Pythonでインターフェースを書くことを教える
良いコードは、それ自体が最高のドキュメントです。コメントを追加する必要があるときは、コメントを必要としないようにコードを修正する方法を検討する必要があります。
Pyhonの開発者であれば、遅かれ早かれGUIアプリケーションの開発タスクに遭遇することになるでしょう。そんなとき、インターフェースを素早く構築するためのインターフェースライブラリが必要になるのです。
1.tkinter(ティーキンター
Tkinter (Tk interface とも呼ばれます) は、Tk GUI ツールキット標準の Python インターフェースです。tk は軽量でクロスプラットフォームのグラフィカルユーザインターフェース (GUI) 開発ツールです。
Tkinter はいくつかのモジュールから構成されています。tkinter は _tkinter というバイナリモジュールに存在します (以前のバージョンは tkinter と呼ばれていました)。tkinter には Tk に対する低レベルのインタフェースモジュールが含まれています。低レベルのインターフェイスはアプリケーションレベルのプログラマが直接使用することはなく、通常は共有ライブラリ(またはDLL)ですが、場合によってはPythonインタプリタによって静的にリンクされていることもあります。
2.pyqt(ピクト
PyQt は Qt ライブラリの Python 版です。pyQt3 は Qt1 から Qt3 をサポートしています。PyQt4はQt4をサポートしています。また、1998年に初めてリリースされましたが、当初はSIPとPyQtが分離されていなかったため、当時はPyKDEと呼ばれていました。pyQtはSIPで書かれており、GPL版と商用版が利用可能です。
3. wxpython
wxPythonはPython言語用の優れたGUIグラフィカルライブラリのセットで、Pythonプログラマは完全で機能的なGUIユーザインターフェースを簡単に作成できます。wxPythonは優れたクロスプラットフォームGUIライブラリwxWidgetsのPythonラッパーおよびPythonモジュールとして提供されています。
PythonやwxWidgetsと同様、wxPythonはオープンソースで、32ビットWindows、ほとんどのUnixまたはUnixライクシステム、およびMacintosh OS Xで動作する優れたクロスプラットフォーム機能を備えています。
4. Kivy
OpenGL ES 2をベースに、AndroidとiOSのプラットフォームでマルチタッチをネイティブにサポートした、非常に興味深いプロジェクトです。イベント駆動型フレームワークであるKivyは、ゲーム開発に最適で、ウィジェットからアニメーションまでのタスクを処理するのに完璧です。もしあなたがクロスプラットフォームのグラフィックスアプリケーションを開発したい、あるいは単に強力なクロスプラットフォームのグラフィックスユーザ開発フレームワークを必要としているなら、Kivyは良い選択です。
5.パイゲーム
Pygameは、グラフィックスやサウンドを含むビデオゲーム用に設計されたクロスプラットフォームのPythonモジュールです。SDLの上に構築されているため、以下のような低レベルの言語に圧倒されることなく、リアルタイムのビデオゲーム開発が可能です。 機械言語 と アセンブリ言語 )バインディングがあります。
このライブラリはゲームを書くのに使われますが、インターフェースを書くのにも使えます、へぇー
ライブラリの選択は個人の好みですが、合格しているもの、学習教材ができるだけ多いものをお勧めします。私が選んだのはtkinterですが、プロジェクトの要件がかなり急だったので、選ぶ必要がありませんでした。
私はあまり深く勉強していないので、もっと深く勉強したい人は、以下のサイトに行ってください。 tkinterの公式ドキュメント
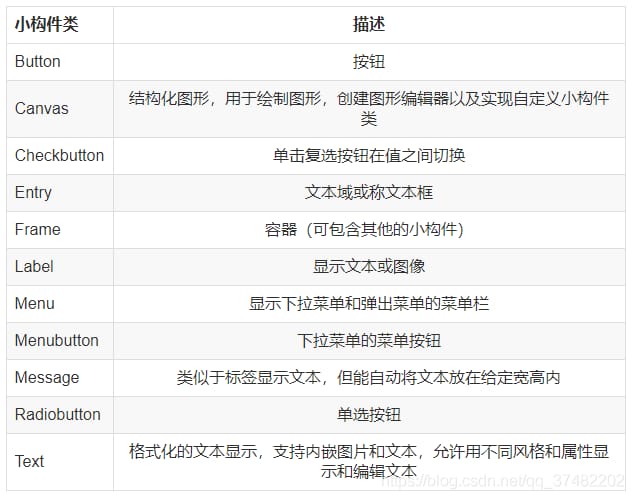
まず、Tkinter の基本的なコントロールについて見てみましょう。

次のコード説明で、これらのインポートが必要です。
from tkinter import *
from tkinter.tix import Tk, Control, ComboBox #Upgraded combo control package
from tkinter.messagebox import showinfo, showwarning, showerror # Various types of alert boxes
インターフェイスを描画する前に、Tk() を初期化する必要があります。
root = Tk() # Initialize Tk()
rootはレイアウトのルートノードであり、以降のレイアウトはすべてこの上に配置されます。
root.title("hello tkinter") # Set the window title
root.geometry("800x1000") # set window size Note: it's x, not *
root.resizable(width=True, height=True) # Set whether the window can change its length/width, False is not changeable, True is changeable, default is True
