ログイン登録のためのPython+Django+Vue
1. プロジェクトのメインページの紹介
1. トップページ

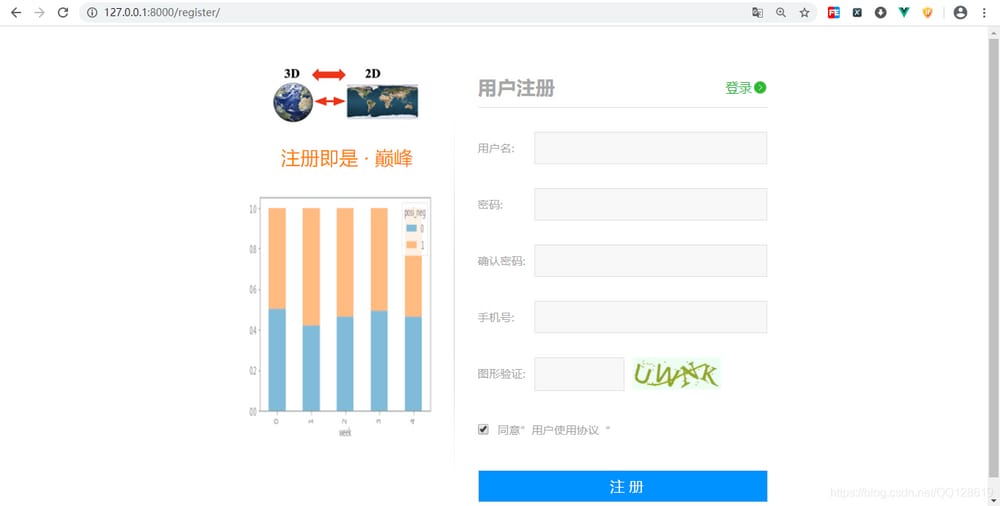
2. 登録

3. ログイン

2. プロジェクト開発モデル
開発モデル フロントエンドとバックエンドの分離がない
バックエンドフレームワーク Django + Jinja2 テンプレートエンジン
フロントエンドフレームワーク Vue.js
3. プロジェクトのコードリポジトリを準備する
1. ソースコードホスティングサイト
1. Code Cloud (https://gitee.com/)
2、Create source code remote repository: website
3、Clone the project code repository Create a new folder Download git https://git-scm.com/download/win
Install it by default. Clone the project: git clone https://gitee.com/lgc1286191951/website.git
2. プロジェクト作品の作成
1. ローカルプロジェクトリポジトリに移動する
$ cd ウェブサイト
2. Medo Mallの仮想環境を作成し、Djangoフレームワークをインストールします。
$ mkvirtualenv -p python3 ウェブサイト
pip install django
3. Djangoプロジェクトの作成
$ django-admin startproject ウェブサイト
プロジェクト作成後:プログラムを実行し、結果をテストしてください。
4. MySQLデータベースの設定
1. 新しいMySQLデータベースを作成する
1. 新しいMySQLデータベースを作成する: test
$ create database meiduo charset=utf8;
2. 新しいMySQLユーザーを作成する
123456」で識別されるユーザーtestを作成します。
2. MySQLデータベースの設定
DATABASES = {
<未定義
'default'です。{
<未定義
'ENGINE': 'django.db.backends.mysql', # データベースエンジン
'HOST': '127.0.0.1', # データベースホスト
'PORT': 3306, # データベースポート
'USER': 'root'、#データベースのユーザー名root
'PASSWORD': '123456', # データベースユーザーのパスワード
'NAME': 'test' # データベース名
},
}
想定されるエラー
MySQLdbモジュールの読み込みに失敗しました。MySQLdb'という名前のモジュールはありません。
エラーの理由
Django で MySQL データベースを操作するには、MySQLdb ドライバが必要です。
現在、プロジェクトの仮想環境にドライバ MySQLdb はありません。
回避策
PyMySQL 拡張パッケージのインストール
MySQLdbはPython 2.xでしか利用できないため、Python 3.xバージョンではMySQLdbの代わりにPyMySQLを使用します。
3. PyMySQL 拡張パッケージのインストール
1. ドライバのインストール
WindowsでのMysqlのインストール
pip install PyMySQL
2. プロジェクトの同名のサブディレクトリにある __init__.py ファイルに、以下のコードを追加します。
from pymysql import install_as_MySQLdb
install_as_MySQLdb()
設定完了後:プログラムを実行し、結果をテストしてください。
5. Redisデータベースの設定
1. django-redis 拡張パッケージをインストールします。
1. django-redis 拡張パッケージのインストール
Windowsでのredisインストール
$ pip install django-redis
2. django-redis の使用法に関するドキュメント
クリックするとドキュメントへジャンプします
2. Redisデータベースの設定
CACHES = {
<未定義
"default"。{ # デフォルト
"BACKEND": "django_redis.cache,
"LOCATION": "redis://127.0.0.1:6379/0",
"OPTIONS": {
<未定義
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
セッションと同じです。{ # セッション
"BACKEND": "django_redis.cache,
"LOCATION": "redis://127.0.0.1:6379/1",
"OPTIONS": {
<未定義
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
"verify_code": { # 検証コード
"BACKEND": "django_redis.cache,
"LOCATION": "redis://127.0.0.1:6379/2",
"OPTIONS": {
<未定義
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
}
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
SESSION_CACHE_ALIAS = "session"
のデフォルトになります。
Redis ライブラリ #0 を使用した、デフォルトの Redis 設定エントリです。
セッションを使用します。
状態を保持するRedis設定項目。Redisライブラリ#1を使用します。
セッションエンジン
キャプチャのためのRedis設定項目。Redisライブラリ#2を使用。
ベリファイコード
セッション保存の仕組みを変更し、Redisを使って保存するようにします。
session_cache_alias を使用します。
セッションデータを保存するために、"session"という名前のRedis設定項目を使用します。
設定完了後:プログラムを実行し、結果をテストしてください。
6. フロントエンドの静的ファイルを設定する
1. 静的ファイルの準備


