Python ウェブサイト実行 Django経由のLuaスクリプト(データ解析用)
目次
PythonによるWebサイト構築 Django経由のLuaスクリプト実行 (データ解析の実装)
PythonやLuaをエレガントに操作する方法についてですが、もちろんいろいろな方法がありますが、純粋なScript操作だけではあまりカッコよくないものが多いので、この記事ではWebフォームで実装し、現実的にはWeb UIで操作してもらう方が楽です。
I. 問題の背景と解決策
-
背景 IoTプロジェクト、デバイス側とクラウド/アプリ側のデータ通信プロトコルは、バイナリ、Json形式、すべてLuaで解析(バイナリとjson形式の間の実際の変換は、デバイスのシリーズが原因で唯一のバイナリを使用することができます)、バグのLuaスクリプトは、トラブルシューティングは容易ではない、特にアプリ しかしLuaスクリプトはトラブルシューティングは容易ではない、特にアプリ/クラウド/デバイス三者通話は多くのメッセージをチェックしなければならず、間違った記号はパースが失敗する原因となります。
-
質問 Device側の開発者として書いたLuaスクリプトをCloudのPaasにデプロイする必要があり、クラスDeviceの上流と下流のデータを正しく処理するためにはLuaを通してBinary - Jsonに転送しなければならず、Luaには問題がある、App/Cloudチームは我々のローカル実行luaにメッセージを送る必要があり、それをチェックする。 もちろん私は怠け者で、そんな面倒は耐えられないのです。
-
解決する Django を使って Bin-Json メッセージ変換サイトを構築し、App/Cloud/Device の三者がこのサイトを利用してメッセージデータの lua パース変換を行い、すべての関係者が正しいデータを持っていることをチェックするのです。
プロジェクトで使用しているluaスクリプトはlinuxでしか実行できないのでexeにはできず、webで開発者に公開するのが一番早くて便利です。
II. Lua実行プレビュー
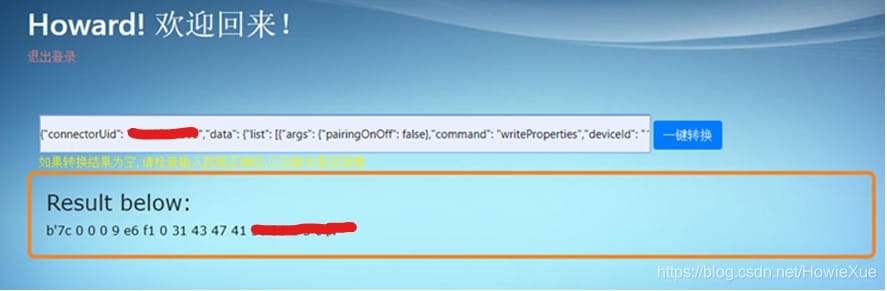
- JsonからBinaryへ。(メッセージタイプを自動認識して変換します)

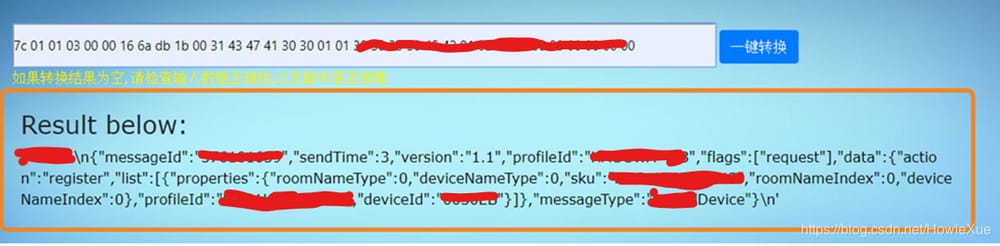
- バイナリからJsonへ。

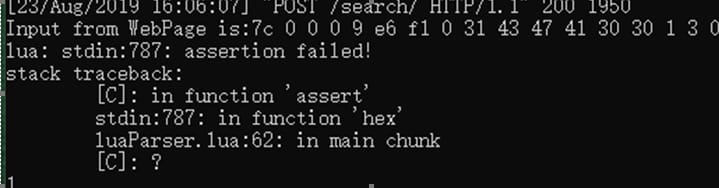
パースに失敗した場合、エラーログは Django のコンソールで次のように表示され ます。

