Python Selenium ライブラリを使用する
(i) Seleniumの基本
入門チュートリアル。 Selenium公式サイトチュートリアル
1. Seleniumの紹介
Seleniumは、Chrome、Firefox、Safariなどの主要なインターフェースブラウザや、phantomJSのインターフェースレスブラウザなど、様々なブラウザに対応したWebサイトテスト用の自動テストツールです。
2. マルチOS対応
Windows、Linux、IOS、Androidなど。
3. Seleniumのインストール
pip install Selenium
4. ブラウザドライバのインストール
Selenium 3.xのブラウザへの呼び出しには、Webdriverのドライバファイルが必要です。
- ダウンロードするChromeドライバファイル クリックでクロメドライブダウンロード
- Firefoxのドライバファイルのダウンロードです。 タップするとgeckodriverがダウンロードされます
5. 環境変数の設定
ブラウザのアドレスの設定は非常に簡単です。ブラウザドライバを格納するディレクトリ、例えば F:\GeckoDriver を手動で作成し、ダウンロードしたブラウザドライバファイル(例えば chromedriver, geckodriver)をそのディレクトリにドロップすればよいのです。
マイコンピュータ->プロパティ->システム設定->詳細設定->環境変数->システム変数-> Pathの値に、" F:\GeckoDriver" ディレクトリをドロップしてください。例えば、以下のようになります。Pathのフィールド;F:ⅫGeckoDriver
(ii) Seleniumクイックスタート
Getting Started リファレンス。Selenium入門
1. Seleniumは8つのポジショニングメソッドを提供しています。
- イド
- 名前
- クラス名
- タグ名
- リンクテキスト
- 部分リンクテキスト
- xpath
- css セレクタ
2. 要素を配置する8つの方法
<テーブル 要素を配置する 複数の要素を配置する 意味 find_element_by_id Find_elements_by_id 要素IDで検索する 要素名で検索 要素名で検索 要素名で検索する find_element_by_xpath find_elements_by_xpath xpath式で検索する find_element_by_link_text Find_elements_by_link_tex フルハイパーリンクで検索する Find_element_by_partial_link_text Find_elements_by_partial_link_text 部分リンクで探す 要素のタグ名で検索する タグ名で探す タグで探す 要素をクラス名で検索する 要素名で検索する クラス名で検索する find_elements_by_css_selector find_elements_by_css_selector cssセレクタによる位置決め3. デモの例
あるWebページがあり、フロントエンドツール(Firebugなど)を使ってある要素のプロパティを見ると、次のように見えるとします。
<html>
<head>
<body link="#0000cc">
<a id="result_logo" href="/" onmousedown="return c({'fm':'tab','tab':'logo'})">
<form id="form" class="fm" name="f" action="/s">
<span class="soutu-btn"></span>
<input id="kw" class="s_ipt" name="wd" value="" maxlength="255" autocomplete=" off">
- IDで検索します。
dr.find_element_by_id("kw")
- 名前で検索します。
dr.find_element_by_name("wd")
- クラス名で検索します。
dr.find_element_by_class_name("s_ipt")
- タグ名で検索します。
dr.find_element_by_tag_name("input")
- xpathロケータの書き方はN通りあるので、ここでは一般的なものを紹介します。
dr.find_element_by_xpath("//*[@id='kw']")
dr.find_element_by_xpath("//*[@name='wd']")
dr.find_element_by_xpath("//input[@class='s_ipt']")
dr.find_element_by_xpath("/html/body/form/span/input")
dr.find_element_by_xpath("//span[@class='soutu-btn']/input")
dr.find_element_by_xpath("//form[@id='form']/span/input")
dr.find_element_by_xpath("//input[@id='kw' and @name='wd']")
- cssポジショニングの書き方はN種類あるので、ここでは一般的な書き方を紹介します。
dr.find_element_by_css_selector("#kw")
dr.find_element_by_css_selector("[name=wd]")
dr.find_element_by_css_selector(".s_ipt")
dr.find_element_by_css_selector("html > body > form > span > input")
dr.find_element_by_css_selector("span.soutu-btn> input#kw")
dr.find_element_by_css_selector("form#form > span > input")
次に、ページ上のテキストリンクのセットです。
<a class="mnav" href="http://news.baidu.com" name="tj_trnews">News</a>