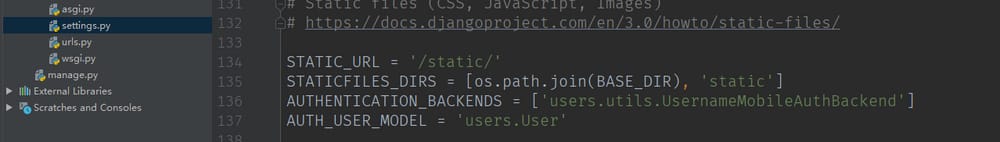
2. 静的ファイルのロードパスを指定する
STATIC_URL = '/static/'
静的ファイルのロードパスの設定
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')] とします。

設定完了後:プログラムを実行し、結果をテストしてください。
http://127.0.0.1:8000/static/images/test.png
7. ユーザーモジュールのサブアプリケーションを作成する
1. ユーザーモジュールのサブアプリケーションを作成する
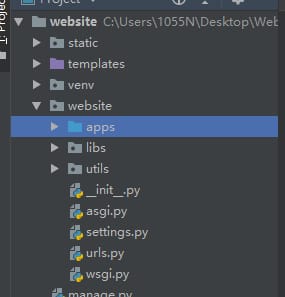
1. 全アプリを管理するためのアプリパッケージを用意する

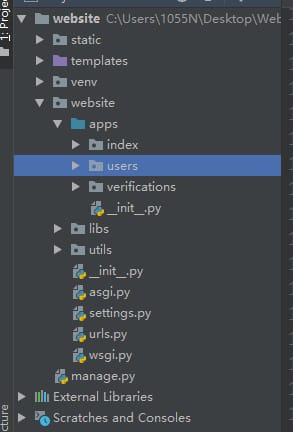
2. appsパッケージの下にappユーザーを作成する
$ cd ~/projects/meiduo_project/meiduo_mall/meiduo_mall/apps
$ python .../.../manage.py startapp users

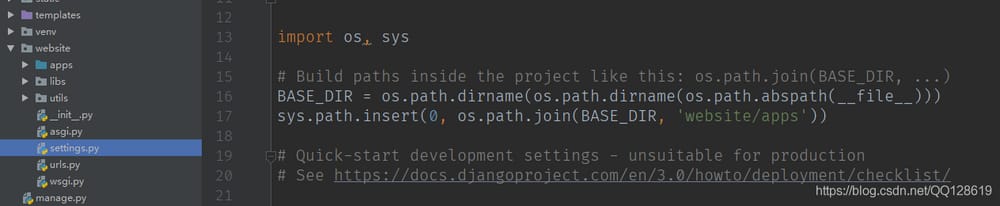
2. プロジェクトガイドのパスを表示する
重要なお知らせです。
ユーザーアプリをインポートして登録を完了する方法を知るには、プロジェクトパッケージのパスを知る必要があります