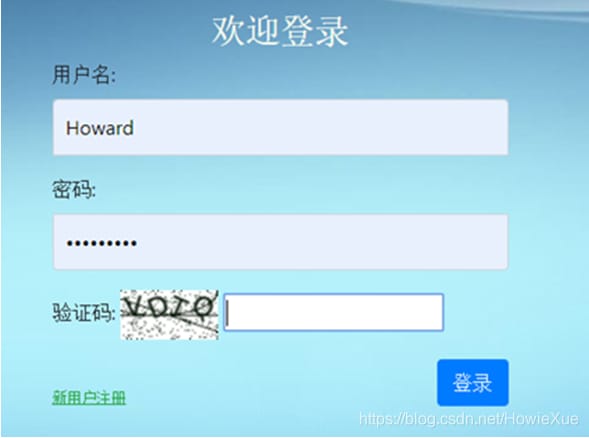
- ログイン画面

Djangoのログインページより。
Liu Jiang氏によるDjangoチュートリアル
...
III. メインコードの説明
翻訳.py
translate.pyは、Bin-Json変換ページの入力ボックスから変換するメッセージを受け取り、それをmsgInput.txtに書き込みます。
次に、サブプロセスからcheck_outputを呼び出して、luaParser.luaを実行します。
(メッセージ解析スクリプト)を使って変換し、変換後のメッセージを msgOutput.txt に書き込んで、最後に変換結果をページに戻して表示します。
# -*- coding: utf-8 -*-
from django.shortcuts import render
from django.views.decorators import csrf
from django.shortcuts import redirect
#from translator import translator
import subprocess as ss
import sys
import traceback
msgInput_FileName = "msgInput.txt"
msgOutput_FileName = "msgOutput.txt"
def WritetoFile(FileName,Data):
# fileName= 'record.txt'
with open(FileName,'w') as record:
strr = ""
content = strr.join(Data)
record.write(content+'\n')
def ReadFile(FileName):
fileName = FileName
with open(fileName) as record:
lines = record.read().splitlines()
#print(lines)
return lines
# handle POST request data
def translate_post(request):
if not request.session.get('is_login', None):
return redirect('/login/')
ctx = {}
if request.POST:
#Get input from post
MsgInput = request.POST['q']
print('Input from WebPage is:'+MsgInput)
WritetoFile(msgInput_FileName, MsgInput)
message = 'Input is empty, please check the content!
#input check
if MsgInput.strip():
try:
luaPrint = ss.check_output(['lua luaParser.lua'],shell=True)
#print (luaPrint)
Msgoutput = ReadFile(msgOutput_FileName)
#print (Msgoutput)
except ss.CalledProcessError as exc:
print(exc.returncode)
print(exc.output)
#Error log
tblog = traceback.format_exc()
Msgoutput = 'Error in Lua:'+str(exc.output)
Msgoutput+= '.................... ErrorCode is:'+ str(exc.returncode)
Msgoutput+= '.................... .ErrorLog is:'+ tblog
ctx['rlt'] = Msgoutput
ctx['msgInput'] = MsgInput
#return a dictionary
return render(request, "login/index.html", ctx)
else:
return render(request, "login/index.html", {'message': message})
return render(request, 'login/index.html', locals())
if __name__ == '__main__':
if(sys.argv[1:] == []):
print('Not input parameter , Use latest Data in msgInput.txt...')
else:
MsgInput = sys.argv[1]
WritetoFile(msgInput_FileName, MsgInput)
msgInput.txt と msgOutput.txt ファイルは、メッセージ・データのキャッ シュとして使用されます。
![]()
LuaParser.lua
luaParser.luaはmsgInput.txtを読んで入力メッセージがバイナリデータかjsonデータかを判断し、対応するスクリプトを呼び出して変換し、変換後のデータをmsgOutput.txtに書き込んでページ上に表示します。
--Howard Xue , 20190322
launch = require'decode_launch'
code = launch'xxxchinaxxx.lua'
msgInput_FileName = "msgInput.txt"
msgOutput_FileName = "msgOutput.txt"
-- File Operation
function readMsgfile(filename)
file = io.open(filename, "r")
MsgRead = file:read()
--print(MsgRead)
file:close()
end
function writeMsgfile(path, content)
mode = "w+"
local file = io.open(path, mode)
if file then
if file:write(content) == nil then return false end
io.close(file)
return true
else
return false
end
end
-- Main begin
isBin2Json = isMsgData_Binary(msgInput_FileName)
readMsgfile(msgInput_FileName)
if isBin2Json == true then
-- Hex to Json
print(" Bin --> Json :")
outputData = code.convertFromDevice(code.hex(MsgRead))
writeMsgfile(msgOutput_FileName, outputData)
print(outputData)
else
--Json to Hex
print(" Json --> Bin :")
--print(code.hexDump(code.convertToDevice(MsgRead)))
outputData = code.hexDump(code.convertToDevice(MsgRead))
writeMsgfile(msgOutput_FileName, outputData)
print(outputData)
end
--readMsgfile(msgOutput_FileName)
--print(MsgRead)
--hex to Json
--print("Msg Output is:")
--print(code.convertFromDevice(code.hex(MsgRead)))
Bin-Json変換ページ
login/index.htmlにログインし、入力ボックスに変換するデータを入力し、one-click convertをクリックし、translate.pyにデータを投入し、変換結果(rltすなわちmsgOutput)を表示します。
