Pythonを用いたMUIエリアスクロール機能
この記事はWeChat: "アルゴリズムとプログラミングの美学"から転載したものです。
PythonがHBuilderでコミュニケーションコミュニティアプリを作る
PythonベースのMUI横スクロールメニュー a-tagジャンプ
PythonをベースにしたMUIタイトルバーの最適化
MUIログインページの美化をpythonで実現する
1. 前置き
chown root: chrome-sandbox
chmod 4755 chrome-sandbox
は領域スクロールのためのコンポーネントを提供し、これは
http://unix:/var/run/docker.sock:/v1.24/images/json
構造体です。地域スクロールコンポーネントを使用する必要がある場合、スクロールコントロールを初期化する必要があります。このページを作成する際に、地域スクロールで遭遇した問題のいくつかを以下に展開します。
2. 問題の説明
領域スクロールを作成した後、期待通りに水平方向にスクロールしないのは、以下の通りです。
MUI
公式サイトに記載されているコードを入力すると、すべてのコンテンツが左端の画面に留まり
class
を具体的に配置します。
例


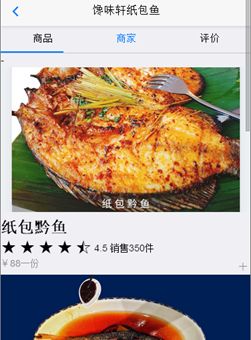
画像にある商品説明、商材、レビューの3つのセクションが1つのエリアにスクロールするはずでしたが、各セクションの内容が追加されると、1つのページにすべて表示されるようになりました。また、下部の青いバーはスクロールしても一緒にスクロールせず、フォントが青に変わっています。
3. 解決方法
表示方法
html
にあるコードを見ると、その中の
<div id="item1mobile" class="md-f1 mui-slider-item mui-control-contentdetailInfos md-box md-ver mui-active">
と
<div>
この後、直接
divclass
さらにそのあとの画像の内容。
実際には、ulコンポーネントを追加して、その内容で画像を呼び出すだけなので、上記のようなことは起こりません。
例えば
<ulclass="mui-table-view"></ul>
これをすべてのスクロール領域で使用すると、適切に領域をスクロールできるようになります

4. 結論
この問題はページの最適化を行う際に発見されたもので、変更後はページ全体がより美しくなりました。このような問題が発生した場合、ある程度の土台があれば、実際によく確認して、問題を発見し、修正することが必要です。
ということで、この記事で紹介した
python
MUIエリアスクロールについては、Script Houseの過去記事を検索いただくか、引き続き以下の関連記事をご覧ください。
関連
-
[解決済み】Matlabの'hold on'に相当するPythonの機能
-
PythonでExcelとWordを自動化し、オフィスの自動化を実現
-
[解決済み] Django の Model オブジェクトを、全てのフィールドをそのままに dict に変換します。
-
[解決済み] AttributeError: モジュール 'pandas' には 'computation' という属性がありません。
-
[解決済み] Django で email フィールドを設定する方法は?
-
[解決済み] 文字列から単語のリストを削除する
-
[解決済み] evalは文字列またはコードオブジェクトでなければなりませんか?
-
[解決済み] Tkinterのコマンド "iconbitmap "を使ってウィンドウのアイコンを設定する
-
[解決済み] なぜ1-0.9は0.1ではないのですか?[重複]
-
[解決済み] NLTK python エラー。"TypeError: 'dict_keys' object is not subscriptable" です。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Python トレースバック (最新の呼び出し) [複製]
-
python のエラーです。TypeError:'dict' オブジェクトは呼び出し可能ではありません。
-
PythonによるNumpyの行列演算
-
[解決済み] アスキーコーデックがバイト0xe9をデコードできない
-
[解決済み] typeError: isinstance() arg 2 must be type or tuple of types >>.
-
[解決済み] python ソケットサーバ - クライアントが接続を切断してもリスンする
-
[解決済み] Pythonの新スタイルのプロパティで「属性を設定できない」ことがある
-
flask という名前のモジュールがない エラー解決
-
TypeError: 非反復可能な float オブジェクトをアンパックできない (20191105)
-
UnicodeDecodeError: 'ascii' コーデックは、python3.6でポジション0のバイト0xe9をデコードできないことに対する解決策です。