既知のパッケージのパス
ウェブサイト/ウェブサイト
users' アプリケーションが配置されている既知のディレクトリ
ウェブサイト_プロジェクト/ウェブサイト/アプリケーション/ユーザー
users」アプリをインポートするためのパッケージパスは、website/apps/userです。
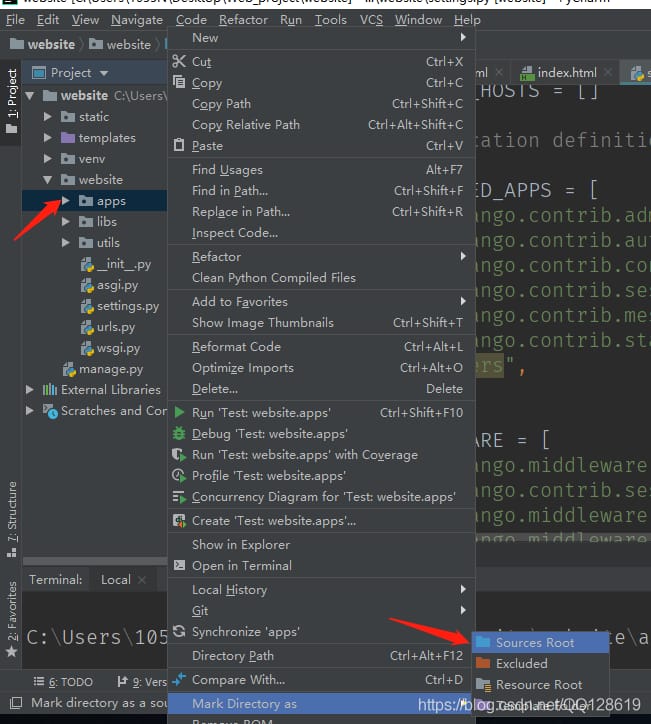
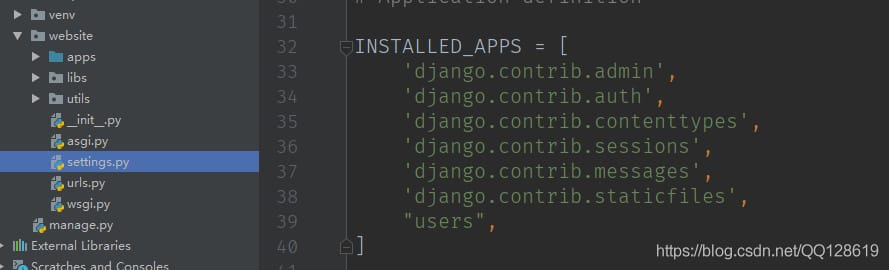
3. ユーザーモジュールのサブアプリケーションを登録する
Pycharmで開発する場合、appsをリソースパスに設定します。


8. ユーザー登録ページの表示
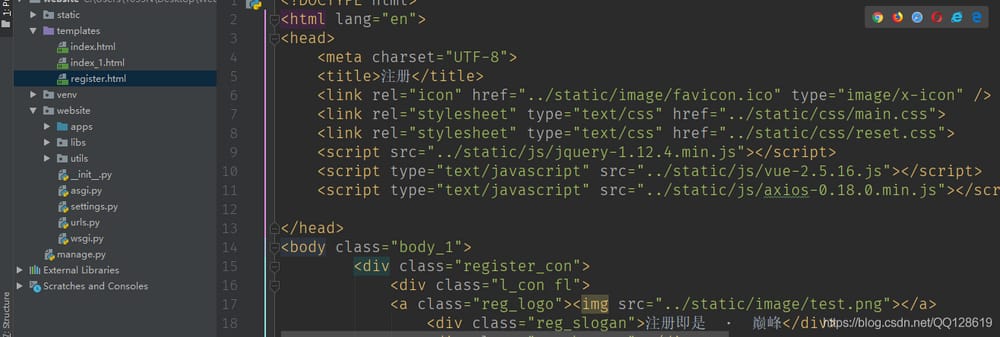
1. ユーザー登録用テンプレートファイルを用意する