<a class="mnav" href="http://www.hao123.com" name="tj_trhao123">hao123</a>
- リンクテキストで位置づけ。
dr.find_element_by_link_text("news")
dr.find_element_by_link_text("hao123")
- リンクの部分テキストで検索します。
dr.find_element_by_partial_link_text("new")
dr.find_element_by_partial_link_text("hao")
dr.find_element_by_partial_link_text("123")
4. Seleniumライブラリのwebdriverモジュールの共通メソッドの利用
1. ブラウザの動作を制御するいくつかの方法
<テーブル メソッド 説明 set_window_size() ブラウザのサイズを設定する バック() ブラウザのフォールバックを制御する forward() 制御ブラウザの順送り リフレッシュ() 現在のページを更新する clear() テキストをクリアする send_keys (値) キー入力をシミュレートする クリック() 要素をクリックする サブミット() フォーム送信用 get_attribute(名前) 要素の属性値を取得する is_displayed() 要素がユーザーから見えるかどうかを設定する サイズ 要素の大きさを返します。 テキスト 要素のテキストを取得するデモの例
from selenium import webdriver
from time import sleep
#1. Create a Chrome object, which will open a browser window on your computer
browser = webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")
#2. Send a URL request to the server via the browser
browser.get("https://www.baidu.com/")
sleep(3)
#3. Refresh the browser
browser.refresh()
#4. Set the size of the browser
browser.set_window_size(1400,800)
#5. Set the content of the link
element=browser.find_element_by_link_text("news")
element.click()
element=browser.find_element_by_link_text(" "Next Group" time")
element.click()
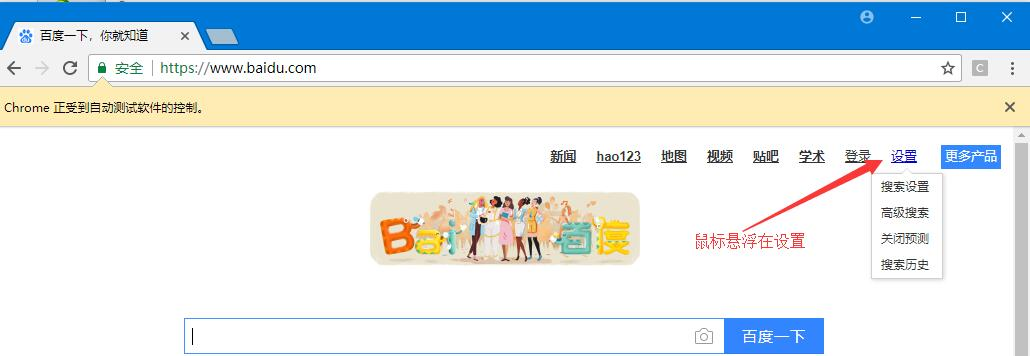
2. マウスイベント
WebDriverでは、マウスアクションのためのこれらのメソッドはActionChainsクラスでラップされています。
<テーブル メソッド 説明 ActionChains(ドライバ) ActionChainsオブジェクトの構築 context_click() マウスホバー操作の実行 要素へ移動(上) 右クリック ダブルクリック() ダブルクリック ドラッグアンドドロップ() ドラッグ 要素へ移動(上) マウスホバー操作の実行 コンテキストクリック() マウスの右クリックをシミュレートするために使用され、要素の位置が指定された状態で呼び出されます。 perform() ActionChainsに格納されているすべてのアクションを実行します。これは、操作全体のコミットアクションと解釈することができます。デモの例

from selenium import webdriver
#1. Introduce ActionChains class
from selenium.webdriver.common.action_chains import ActionChains
#Create a Chrome object, which will open a browser window on the computer
driver = webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")
driver.get("https://www.baidu.com")
#2. locate the element to hover over
element= driver.find_element_by_link_text("set")
#3. Perform mouse hover operation on the positioned element
ActionChains(driver).move_to_element(element).perform()
#Find the link
elem1=driver.find_element_by_link_text("search_setting")
elem1.click()
#Find id=sh_2 by element selector, and click on set
elem2=driver.find_element_by_id("sh_1")
elem2.click()
#Save settings
elem3=driver.find_element_by_class_name("prefpanelgo")
elem3.click()
3. キーボードイベント
SeleniumのKeyモジュールは、キーボードのキー入力をシミュレートする方法を提供してくれています。それがsend_keys()メソッドです。これはキーボードの入力だけでなく、キーボードのアクションもシミュレートします。
一般的なキーボード操作は以下の通りです。