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<! -- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<! -- Bootstrap CSS -->
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/css/bootstrap.min.css" rel="stylesheet">
<link href="{% static 'login/css/login.css' %}" rel="stylesheet" />
<title>Bin-Json conversion</title>
</head>
<body>
<br><br />
<div class="container">
<h1 style="color:#FFFFF0">{{ request.session.user_name }}! Welcome back! </h1>
<p>
<a style="color:#F08080" href="/logout/">Logout login</a>
</p>
<br> <br />
<div class="col">
<form action="/translate/" method="post">
{% csrf_token %}
{% if message %}
<div class="alert alert-warning">{{ message }}</div>
{% endif %}
<input type="text" name="q" style="width:800px;height:50px;font-size:15px" placeholder="Enter binary or json message" autofocus >
<! -- <input type="submit" value="Submit"> -->
<button type="submit" class="btn btn-primary">One-click conversion</button>
</form>
<div style="color:#FFFF00;word-break:break-all">Note: If the conversion result is Error, please check the correctness of the input data, and whether the script reports an error</div>
</div>
<div style="font-family:verdana;padding:20px;border-radius:10px;border:5px solid #EE872A;">
<h3>Result:</h3>
<div style="color:#000000;word-break:break-all">{{ rlt }}</div>
</div>
<br><br/>
<div style="font-family:verdana;padding:20px;border-radius:10px;border:5px solid #EE872A;">
<h3>Input:</h3>
<div style="color:#000000;word-break:break-all">{{ msgInput }}</div>
</div>
</div> <! -- /container -->
<! -- Optional JavaScript -->
<! -- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/popper.js/1.15.0/umd/popper.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
urls.py
翻訳URLの対応を追加
from django.contrib import admin
from django.conf.urls import url
from django.urls import path
from django.urls import include
from login import views, translate
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('login/', views.login),
path('register/', views.register),
path('login/', views.login), path('register/', views.register), path('logout/', views.logout),
path('confirm/', views.user_confirm),
path('captcha/', include('captcha.urls')),
path('translate/', translate.translate_post),
]
その他の楽しいPythonスクリプト
自動メール送信のPython実装 - 自動的にブログ/ウェブサイトをクロールしてメッセージメールを探し、対応するメールを送信します。
Python 自動コード生成 - tkinter によるコードフレームのグラフィカルな操作と生成
Python Parsing CSV Data - ロジックアナライザからエクスポートされたCSVデータをPandasでパースする。
Python DjangoでLuaスクリプトを実行するWebサイトを構築(データパースを実装)
ブロガーがおすすめする人気記事
一気読みシリーズ。
- 無接点充電技術について1記事で読む(ソリューションの選択と原理分析付き)
- Android/iOS携帯がオーディオインターフェース(ヘッドフォンジャック)を通じて周辺機器と通信する方法
- Android携帯でUSBポートを使って周辺機器と通信する方法(原理解析とソリューションの選定を含む)
LoRa Meshシリーズ。
- LoRa学習:LoRaの主要パラメータ(拡散係数、符号化率、帯域幅)の設定と説明
- LoRaの学習。チャネル占有率検出(CAD)の原理
- LoRa/FSK無線スペクトル波形解析(LoRa/FSK帯域幅、電力、周波数誤差などを試験するスペクトルアナライザ)。
サイバーセキュリティシリーズ。
- ATECC508A チップ開発ノート(I)。暗号化チップの初公開
- SHA/HMAC/AES-CBC/CTRアルゴリズム実行効率およびRAM消費量テスト結果
- 一般的な暗号化/署名/ハッシュ化アルゴリズム(マルチプラットフォームAES/DES、DH、ECDSA、RSAなど)の性能比較。
- AES暗号化・復号化効率テスト(Pure Software AES128/256) - 組み込み用Cortex-M0およびM3プラットフォームを例として
エンベデッド開発シリーズ。
- 組み込み学習で整理すべきベタープラクティスプロジェクトとトピック(コード資料、学習ビデオ、組み込み学習プランニング付き)
- IARデバッグスキルまとめ:データブレークポイント、CallStack、スタック設定、スタック使用量とスタック深度の表示、メモリ、Set Next Statement、など。
- Linuxカーネルコンパイルの設定(Menuconfig)、ファイルシステムの作成 詳細手順
- C言語コードへのAndroidの基礎的な呼び出し(JNI実装)
- Raspberry Piを最初のステップへ:電源投入と起動、中国語フォントのインストール、仮想キーボード、SSHのオープンなど。
- Android/Linux端末 有線・無線デュアルネットワーク共存(内部・外部ネットワーク同時接続)
AI / 機械学習シリーズ。
- AI:機械学習はいくつかの用語を知っておく必要があります。テーブル、フィーチャー、モデル...
- AI:オーバーフィッティングを解決する畳み込みニューラルネットワークCNN (Overcome Overfitting)
- AI:機械学習のためのデータクリーニングとは(データクリーニング)
- AI:機械学習モデルはどのように学習させるのですか?(試行錯誤の学習)
- データの可視化。TensorboardXのインストールと使用(インストールテスト+サンプルデモ)

最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例