ページの静的ファイルの読み込み

2. ユーザー登録ビューの定義
class RegisterView(View):
""ユーザー登録"""。
def get(self, request):
"""
Provide the registration interface
:param request: request object
:return: registration interface
"""
return render(request, 'register.html')
-
ユーザー登録経路の定義
1. 一般的なルーティング
urlpatterns = [ ]です。
# ユーザー
url(r'^', include('users.urls', namespace='users')),
]
2. サブルーチング
urlpatterns = [ ]です。
# 登録
url(r'^register/$', views.RegisterView.as_view(), name='register')です。
]
9. ユーザーモデルクラスの定義
1. Django のデフォルトのユーザ認証システム
Djangoには、ユーザー認証システムが付属しています
これは、ユーザーアカウント、グループ、パーミッション、およびクッキーベースのユーザーセッションを処理します。
Django認証システムの場所
django.contrib.auth には認証フレームワークのコアとデフォルトモデルが含まれ ています。
django.contrib.contenttypes は Django のコンテンツタイプシステムで、作成したモデルにパーミッションが関連付けられるようにします。
Django の認証システムは、認証と認可の両方を処理します。
認証: ユーザーが本人であることを確認し、アカウントのログインに使用することができます。
認可。認証されたユーザーが何をすることができるかを決定します。
Django の認証システムに含まれるもの
ユーザー:ユーザーモデルクラス、ユーザー認証。
パーミッション:ユーザーが特定のタスクを実行できるかどうかを識別するもので、MISシステムでよく使用される。
グループ。同じ権限を持つ複数のユーザーを一律に管理することで、MISシステムでよく利用される。
パスワードのこと。パスワードの設定、パスワードチェックを行う設定可能なパスワードハッシュシステム。
2. Djangoのデフォルトのユーザーモデルクラス
Django の認証システムでは、ユーザのデータを保持するために、ユーザモデル クラス User が提供されています。
Userオブジェクトは、認証システムの心臓部です。
Django 認証システム ユーザーモデル クラスの場所
django.contrib.auth.models.User。

親クラスAbstractUserの紹介
ユーザーオブジェクトの基本プロパティ
ユーザー(登録ユーザー)の作成に必要なもの:ユーザー名、パスワード
ユーザー作成(登録ユーザー) オプション:Eメール、first_name、last_name、last_login、date_joined、is_active、is_staff、is_superuse
ユーザーが認証されているかどうか(ログインしているかどうか)の判断:is_authenticated
ユーザーを作成する(ユーザーを登録する)ためのメソッド
user = User.objects.create_user(username, email, password, **extra_fields)
ユーザー認証(ユーザーログイン)のためのメソッド
from django.contrib.auth import authenticate
user = authenticate(username=username, password=password, **kwargs)
パスワードを処理するためのメソッド
パスワードの設定: set_password(raw_password)
パスワードの検証: check_password(raw_password)
3. カスタムユーザモデルクラス
Think: なぜユーザーモデルクラスをカスタマイズするのか?
しかし、Django はデフォルトのユーザモデルクラスにモバイルフィールドを持っていないので、ユーザモデルクラスをカスタマイズしてください。
ユーザーモデルクラスをカスタマイズするにはどうすればよいですか?
Django のデフォルトのユーザモデル・クラスに関するドキュメンテーション
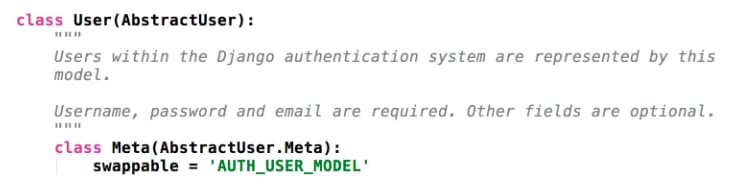
AbstractUser を継承しています (これは Django のデフォルトのユーザモデル クラスのソースコードを読めばわかります)。
新しいモバイルフィールドを追加します。
from django.db import models
from django.contrib.auth.models import AbstractUser
ここでモデルを作成します。
クラスUser(AbstractUser):
""カスタムユーザーモデルクラス"""。
mobile = models.CharField(max_length=11, unique=True, verbose_name='mobile_number')
class Meta:
db_table = 'tb_users'
verbose_name = 'users'
verbose_name_plural = verbose_name
def __str__(self):
return self.username
-
ナレッジ・エッセンシャルズ
Django にはユーザ認証システムが付属しており、その中核は User オブジェクトで、利用可能なメソッドとプロパティのセットをカプセル化しています。
Django のユーザ認証システムには、モデルクラス、認証、権限、グループ化、 パスワード処理など、ユーザに対する一連の操作が含まれています。
Django のユーザ認証システムにおけるユーザモデルクラスはカスタマイズ可能で、 AbstractUser を継承しています。
10. ユーザーモデルクラスの移行
1. ユーザーモデルクラスを指定する
Think: なぜ Django のデフォルトのユーザモデル・クラスは User なのでしょうか?
ソースコードを読む。'django.conf.global_settings' を参照してください。
AUTH_USER_MODEL = 'auth.User'です。
結論
Django のユーザーモデルクラスは、グローバル設定項目 AUTH_USER_MODEL によって決定されます。
設定ルールです。
settings.pyの下で設定する
AUTH_USER_MODEL = 'アプリケーション名。モデルクラス名'
Specify the user model class for this project
AUTH_USER_MODEL = 'users.User'
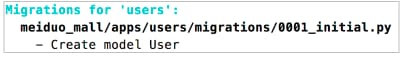
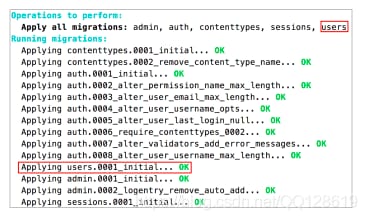
2. Migrate the user model class
1. Create the migration file
python manage.py makemigrations

