Python django 入門編
1.mvcとmvtの比較
mvcです。
m :モデル データモデル(データベースからデータを照会し、フロントエンドに必要なデータに加工する。データモデル層と総称する)
c コントローラ制御層(リクエストを受け付け、要求されたデータを受け取り、データを返すコードの層)。
v :ビュー層(Webページ、アプリ、ディスプレイなど、ユーザーに表示される層)。
mvt:
m :同上
v 上記cと同じ
t テンプレートテンプレートの意味(例えば、Jingdongは、任意の製品の詳細ページがちょうど別のデータ、あなたがページを書いて、別のデータを埋めることができる類似のページであり、この同じページがテンプレートです)参照
2. 仮想環境
pythonは、プロジェクト間でバージョンが衝突しないように、仮想環境という概念を作りました。
mWebView = new WebView(getContext());
mWebView.setVerticalScrollBarEnabled(false). mWebView.setHorizontalScrollBarEnabled(false);
mWebView.setHorizontalScrollBarEnabled(false). mWebView.setWebView.setHorizontalScrollBarEnabled(false);
mWebView.setWebViewClient(new OAuthWebViewClient());
mWebView.getSettings().setJavaScriptEnabled(true);
mWebView.loadUrl(mUrl);
mWebView.setLayoutParams(FILL);
mContent.addView(mWebView);
仮想環境のインストールです。
private class OAuthWebViewClient extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
Log.d(TAG, "Redirecting URL " + url);
if (url.startsWith(InstagramApp.mCallbackUrl)) {
String urls[] = url.split("=");
mListener.onComplete(urls[1]);
InstagramDialog.this.dismiss();
return true;
}
return false;
}
@Override
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
Log.d(TAG, "Page error: " + description);
super.onReceivedError(view, errorCode, description, failingUrl);
mListener.onError(description);
InstagramDialog.this.dismiss();
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
Log.d(TAG, "Loading URL: " + url);
super.onPageStarted(view, url, favicon);
mSpinner.show();
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
String title = mWebView.getTitle();
if (title ! = null && title.length() > 0) {
mTitle.setText(title);
}
Log.d(TAG, "onPageFinished URL: " + url);
mSpinner.dismiss();
}
}
仮想環境を作成するためのコマンドです。
public interface OAuthDialogListener {
public abstract void onComplete(String accessToken);
public abstract void onError(String error);
}
仮想環境に入ること。
InstagramDialog.OAuthDialogListener listener = new InstagramDialog.OAuthDialogListener() {
@Override
public void onComplete(String code) {
getAccessToken(code);
}
@Override
public void onError(String error) {
mListener.onFail("Authorization failed");
}
};
仮想環境を削除するコマンド :
private void getAccessToken(final String code) {
mProgress.setMessage("Getting access token ... ");
mProgress.show();
new Thread() {
@Override
public void run() {
Log.i(TAG, "Getting access token");
int what = WHAT_FETCH_INFO;
try {
URL url = new URL(TOKEN_URL);
// URL url = new URL(mTokenUrl + "&code=" + code);
Log.i(TAG, "Opening Token URL " + url.toString());