root.tk.eval('package require Tix') # introduce upgrade package so that you can use the upgraded combo control
ウィンドウのプロパティを設定する
1.
多くの属性を持つLabelを見てみましょう。
activebackground, activeforeground, anchor,
background, bitmap, borderwidth, cursor,
disabledforeground, font, foreground,
highlightbackground, highlightcolor,
highlightthickness, image, justify,
padx, pady, relief, takefocus, text,
textvariable, underline, wraplength
height, state, width
数が多すぎるし、基本的に名前と同じことをするので、ここではひとつひとつは説明しません、自分で試してみてください、共通する属性について話します。
lable = Label(root, text="label", bg="pink",bd=10, font=("Arial",12), width=8, height=3)
lable.pack(side=LEFT)
<テーブル 最初 接続するノード テキスト 上に表示されている単語 bg 背景色は16進数で渡すこともできます。 bd ボーダー幅 フォント フォント 1つ目はフォントスタイル、2つ目はフォントサイズです 幅 高さ 幅の高さ ビットマップ イメージ ハイライトカラー ハイライトされたときのフォントの色 ハイライトバックグランド ハイライト時の背景色 テキスト変数 バインドされる変数 この後、変数の値が変わると単語が変化する ラップレングス 改行制御 50 の場合、幅が 50 に達したときに改行することを意味する。
最後に、コントロールをレイアウトするために pack() を呼び出す必要があります。
# Booleans
NO=FALSE=OFF=0
YES=TRUE=ON=1
# -anchor and -sticky
N='n'
S='s'
W='w'
E='e'
NW='nw'
SW='sw'
NE='ne'
SE='se'
NS='ns'
EW='ew'
NSEW='nsew'
CENTER='center'
# -fill
NONE='none'
X='x'
Y='y'
BOTH='both'
# -side
LEFT='left'
TOP='top'
RIGHT='right'
BOTTOM='bottom'
# -relief
RAISED='raised'
SUNKEN='sunken'
FLAT='flat'
RIDGE='ridge'
GROOVE='groove'
SOLID = 'solid'
# -orient
HORIZONTAL='horizontal'
VERTICAL='vertical'
# -tabs
NUMERIC='numeric'
# -wrap
CHAR='char'
WORD='word'
# -align
BASELINE='baseline'
# -bordermode
INSIDE='inside'
OUTSIDE='outside'
# Special tags, marks and insert positions
SEL='sel'
SEL_FIRST='sel.first'
SEL_LAST='sel.last'
END='end'
INSERT='insert'
CURRENT='current'
ANCHOR='anchor'
ALL='all' # e.g. Canvas.delete(ALL)
# Text widget and button states
NORMAL='normal'
DISABLED='disabled'
ACTIVE='active'
# Canvas state
HIDDEN='hidden'
# Menu item types
CASCADE='cascade'
CHECKBUTTON='checkbutton'
COMMAND='command'
RADIOBUTTON='radiobutton'
SEPARATOR='separator'
# Selection modes for list boxes
SINGLE='single'
BROWSE='browse'
MULTIPLE='multiple'
EXTENDED='extended'
# Activestyle for list boxes
# NONE='none' is also valid
DOTBOX='dotbox'
UNDERLINE='underline'
# Various canvas styles
PIESLICE='pieslice'
CHORD='chord'
ARC='arc'
FIRST='first'
LAST='last'
BUTT='butt'
projecting='projecting'
ROUND='round'
BEVEL='bevel'
MITER='miter'
# Arguments to xview/yview
MOVETO='moveto'
SCROLL='scroll'
UNITS='units'
PAGES='pages'
これを書いた後、プログラムを実行すると、まだインターフェースが表示されないことに気がつきます。
root.mainloop()
この文を追加すると、プログラムがメッセージループに入り、インターフェイスが表示されます。