2. Execute the migration file
python manage.py migrate

11. User registration business implementation
1. basic ideas for designing the interface
For the design of the interface, we have to design the interface to fit the business logic according to the specific business logic.
Ideas for designing interfaces.
Analyze the business logic to be implemented.
Identify several related sub-businesses involved in this business.
Design each sub-business as an interface.
Analyze the functional tasks of the interface and specify how the interface will be accessed and the data returned.
Request methods (such as GET, POST, PUT, DELETE, etc.).
The request address.
Request parameters (e.g. path parameters, query strings, forms, JSON, etc.).
Response data (e.g. HTML, JSON, etc.).
2. User registration interface design
1. Request method
Options Options
Request method POST
Request address /register/
2. Request parameters: Form parameters
Parameter name Type Must be passed or not Description
username string Yes User name
password string 是 密码
password2 string 是 确认密码
mobile string 是 手机号
allow string 是 是否同意用户协议
3.响应结果:HTML
register.html
响应结果 响应内容
注册失败 响应错误提示
注册成功 重定向到首页
3. 用户注册接口定义
1.注册视图
class RegisterView(View):
“”“用户注册”""
def get(self, request):
"""
提供注册界面
:param request: 请求对象
:return: 注册界面
"""
return render(request, 'register.html')
def post(self, request):
"""
实现用户注册
:param request: 请求对象
:return: 注册结果
"""
pass
2.总路由
urlpatterns = [
# users
url(r’^’, include(‘users.urls’, namespace=‘users’)),
]
3.子路由
urlpatterns = [
# 注册
url(r’^register/$’, views.RegisterView.as_view(), name=‘register’),
]
12.用户注册前端逻辑
为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。
1. 用户注册页面绑定Vue数据
绑定内容:变量、事件、错误提示等
 注册即是 · 巅峰
用户注册
登录
{# {% csrf_token %}#}
{
注册即是 · 巅峰
用户注册
登录
{# {% csrf_token %}#}
{
用户名:
[[ error_name_message ]]
密码:
[[ error_password_message ]]
确认密码:
[[ error_password2_message ]]
手机号:
[[ error_phone_message ]]
图形验证:
 [[ error_image_code_message ]]
同意”用户使用协议“
[[ error_allow_message ]]
{% if register_errmsg %}
{
[[ error_image_code_message ]]
同意”用户使用协议“
[[ error_allow_message ]]
{% if register_errmsg %}
{
def get(self, request, username):
"""
:param request: request object
:param username: username
:return: JSON
"""
count = User.objects.filter(username=username).count()
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK', 'count': count})
The Vue binding page set
Importing the Vue.js library and the ajax request library
Prepare the js file
html page to bind variables, events, etc.
js file defining variables, events, etc.
Error Hints
If the error message is fixed, you can write the error message to death and then control whether to show it through v-show
If the error message is not fixed, you can use the bound variables to dynamically display the error message, and then control whether to display it or not via v-show
Modify the read syntax of Vue variables to avoid conflicts with Django template syntax
delimiters: ['[[', ']]']
同様のインタラクションやリフレッシュ効果を持つ後続のページでは、このルーチンに従うことができます。
13. 状態保持
説明
登録に成功した=ログインに成功した、という要件であれば、この時点で登録成功後の状態保持を実装することが可能です
登録に成功しても、ユーザーがログインしていることを意味しないという要件であれば、登録成功後の状態保持を実装する必要はない
水戸モールの要件は、登録に成功すると、ユーザーログインに成功することである
-
login()メソッドの紹介
ユーザーログインの必需品
状態維持
認証されたユーザーの固有の識別情報(ユーザーIDなど)を、現在のブラウザのクッキーとサーバーのセッションに書き込む。
login()メソッドを使用します。
Django のユーザ認証システムは、 login() メソッドを提供します。
セッションの書き込み操作をカプセル化し、ユーザーを素早くログインさせ、状態の保持を実装するのに役立ちます。
login()の場所です。
django.contrib.auth. イニット を .py ファイルに追加してください。
login(request, user, backend=None)
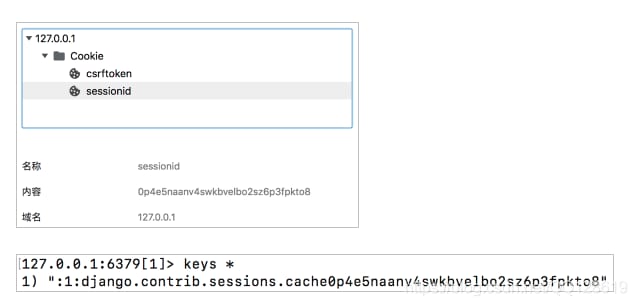
状態保持セッション データ格納場所:Redisデータベースのリポジトリ1
SESSION_ENGINE = "django.contrib.sessions.backends.cache"
SESSION_CACHE_ALIAS = "session"
2. ユーザーログインのための login() メソッド
# 登録データの保存
user = User.objects.create_user(username=username, password=password, mobile=mobile)
except DatabaseError:
return render(request, 'register.html', {'register_errmsg': '登録に失敗しました'})
# ログインユーザー、状態保持を実装
login(request, user)
登録結果に対する応答
return redirect(reverse('contents:index'))を実行します。
3. ステートホールドの結果を表示する