<テーブル キーボードのキーをシミュレートする 説明 send_keys(Keys.BACK_SPACE)を送信します。 削除キー(BackSpace) send_keys(Keys.SPACE)を送信します。 スペース(Space) send_keys(Keys.TAB)を送信します。 集計キー(Tab) send_keys(Keys.ESCAPE)を送信します。 リターンキー(Esc) send_keys(Keys.ENTER)を送信します。 Enter (エンター)キーコンビネーションの使用
<テーブル キーボードのキーをシミュレートする 説明 send_keys(Keys.CONTROL,'a')を送信します。 すべて選択 (Ctrl+A) send_keys(Keys.CONTROL,'c')を送信します。 コピー (Ctrl+C) send_keys(Keys.CONTROL,'x')を送信します。 クリッピング(Ctrl+X) send_keys(Keys.CONTROL,'v')を送信します。 貼り付け (Ctrl+V) send_keys(Keys.F1...Fn)を送信します。 キーボードF1...Fn4. アサーション情報の取得
機能テストであれ自動テストであれ、最後のステップは、実際の結果を取り出して、期待値と比較することです。この比較は、アサーションと呼ばれます。タイトル、URL、テキストを取得することで、これを行います。
<テーブル 属性 説明 タイトル 現在のページのタイトルを取得するために使用します 現在のURL ユーザーが現在閲覧しているページのURLを取得 テキスト 検索エントリーのテキスト情報を取得するデモの例
from selenium import webdriver
from time import sleep
driver = webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")
driver.get("https://www.baidu.com")
print('Before search================')
# Print the current page title
title = driver.title
print(title)
# Print the current page URL
now_url = driver.current_url
print(now_url)
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
sleep(1)
print('After search================')
# Print the current page title again
title = driver.title
print(title)
# Print the current page URL
now_url = driver.current_url
print(now_url)
# Get the number of results
user = driver.find_element_by_class_name('nums').text
print(user)
# Close all windows
driver.quit()
出力を印刷する
Before search================
Baidu, you will know
https://www.baidu.com/
After search================
selenium_百度搜索
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=0&rsv_idx=1&tn=baidu&wd=selenium&rsv_pq=a1d51b980000e36e& rsv_t=a715IZaMpLd1w92I4LNUi7gKuOdlAz5McsHe%2FSLQeBZD44OUIPnjY%2B7pODM&rqlang=cn&rsv_enter=0&rsv_sug3=8&inputT=758& amp;rsv_sug4=759
Search Tools
Baidu found about 7,170,000 related results for you
5. 待機する要素を設定します。 参照
6. 要素群の配置
要素のグループの配置は、単一の要素の配置と似ていますが、唯一の違いは、要素という言葉の後に、複数形を表すsが追加されていることです。
デモの例
from selenium import webdriver
from time import sleep
driver =webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")
driver.get("https://www.baidu.com")
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
sleep(1)
#1. locate a set of elements
elements = driver.find_elements_by_xpath('//div/h3/a')
print(type(elements))
#2. loop through the title of each search result
for t in elements:
print(t.text)
element=driver.find_element_by_link_text(t.text)
element.click()
sleep(3)
driver.quit()
7. マルチフォームスイッチング
WebDriverはページ上の要素のみを認識し配置することができますが、frame/iframeフォーム内のページには配置できません。この場合、switch_to.frame()メソッドで現在位置決めされているボディをフレーム/iframeフォームのインラインページに切り替える必要があります。
<テーブル メソッド 説明 switch_to.frame() 現在配置されているボディをインラインページ内のフレーム/iframeフォームに切り替える switch_to.default_content() 一番外側のページにジャンプバック<html>
<body>
...
<iframe id="x-URS-iframe" ... >
<html>
<body>
...
