)
<スパン また、オリジナルのトレーニングコードよりも優れています の3行が追加されています。 を使用して、可視化のためのトレーニングロスを収集します。
まずは3行追加した学習コードを実行すると、生成された損失はカレントディレクトリの 'runs/' というフォルダに保存されます。もちろんこのフォルダはカスタマイズ可能で、'runs/'はデフォルトの名前に過ぎません。
第二段階は、tensorboardを開いて見てみることです。別のターミナルを開いて、タイプしてください。
tensorboard --logdir=runs/
<スパン 実行すると、ブラウザで開くためのリンクが表示されます。通常はhttps://127.0.0.1:6006、ポート6006が占有されている場合は別のポートになります。
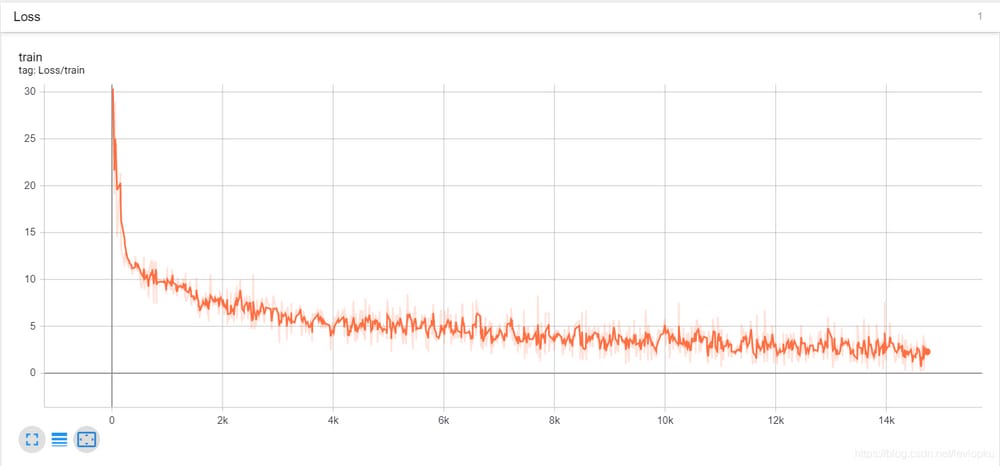
<スパン 私が実際に実行したロスは以下の通りです。

<スパン 見ていてもかっこいいし、右上の更新をクリックすれば、リアルタイムでトレーニングの様子を見ることができます。
2. グラフ(GRAPH)データの可視化
動的な変化にあまり関与しないネットワーク構造の可視化に利用できるので、スカラー可視化よりさらにシンプルになります。これは、add_graphで直接行うことができる。
一つ注意すべきは その 入力形状を定義するために、tfのplaceholderと同様に、公式のクリソツを見てみましょう。
import torch
import torchvision
from torch.utils.tensorboard import SummaryWriter
from torchvision import datasets, transforms
# Writer will output to . /runs/ directory by default
writer = SummaryWriter()
Compose([transforms.ToTensor(), transforms.Normalize((0.5,), (0.5,))])
trainset = datasets.MNIST('mnist_train', train=True, download=True, transform=transform)
trainloader = torch.utils.data.DataLoader(trainset, batch_size=64, shuffle=True)
model = torchvision.models.resnet50(False)
# Have ResNet model take in grayscale rather than RGB
model.conv1 = torch.nn.Conv2d(1, 64, kernel_size=7, stride=2, padding=3, bias=False)
images, labels = next(iter(trainloader))
grid = torchvision.utils.make_grid(images)
writer.add_image('images', grid, 0)
writer.add_graph(model, images)
writer.close()
<スパン 上記のadd_graphは 2 入力パラメータは、1つはモデルで、もう1つは 入力された形状を記述する . なぜなら、ネットワーク構造を可視化する際、バックエンドが特徴マップの各レイヤーの次元を計算してくれるが、これらの次元はすべて入力形状に関連しているからである。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例