14. ユーザー名重複登録のインターフェース設計と定義
1. リクエスト方法
オプション オプション
リクエスト方法 GET
リクエストアドレス /usernames/(?P[a-zA-Z0-9_-]{5,20})/count/ (?P[a-zA-Z0-9_-]{5,20})。
2. リクエストパラメータ:パスパラメータ
パラメータ名 タイプ 渡す必要があるかどうか 説明
username string はい ユーザー名
3. 応答結果 JSON
応答結果 応答内容
コード ステータスコード
errmsg エラーメッセージ
count このユーザー名の件数をログに記録します
3. ユーザー名重複登録のためのバックエンドロジック
class UsernameCountView(View):
""ユーザ名が重複登録かどうかを判定します"""。
def get(self, request, mobile):
"""
:param request: request object
:param mobile: cell phone number
:return: JSON
"""
count = User.objects.filter(mobile=mobile).count()
return http.JsonResponse({'code': RETCODE.OK, 'errmsg': 'OK', 'count': count})
-
ユーザー名重複登録のフロントエンドロジック
if (this.error_name == false) {. <未定義
url = '/usernames/' + this.username + '/count/'とします。
axios.get(url,{) <未定義
responseType: 'json'
})
.then(response => { <未定義
if (response.data.count == 1) { <未定義
this.error_name_message = 'Username already exists';
this.error_name = trueです。
} else { <未定義
this.error_name = falseです。
}
})
.catch(error => { <未定義
console.log(error.response)を実行します。
})
}
ユーザー名に対する重複登録を判断するための核となる考え方。
ユーザー名を使って、そのユーザー名に対応するレコードが存在するかどうかを問い合わせ、存在する場合は重複登録、その逆の場合は重複登録がないことを意味します。
axiosは非同期でリクエストセットを送信します。
ユーザーインタラクションの処理
リクエストパラメータの収集
リクエストアドレスの準備
非同期リクエストの送信
サーバーレスポンスの取得
インターフェース表示効果の制御
15. 携帯電話番号重複登録のインターフェース設計・定義
1. リクエスト方法
オプション オプション
リクエスト方法 GET
リクエストアドレス /mobiles/(?P1[3-9]\d{9})/count/.
2. リクエストパラメータ:パスパラメータ
パラメータ名 タイプ 渡す必要があるかどうか 説明
mobile string はい 携帯電話番号
3. 応答結果 JSON
応答結果 応答内容
コード ステータスコード
errmsg エラーメッセージ
count このユーザー名の件数をログに記録します
3. 電話番号の重複登録のためのバックエンドロジック
クラス MobileCountView(View)。
""携帯番号が重複しているかどうかを判定します"""。
def get(self, request, uuid):
"""
:param request: the request object
:param uuid: uniquely identifies the user to whom the graphic captcha belongs
:return: image/jpg
"""
pass
-
携帯電話番号重複登録フロントエンド・ロジック
if (this.error_mobile == false) {. <未定義
url = '/mobiles/' + this.mobile + '/count/'とする。
axios.get(url, { <未定義
responseType: 'json'
})
.then(response => { <未定義
if (response.data.count == 1) { <未定義
this.error_mobile_message = '携帯電話番号はすでに存在しています';
this.error_mobile = trueです。
} else { <未定義
this.error_mobile = falseです。
}
})
.catch(error => { <未定義
console.log(error.response)を実行します。
})
}
16. グラフィカルなCAPTCHAインターフェースの設計と定義
1. グラフィカルなCAPTCHAのインターフェースデザイン
1. リクエスト方法
オプション オプション
リクエスト方法 GET
リクエストアドレス image_codes/(?P[\w-]+)/
2. リクエストパラメータ:パスパラメータ
パラメータ名 タイプ 渡す必要があるかどうか 説明
uuid string はい ユニークな番号
3. レスポンス結果: image/jpg
-
グラフィカルなCAPTCHAインターフェースの定義
1. グラフィカルなCAPTCHAの表示
class ImageCodeView(View)。
""グラフィカルなCaptcha"""。
def get(self, request, uuid):
"""
:param request: the request object
:param uuid: uniquely identifies the user to whom the graphic captcha belongs
:return: image/jpg
"""
# Generate the image captcha
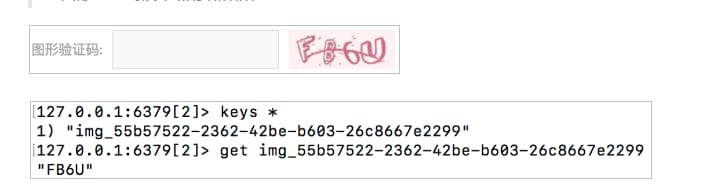
name, text, image = captcha.generate_captcha()
# Save the image captcha
redis_conn = get_redis_connection('verify_code')
redis_conn.setex('img_%s' % uuid, constants.IMAGE_CODE_REDIS_EXPIRES, text)
# Response image captcha
return http.HttpResponse(image, content_type='image/jpg')
2. トータルルーティング
#検証
url(r'^', include('verifications.urls'))です。
3. サブルーティング
#グラフィック キャプチャー
url(r'^image_codes/(?P[\w-]+)/$', views.ImageCodeView.as_view()),
2. グラフィカルなCAPTCHAバックエンドロジック
-
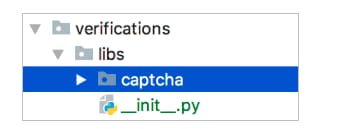
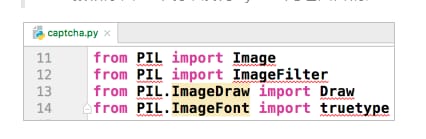
キャプチャエクステンションのパッケージの準備
ヒント: captcha 拡張パッケージは、バックエンドでグラフィカルな CAPTCHA を生成するために使用されます。