ラベルについて学んだ後は、他のコントロールについても学ぶことができます。
2. ボタン
button=Button(root,text='QUIT',command=root.quit,activeforeground="black",activebackground='blue',bg='red',fg='white')
button.pack(fill=Y,expand=1)
先に述べたプロパティは、特別なケースがない場合、再度言及されることはありません
<テーブル コマンド クリックするとメソッドが呼び出されます アクティブフォアグラウンド ボタンがクリックされたときの文字の色 アクティブバックグラウンド ボタンをクリックしたときの背景色3. スケール
def resize(ev=None):
lable.config(font='Helvetica -%d bold'%scale.get())
scale=Scale(root,from_=10,to=40,orient=HORIZONTAL,command=resize)
scale.set(12)
scale.pack()
ボタンとの違いは、コマンドがクリックイベントではなく、ドラッグイベントになったことと、set()メソッドを呼び出して現在位置を設定できることです
<テーブル From_ スライダーの開始値 になります。 スライダーの終点値 オリジン スタイル 2つのスタイル1つは水平、もう1つは垂直4.ナンバリックアップダウン
ct=Control(root,label='Number:',integer=True,max=12,min=2,value=2,step=2)
ct.label.config(font='Helvetica 14 bold')
ct.pack()
これは数値選択ボックスで、config()メソッドを使用してフォントの設定を行う必要があります。
![]()
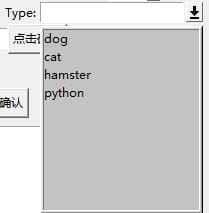
5.コンボボックス
cb=ComboBox(root,label='Type:',editable=True)
for animal in ('dog','cat','hamster','python'):
cb.insert(END,animal)
cb.pack()
これは、ラベルの前に表示する単語のドロップダウン選択ボックスで、編集可能は、変更可能かどうかを制御します
insert() を呼び出して、ドロップダウン選択ボックスにオプションを追加します。

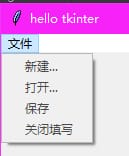
6. メニュー
def click():
print("Clicked once")
menubar=Menu(root)
root.config(menu=menubar)
filemenu=Menu(menubar,tearoff=0)
menubar.add_cascade(label='file',menu=filemenu)
filemenu.add_command(label='New...' ,command=click())
filemenu.add_command(label='Open...' ,command=click())
filemenu.add_command(label='Save',command=click())
filemenu.add_command(label='close fill',command=root.quit)
Miserable blue を使用するには、付属のノードでメニューを設定する必要があります。
メニューにオプションを追加するためにadd_cascadeを呼び出す
add_commandで、外側のオプションにサブオプションを追加します。

7. フレーム
frame1 =Frame(root)
frame1.pack(fill=X)
lable1=Label(frame1,text='Your flower name: ')
lable1.grid(row=1,column=0)
フレームは部分的なフォームに相当し、他のコントロールを読み込むために使用することができます
グリッドを使用すると、コントロールの位置を制御しやすくなります。コントロールが何行、何列に表示されるか、行と列をまたぐか、何行にまたがるかなどを指定することができます。
![]()
8. ラジオボタン
frame2=Frame(root)
frame2.pack(fill=X)
lable2=Label(frame2,text='Your gender: ')
lable2.grid(row=1,column=0)
sex=StringVar()
sex_male=Radiobutton(frame2,text='male',fg='blue',variable=sex,value='male')
sex_male.grid(row=1,column=2)
sex_female=Radiobutton(frame2,text='female',fg='red',variable=sex,value='female')
sex_female.grid(row=1,column=4)
これは、前述と同じプロパティを持つラジオボックスです。
![]()
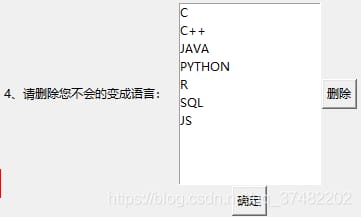
9.リストボックス
frame4 =Frame(root)
frame4.pack(fill=X)