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("POST");
urlConnection.setDoInput(true);
urlConnection.setDoOutput(true);
// urlConnection.connect();
OutputStreamWriter writer = new OutputStreamWriter(urlConnection.getOutputStream());
writer.write("client_id=" + mClientId + "&client_secret=" + mClientSecret
+ "&grant_type=authorization_code" + "&redirect_uri=" + mCallbackUrl + "&code=" + code);
writer.flush();
String response = streamToString(urlConnection.getInputStream());
Log.i(TAG, "response " + response);
JSONObject jsonObj = (JSONObject) new JSONTokener(response).nextValue();
mAccessToken = jsonObj.getString("access_token");
Log.i(TAG, "Got access token: " + mAccessToken);
String id = jsonObj.getJSONObject("user").getString("id");
String user = jsonObj.getJSONObject("user").getString("username");
String name = jsonObj.getJSONObject("user").getString("full_name");
mSession.storeAccessToken(mAccessToken, id, user, name);
Log.i(TAG, "userid: " + id);
} catch (Exception ex) {
what = WHAT_ERROR;
ex.printStackTrace();
}
mHandler.sendMessage(mHandler.obtainMessage(what, 1, 0));
}
}.start();
}
3. パッケージのインストール
プロジェクトの実行には様々なパッケージが必要であり、それらをすべてインストールする必要があります。
仮想環境内に入ったら、インストールコマンドは
private void fetchUserName() {
mProgress.setMessage("Finalizing ...");
new Thread() {
@Override
public void run() {
Log.i(TAG, "Benutzerinformationen abrufen");
int what = WHAT_FINALIZE;
try {
URL url = new URL(API_URL + "/users/" + mSession.getId() + "/?access_token=" + mAccessToken);
Log.d(TAG, "URL öffnen " + url.toString());
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("GET");
urlConnection.setDoInput(true);
urlConnection.connect();
String response = streamToString(urlConnection.getInputStream());
System.out.println(response);
JSONObject jsonObj = (JSONObject) new JSONTokener(response).nextValue();
String name = jsonObj.getJSONObject("data").getString("full_name");
String bio = jsonObj.getJSONObject("data").getString("bio");
Log.i(TAG, "Habe Name: " + Name + ", bio [" + bio + "]");
} catch (Exception ex) {
what = WHAT_ERROR;
ex.printStackTrace();
}
mHandler.sendMessage(mHandler.obtainMessage(what, 2, 0));
}
}.start();
}
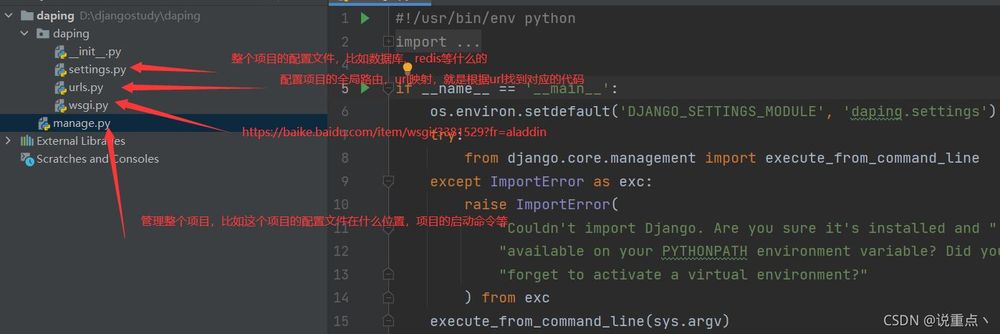
4. djangoプロジェクトの作成
public void authorize() {
// Intent webAuthIntent = new Intent(Intent.ACTION_VIEW);
// webAuthIntent.setData(Uri.parse(AUTH_URL));
// mCtx.startActivity(webAuthIntent);
mDialog.show();
}
pycharmで開く

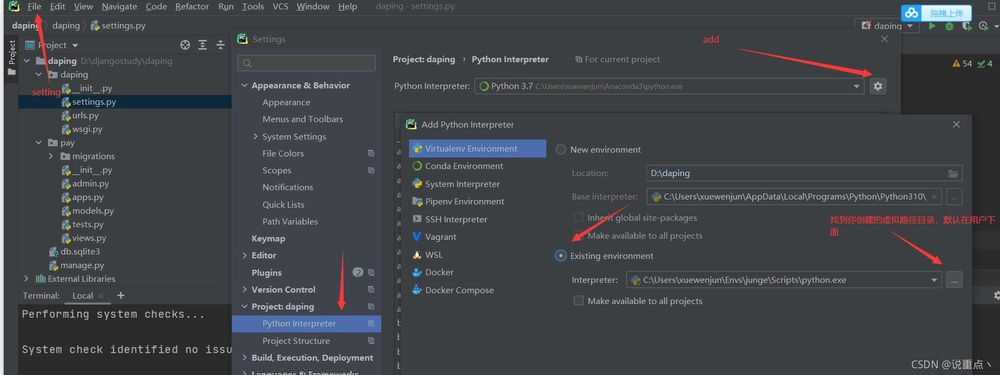
プロジェクトの仮想環境を設定します。

実行中の項目
public static final String CLIENT_ID = "379d744556c743c090c8a2014345435";//更换