想定されるエラー

エラーの理由 画像処理用のPythonライブラリが環境にありません。PIL
回避策
Pythonの画像処理用ライブラリのインストール:pip install Pillow
2. Redisデータベースを準備する
CAPTCHAデータを格納するためのRedisリポジトリ2を準備する
"verify_code"。{ # verification_code
"BACKEND": "django_redis.cache,
"LOCATION": "redis://127.0.0.1:6379/2",
"OPTIONS": {
<未定義
"CLIENT_CLASS": "django_redis.client.DefaultClient",
}
},
3. グラフィカルなCAPTCHAバックエンドロジックの実装
class ImageCodeView(View):
グラフィックCaptcha""""。
java
<li>
<label> graphic captcha:</label>
<input type="text" name="image_code" id="pic_code" class="msg_input">
<img :src="image_code_url" @click="generate_image_code" alt="graphic_captcha" class="pic_code">
<span class="error_tip">Please fill in the graphic verification code</span>
</li>
3. グラフィカルなCAPTCHAフロントエンド・ロジック
-
グラフィカルなCAPTCHA表示のためのVue実装
1.register.js
マウント(){
<未定義
// グラフィカルなキャプチャを生成する
this.generate_image_code()を実行します。
},
メソッド: {
<未定義
// グラフィカルな CAPTCHA を生成する
generate_image_code(){
<未定義
// generateUUID() : common.jsでラップされているため、先に導入する必要がある。
this.uuid = generateUUUID();
// グラフィカルキャプチャーのリクエストアドレスのスプライス
this.image_code_url = "/image_codes/" + this.uuid + "/";
},
...
}
2.登録.html
<li>
<label>Graphics Captcha:</label>
<input type="text" v-model="image_code" @blur="check_image_code" name="image_code" id=" pic_code" class="msg_input">
<img :src="image_code_url" @click="generate_image_code" alt="graphic_captcha" class="pic_code">
<span class="error_tip" v-show="error_image_code">[[ error_image_code_message ]]</span>
</li>
3. グラフィカルなCAPTCHAの表示と保存効果