<input name="email" >
126メールボックスのログインボックスの構造はこのようになっており、ログインボックスを操作するためには、iframeフォームに切り替える必要があります。
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("http://www.126.com")
driver.switch_to.frame('x-URS-iframe')
driver.find_element_by_name("email").clear()
driver.find_element_by_name("email").send_keys("username")
driver.find_element_by_name("password").clear()
driver.find_element_by_name("password").send_keys("password")
driver.find_element_by_id("dologin").click()
driver.switch_to.default_content()
driver.quit()
switch_to.frame() は、デフォルトでフォームの id または name 属性を直接取ることができます。もしiframeがidとname属性を利用できない場合は、以下のように位置を特定することができます。
......
# Locate the iframe by xpth first
xf = driver.find_element_by_xpath('//*[@id="x-URS-iframe"]')
# then pass the positioning object to the switch_to.frame() method
driver.switch_to.frame(xf)
......
driver.switch_to.parent_frame()
8. マルチウィンドウの切り替え
WebDriverはウィンドウを切り替えるためにswitch_to.window()メソッドを提供します。
<テーブル メソッド 説明 カレントウィンドウハンドル カレントウィンドウハンドルの取得 ウィンドウハンドル 現在のセッションのすべてのウィンドウのハンドルを返します。 switch_to.window() 適切なウィンドウに切り替えるために使用します。前節の switch_to.frame() と同様、前者はウィンドウを切り替えるために使用し、後者はフォームを切り替えるために使用します。デモの例
from selenium import webdriver
import time
driver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")
#1. Get the Baidu search window handle
sreach_windows = driver.current_window_handle
driver.find_element_by_link_text('login').click()
driver.find_element_by_link_text("Register Now").click()
#1. get the handles of all currently open windows
all_handles = driver.window_handles
#3. Enter the registered window
for handle in all_handles:
if handle ! = sreach_windows:
driver.switch_to.window(handle)
print('Jumping to the registration window')
driver.find_element_by_name("account").send_keys('123456789')
driver.find_element_by_name('password').send_keys('123456789')
time.sleep(2)
driver.quit()
9. 警告ボックスの取り扱い
JavaScriptで生成されたalert、confirm、promptの処理は、WebDriverではswitch_to.alertメソッドでalert/confirm/promptを探し、text/accept/dismiss/ send_キーなどで簡単に行うことができます。
<テーブル メソッド 説明 テキスト alert/confirm/prompt のテキストメッセージを返す。 accept() 既存の警告ボックスを受け入れる 却下 既存の警告ボックスを解除する send_keys(keysToSend)を送信します。 警告ボックスにテキストを送信する keysToSend: テキストを警告ボックスに送信します。デモの例
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
import time
driver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com')
# Hover over the "settings" link
link = driver.find_element_by_link_text('settings')
ActionChains(driver).move_to_element(link).perform()
# Open search settings
driver.find_element_by_link_text("search_settings").click()
# set here to wait 2s otherwise it may report an error
time.sleep(2)
# Save the settings
driver.find_element_by_class_name("prefpanelgo").click()
time.sleep(2)
# Accept the warning box
driver.switch_to.alert.accept()
driver.quit()
10. ドロップダウン・ボックス選択アクション
ドロップダウンボックスSelectクラスをインポートして、ドロップダウンボックス操作を処理するために使用します。
from selenium.webdriver.support.select import Select
Select クラスのメソッド
<テーブル メソッド 説明 select_by_value("select_value") selectタグのvalue属性の値 select_by_index("index_value") ドロップダウン・ボックスのインデックス select_by_visible_testx("text_value") ドロップダウン・ボックスのテキスト値
WebDriverにはドロップダウンボックスを扱うためのSelectクラスが用意されています。例えば、Baidu検索で設定されたドロップダウンボックスは以下の通りです。
[外部リンクの画像ダンプに失敗しました、ソースサイトは盗難防止チェーン機構を持っている可能性があります、画像を保存して直接アップロードすることをお勧めします (img-7WUxrkEj-1571973999629)(http://orru5lls3.bkt.clouddn.com/select.png)].