public static final String CLIENT_SECRET = "fd6ec75e44054545345088ad2d72f2253";
public static final String CALLBACK_URL = "instagram://connect";
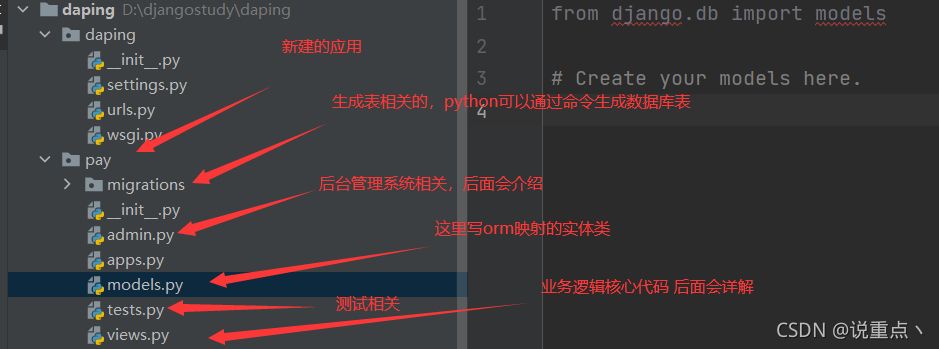
5. アプリの作成
各プロジェクトは多くのモジュールを持つことになります。例えば、モールには決済、物流などがあり、決済と物流は多くのプロジェクトで当然共通です。
再利用を目的に、pythonはアプリという概念を導入しており、各モジュールは独立したアプリとして作成され、再利用が容易になっています
File file = new File(videoPath);
Uri uri = Uri.fromFile(file);
Intent share = new Intent(Intent.ACTION_SEND);
// Festlegen des MIME-Typs
share.setType(type);
List<ResolveInfo> resInfo = getPackageManager().queryIntentActivities(share, 0);
List<Intent> targetedShareIntents = new ArrayList<Intent>();
if (!resInfo.isEmpty()) {
for (ResolveInfo r : resInfo) {
Intent targeted = new Intent(Intent.ACTION_SEND);
targeted.setType(type);
ActivityInfo activityInfo = r.activityInfo;
if(activityInfo.packageName.contains("com.instagram.android")
|| activityInfo.name.contains("com.instagram.android.activity.ShareHandlerActivity")) {
targeted.putExtra(Intent.EXTRA_SUBJECT, "subject");
targeted.putExtra(Intent.EXTRA_TEXT, "Ihr Text");
targeted.putExtra(Intent.EXTRA_STREAM, uri);
// targeted.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
targeted.setPackage(activityInfo.packageName);
targetedShareIntents.add(targeted);
}
}
if (targetedShareIntents.size() == 0) {
L.showToast(getResources().getString(R.string.no_client) + ":instagram");
zurück;
}
Intent chooserIntent = Intent.createChooser(targetedShareIntents.remove(0), "Select app to share");
if (chooserIntent == null) {
zurückkehren;
}
chooserIntent.putExtra(Intent.EXTRA_INITIAL_INTENTS, targetedShareIntents.toArray(new Parcelable[]{}));
try {
startActivity(chooserIntent);
} catch (android.content.ActivityNotFoundException ex) {
L.showToast(getResources().getString(R.string.no_client) + ":instagram");
}

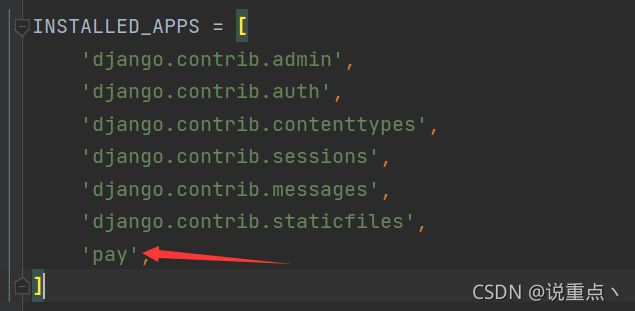
サブアプリケーションを作成したら、プロジェクトのグローバル構成にサブアプリケーションを追加する必要があります。
setting ----INSTALLED_APPS --- Find the last line to add the app name

6. モデルORM
ORM:
O:Object entity class
R: relational database (mysql)
M: mapping
That is, mysql has a table called student with id name column
Then there should be a student class in the project with properties id name
The mapping relationship from this database to the project entity class is called orm
payアプリのmodels.pyに新しいエンティティクラスを作成します。
from django.db import models
# Create your models here.
class Teacher(models.Model):
name = models.CharField(max_length=10)
# Entity classes can inherit from models
class Student(models. Model):