-
VueはグラフィカルなCAPTCHAチェックサムを実装しています。
1.登録.html
def get(self, request):
"""
Provide the login screen
:param request: request object
:return: the login screen
"""
pass
def post(self, request):
"""
Implement the login logic
:param request: request object
:return: the result of the login
"""
pass
2.登録.js
check_image_code(){
<未定義
if(!this.image_code){。
<未定義
this.error_image_code_message = '画像認証コードを入力してください';
this.error_image_code = trueです。
} else {
<未定義
this.error_image_code = falseです。
}
},
3. グラフィカルなCAPTCHA認証効果

17 ユーザー名ログイン
1. ログイン
1. リクエスト方法
オプション オプション
リクエスト方法 POST
リクエストアドレス /login/
2. リクエストパラメータ フォーム
パラメータ名 タイプ パスする必要があるかどうか 説明
username string はい ユーザー名
password string はパスワード
remembered string ユーザーを記憶させるか否か Yes
3. 応答結果 HTML
フィールドの説明
ログインに失敗しました エラーメッセージに応答します
ログイン成功 ホームページへリダイレクト
3. ユーザー名ログインインターフェース定義
class LoginView(View):
""ユーザー名ログイン"""。
# Authenticate the logged in user
user = authenticate(username=username, password=password)
if user is None:
return render(request, 'login.html', {'account_errmsg': 'username or password error'})
# Implement state retention
login(request, user)
# Set the period of the state hold
if remembered ! = 'on':
# No user remembered: expires at the end of the browser session, default is two weeks
request.session.set_expiry(0)
# Respond to the login result
return redirect(reverse('contents:index'))
-
ユーザー名ログインのバックエンドロジック
class LoginView(View):
""ユーザー名ログイン"""。def get(self, request):
"""
ログイン画面の提供
:param request: リクエストオブジェクト
:return: ログイン画面
"""
return render(request, 'login.html')def post(self, request):
"""
ログインロジックの実装
"""
# パラメータを受け取る
username = request.POST.get('username')
パスワード = request.POST.get('password')
remembered = request.POST.get('r')def get(self, request): """Implement the logout logic""" # clear session logout(request) # Logout login, redirect to login page response = redirect(reverse('users:login')) # Clear username from cookie when logging out response.delete_cookie('username') return response
ログインの核となる考え方:認証と状態の保持
ユーザーの認証により、ログインしたユーザーがミドモールに登録されているユーザーであることを判断します。
状態保持によりユーザー固有の識別情報をキャッシュし、その後のログイン可否の判断に利用する。
2. ログアウト
-
logout() メソッドの紹介
ログアウトする
リコールログイン:認証されたユーザーの一意の識別情報を現在のセッションに書き込む
ログアウト:ログインの正反対(セッションのセッション情報をクリーンアップする)
logout() メソッドを使用します。
Django のユーザー認証システムは logout() メソッドを提供します。
は、セッションをクリアする操作をカプセル化し、ユーザーをすばやくログアウトできるようにします。
logout() の場所にあります。
django.contrib.auth.
イニット
.py ファイルに
ログアウト(リクエスト)
2. logout() メソッドの使用法
class LogoutView(View):
"""LogoutLogin""""
<div v-if="username" class="login_btn fl">
Welcome:<em>[[ username ]]</em>
<span>|</span>
<a href="#">quit</a>
</div>
<div v-else class="login_btn fl">
<a href="login.html">login</a>
<span>|</span>
<a href="register.html">Register</a>
</div>
ログアウトの核心は、ログイン時にキャッシュされたステートホールド情報をクリーンアップすることです。
トップページのユーザー名はCookieから読み取っているので そのため、ログアウトする際には、クッキーからユーザー名を消去する必要があります。
3. トップページの表示
Vueがトップページのユーザー名をレンダリングする
1.インデックス.html
<div v-if="username" class="login_btn fl">
Welcome:<em>[[ username ]]</em>
<span>|</span>
<a href="#">quit</a>
</div>
<div v-else class="login_btn fl">
<a href="login.html">login</a>
<span>|</span>
<a href="register.html">Register</a>
</div>
2.index.jsについて
マウント(){
<未定義
// クッキー内のユーザー名を取得する
this.username = getCookie('username')。
},

ログイン完了表示
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例