from selenium import webdriver
from selenium.webdriver.support.select import Select
from time import sleep
driver = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
driver.implicitly_wait(10)
driver.get('http://www.baidu.com')
#1. Hover over the "Settings" link
driver.find_element_by_link_text('settings').click()
sleep(1)
#2. Open the search settings
driver.find_element_by_link_text("search_settings").click()
sleep(2)
#3. search results show the number of bars
sel = driver.find_element_by_xpath("//select[@id='nr']")
Select(sel).select_by_value('50') # show 50 items
sleep(3)
driver.quit()
11. ファイルアップロード
inputタグで実装されたアップロードについては、入力ボックスと同じように考えてください。つまり、send_keys()でローカルファイルのパスを指定することでファイルをアップロードすることができます。
ファイルアップロードはsend_keys()メソッドで実装します。
from selenium import webdriver
import os
driver = webdriver.Firefox()
file_path = 'file:///' + os.path.abspath('upfile.html')
driver.get(file_path)
# Locate the upload button and add local files
driver.find_element_by_name("file").send_keys('D:\\upload_file.txt')
driver.quit()
12. クッキー操作
ホワイトボックステストや統合テストでは、実際のクッキーに基づくテストができないため、ブラウザでクッキーが正しいかどうかを検証する必要がある場合があります。webDriverは、クッキー情報の読み取り、追加、削除を行うためのクッキー操作に関連したメソッドを提供します。
WebDriverがCookieを操作するためのメソッドです。
<テーブル メソッド 説明 get_cookies() すべてのCookie情報を取得する get_cookie(名前) name"をキーとする辞書のCookie情報を返します。 add_cookie(cookie_dict) cookieを追加します。 "cookie_dict"は辞書オブジェクトを指し、名前と値の値を持つ必要があります。 delete_cookie(name,optionsString) name"は削除するクッキーの名前、"optionsString"はクッキーのオプションで、現在サポートされているオプションには"path"、"domain"があります。 delete_all_cookies() すべてのCookie情報を削除するデモの例
from selenium import webdriver
import time
browser = webdriver.Chrome("F:\Chrome\ChromeDriver\chromedriver")
browser.get("http://www.youdao.com")
#1. Print cookie information
print('=====================================')
print("Print cookie information as:")
print(browser.get_cookies)
#2. Add cookie information
dict={'name':"name",'value':'Kaina'}
browser.add_cookie(dict)
print('=====================================')
print('Add cookie information as:')
#3. Iterate through the cookie information to print it
for cookie in browser.get_cookies():
print('%s----%s\n' %(cookie['name'],cookie['value']))
#4. Delete a cookie
browser.delete_cookie('name')
print('=====================================')
print('Deleting a cookie')
for cookie in browser.get_cookies():
print('%s----%s\n' %(cookie['name'],cookie['value']))
print('=====================================')
print('After deleting all cookies:')
#5. Delete all cookies without passing parameters
browser.delete_all_cookies()
for cookie in browser.get_cookies():
print('%s----%s\n' %(cookie['name'],cookie['value']))
time.sleep(3)
browser.close()
13. JavaScriptのコードを呼び出す
WebDriver は、ブラウザの前後を操作するメソッドを提供しますが、ブラウザのスクロールバーを操作するメソッドは提供しません。WebDriver は JavaScript コードを実行するために execute_script() メソッドを提供します。
ブラウザのスクロールバーの位置を調整するためのJavaScriptのコードは以下の通りです。
<! -- window.scrollTo(left margin,top margin); -->
window.scrollTo(0,450);
window.scrollTo()メソッドは、ブラウザウィンドウのスクロールバーの水平方向と垂直方向の位置を設定するために使用されます。このメソッドの最初のパラメーターは水平方向の左マージン、2番目のパラメーターは垂直方向の上マージンを表します。そのためのコードは以下のとおりです。
from selenium import webdriver
from time import sleep
#1. Access Baidu
driver=webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")
driver.get("http://www.baidu.com")
#2. search
driver.find_element_by_id("kw").send_keys("selenium")
driver.find_element_by_id("su").click()
#3. sleep 2s purpose is to get the server's response content, if not use sleep may report an error
sleep(2)