# Create fields, field types...
name = models.CharField(max_length=10)
# Foreign key specifies the student's teacher
teacher = models.ForeignKey(Teacher,on_delete=models.CASCADE)
on_delete=None, # The behavior of the field associated with the current table when deleting data from the associated table
on_delete=models.CASCADE, # Delete the associated data, and delete the associated field as well
on_delete=models.DO_NOTHING, # Delete the associated data and do nothing
on_delete=models.PROTECT, # Delete the associated data, raising the error ProtectedError
# models.ForeignKey('associated table', on_delete=models.SET_NULL, blank=True, null=True)
SET_NULL, # delete the associated data, the value associated with it is set to null (the premise that the FK field needs to be set to null, the same for one-to-one)
# models.ForeignKey('associated table', on_delete=models.SET_DEFAULT, default='default')
on_delete=models.SET_DEFAULT, # delete the associated data, the value associated with it is set to the default value (provided the FK field needs to be set to the default value, the same for one-to-one)
on_delete=models,
a. The value associated with it is set to the specified value, set: models.SET(value)
b. The value associated with it is set to the return value of the executable object, set: models.SET(executable)
オプションの説明
-
nullTrueの場合、NULLを許可、デフォルトはFalse -
blankTrueの場合、フィールドは空白でも構いませんが、デフォルト値はFalseです -
db_columnフィールド名、または指定がない場合は属性名 -
db_index値が True の場合、テーブル内のこのフィールドに対してインデックスが作成されます。 -
defaultデフォルト -
primary_keyTrue の場合、このフィールドはモデルのプライマリキーフィールドになります。デフォルト値は False で、一般に AutoField のオプションとして使われます。 -
uniqueTrue の場合、このフィールドはテーブル内で一意な値を持つ必要があります; デフォルト値は False です。
設定ファイルを修正し、以下のコードを見つけ、独自のmysqlのリンクに変更します。
DATABASES = {
'default':
{
'ENGINE': 'django.db.backends.mysql',
'NAME': 'junge', # database name needed to create the corresponding library in mysql
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306',
}
}
mysqlにリンクするためには、mysqlclientをインストールする必要があり、以下のコマンドでインストールします。
pip install mysqlclient -i https://pypi.douban.com/simple
モデルの移行(テーブルの構築)
Generate migration file: Generate statements to create tables based on model classes
python manage.py makemigrations
tips:The file 0001_initial.py will be generated under migrations, which contains the table creation statements, 00001 also records the version number, and records each change to the table
Execute the migration: create the table in the database according to the statements generated in the first step
python manage.py migrate
After execution, the corresponding table will be created in mysql

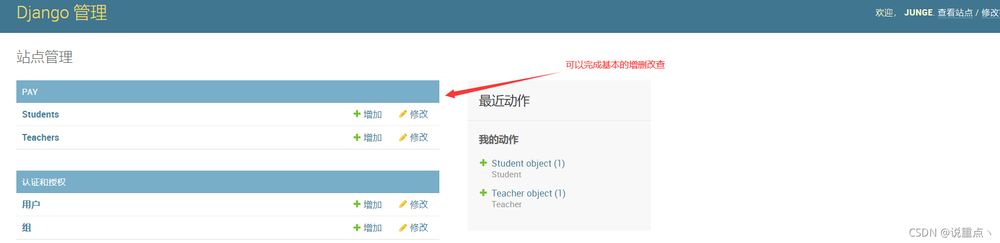
7. バックエンド管理システム(サイト管理)
言語とタイムゾーンを含むsetting.pyを修正する
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
Modify to
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'
バックエンド管理システムには、アカウントログインが必要です。まずユーザーを作成します。
python manage.py createsuperuser
Follow the prompts to enter your username and password, and enter your email randomly
Reset password python manager.py changepassword username
ユーザー起動プロジェクトが作成されたので、ブラウザは以下のサイトにアクセスします。
python manage.py runserver Start the project
Login to the site :http://127.0.0.1:8000/admin
作成したエンティティクラスをサイトで管理させるためには、登録が必要です。
admin.py に、次のように入力します。
from django.contrib import admin
from .models import Student, Teacher
# Register your models here.
admin.site.register(Student)
admin.site.register(Teacher)
再訪問。

関連
-
Python データ可視化 JupyterLab ユーティリティ拡張 Mito
-
[解決済み] Node.jsの依存性のためにWindowsでPythonを実行する
-
[解決済み] グロブ除外パターン
-
[解決済み] Pythonで括弧を表示する方法
-
[解決済み] TypeError: 'builtin_function_or_method' オブジェクトは添え字なしです。
-
[解決済み] Python 'list indices must be integers, not tuple" (リストのインデックスは整数でなければなりません。
-
[解決済み] ValueError: インデックスが定義されておらず、Seriesに変換できない値を持つフレームを設定できません。
-
[解決済み] Django ImproperlyConfigured: SECRET_KEY 設定は空であってはいけません。
-
TypeError: 'list' オブジェクトは整数値として解釈できません。
-
UnicodeDecodeError: 'ascii' コーデックは、python3.6でポジション0のバイト0xe9をデコードできないことに対する解決策です。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】PIP (Python) : ImportError: 名前 _remove_dead_weakref をインポートできない。
-
PythonでRuntimeWarning: invalid value encountered in double_scalars問題を解決する方法
-
[解決済み] Virtualenv OSError - setuptools pip wheel failed with error code 1
-
[解決済み] python で scipy.spatial.distance.cdist(X, Y) を使用して点群間の距離を求める。
-
[解決済み] フラスコでPythonマルチプロセッシング
-
[解決済み] scikit-learn の TfidfVectorizer 。ValueError: np.nan は無効なドキュメントである。
-
[解決済み] 2つの数値の比を計算する関数を書く
-
[解決済み] Pythonです。Unicode and "\xe2x80</p> <p>Driving me batty
-
[解決済み] discordのリッチエンベッドでgifを埋め込む方法。
-
import Error:Missing optional dependency 'openpyxl'. pipまたはcondaを使用してopenpyxlをインストールしてください。