#4. set the position of the browser window scrollbar by javascript
js="window.scrollTo(100,450);"
driver.execute_script(js)
sleep(3)
driver.close()
ブラウザは検索用に百度を開き、水平・垂直スクロールバーを表示させるために、あらかじめset_window_size()メソッドでブラウザウィンドウの幅と高さを固定に設定しておきます。その後、execute_script()メソッドでJavaScriptsのコードを実行し、スクロールバーの位置を移動させます。
スクロールバー上下左右のコードデモ
from selenium import webdriver
from time import sleep
driver=webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")
driver.set_window_size(400,400)
driver.get("https://www.baidu.com")
#2. search
# driver.find_element_by_id("kw").send_keys("selenium")
# driver.find_element_by_id("su").click()
# 3. sleep 2s purpose is to get the server's response content, if not use sleep may report an error
sleep(10)
#4 Scroll left and right scrollbars - to the right
js2 = "var q=document.documentElement.scrollLeft=10000"
driver.execute_script(js2)
sleep(15)
#5 Scrolling left and right scrollbars - to the left
js3 = "var q=document.documentElement.scrollLeft=0"
driver.execute_script(js3)
sleep(15)
#6 Drag to the bottom of the scrollbar - down
js = "var q=document.documentElement.scrollTop=10000"
driver.execute_script(js)
sleep(15)
#7 Drag to the bottom of the scrollbar - up
js = "var q=document.documentElement.scrollTop=0"
driver.execute_script(js)
sleep(15)
driver.close()
14. ウィンドウのスクリーンショット
オートメーションのユースケースはプログラムによって実行されるので、時々、出力されるエラーメッセージはあまり明確ではありません。WebDriver は、現在のウィンドウをキャプチャするためのスクリーンショット関数、get_screenshot_as_file() を提供します。
スクリーンショットのメソッドです。
<テーブル メソッド 説明 get_screenshot_as_file(self, filename) 現在のウィンドウをキャプチャし、画像をローカルに保存するために使用します。from selenium import webdriver
from time import sleep
driver =webdriver.Firefox(executable_path ="F:\GeckoDriver\geckodriver")
driver.get('http://www.baidu.com')
driver.find_element_by_id('kw').send_keys('selenium')
driver.find_element_by_id('su').click()
sleep(2)
#1. Intercept the current window and specify the location to save the screenshot image
driver.get_screenshot_as_file("D:\\baidu_img.jpg")
driver.quit()
15. ブラウザを閉じる
これまでの例では、quit()メソッドを使用してきました。これは、関連するドライバを終了し、すべてのウィンドウを閉じることを意味します。これに加えて、WebDriver は現在のウィンドウを閉じるための close() メソッドも提供します。例えば、複数のウィンドウがある場合、ユースケースの実行中に複数のウィンドウが開かれると、そのうちの1つを閉じたいので、close()メソッドを使用してウィンドウを閉じる必要があります。
<テーブル メソッド 説明 close() 1つのウィンドウを閉じる quit() すべてのウィンドウを閉じる関連
-
concat を使用して 2 つのデータフレームを結合する際のエラー
-
ValueError: 入力配列を形状 (22500,3) から形状 (1) にブロードキャストできなかった。
-
pythonがggplotパッケージを呼び出すとエラーが発生する AttributeError: 'DataFrame' オブジェクトに 'sort' 属性がない
-
Python クローラーで AttributeError: 'NoneType' オブジェクトに属性 'text' がないエラー。
-
Python組み込み関数 - min関数とmax関数 - 詳細解説
-
ModuleNotFoundError: Pythonソリューションに'scipy'という名前のモジュールがありません。
-
Python OSError: [Errno 22] 無効な引数: solution
-
Python による pyserial 経由でのシリアルポートの読み取りと書き込み
-
TypeError: 'float' オブジェクトが for ループ内で整数として解釈できない どうすればよいですか?
-
Pythonのjson.loadsで文字列のデコードに失敗しました。ValueError: JSONオブジェクトをデコードできませんでした
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Python がエラー xxx.whl はこのプラットフォームでサポートされているホイールではありませんと報告します。
-
AttributeError: モジュール 'tensorflow'に属性 'placeholder' がない問題
-
ModuleNotFoundError: ConfigParser' という名前のモジュールはありません。
-
np.random.multivariate_normalメソッド解析
-
[Pythonノート】spyderのClearコマンド
-
エラーの原因の1つ: 'encoding'はこの関数の無効なキーワード引数です。
-
プログラム実行中にPythonの例外が発生しました。TypeError: 'NoneType' オブジェクトは呼び出し可能ではありません。
-
Pythonです。相対インポート 相対パス ValueError: パッケージ以外での相対インポートの試み
-
タオバオ販売(特定値表示可能)インターフェイス
-
Pythonのselfの使い方を詳しく、または常にプロンプトを表示します。TypeError: add() missing 1 required positional argument: 'self' 問題は解決されました。