lable4=Label(frame4,text='4, please remove the language you don't know: ')
lable4.grid(row=1,column=0)
listbox=Listbox(frame4)
listbox.grid(row=1,column=1)
for item in ["C","C++","JAVA","PYTHON","R","SQL","JS"]:
listbox.insert(END,item)
DELETE=Button(frame4,text="Delete",command=lambda listbox=listbox:listbox.delete(ANCHOR))
DELETE.grid(row=1,column=2)
language=Button(frame4,text="OK")
language.grid(row=2,column=1)
これはリストです。ここでのボタンクリックイベントはラムダ式で書かれていることに注意してください。

10.キャンバス
canvas = Canvas(window, width = 200, height = 100, bg = "White")
canvas.pack()
これは、例えばいろいろな図形を描くことができる画板です。
from tkinter import *
class CanvasDemo:
def __init__(self):
window = Tk()
window.title("CanvasDemo")
self.canvas = Canvas(window, width = 200, height = 100, bg = "White")
self.canvas.pack()
frame = Frame(window)
frame.pack()
btRectangle = Button(frame, text = "rectangle", command = self.displayRect)
btOval = Button(frame, text="ellipse", command=self.displayOval)
btArc = Button(frame, text = "arc", command = self.displayArc)
btPolygon = Button(frame, text="polygon", command=self.displayPolygon)
btLine = Button(frame, text=" Line ", command=self.displayLine)
btString = Button(frame, text="text", command=self.displayString)
btClear = Button(frame, text="clear", command=self.clearCanvas)
btRectangle.grid(row = 1, column = 1)
btOval.grid(row=1, column=2)
btArc.grid(row=1, column=3)
btPolygon.grid(row=1, column=4)
btLine.grid(row=1, column=5)
btString.grid(row=1, column=6)
btClear.grid(row=1, column=7)
window.mainloop()
def displayRect(self):
self.canvas.create_rectangle(10, 10, 190, 90, tags = "rect")
def displayOval(self):
self.canvas.create_oval(10, 10, 190, 90, tags = "oval", fill = "red")
def displayArc(self):
self.canvas.create_arc(10, 10, 190, 90,
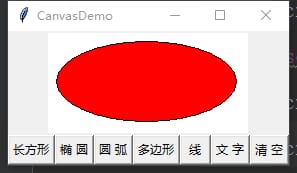
<イグ
11.チェックボタン
frame8=Frame(root)
frame8.pack()
agree=StringVar()
agree=Checkbutton(frame8,text='I agree',variable=agree,onvalue='OK',offvalue="not sure",)
agree.grid()
これは多肢選択式のボックスで、oncalueはチェックされたときの値、offvalueはチェックが外されたときの値を表します。

12. ラベルフレーム
frame10=Frame(root)
frame10.pack()
group=LabelFrame(frame10,text='Special Acknowledgement',padx=5,pady=5)
group.grid()
w=Label(group,text='container box')
w.pack()
これはコンテナボックスで、padx,padyはそれぞれx,y方向の外側の余白を制御しています。
![]()
これらのコントロールで十分ですが、さらにいくつかのコントロールがあります。 小さな例 練習用として
関連
-
ModuleNotFoundError: _pywrap_tensorflow_internal'という名前のモジュールはありません。
-
Pythonでbs4をインストールした後、pycharmがModuleNotFoundErrorを報告しました。bs4' という名前のモジュールがありません。
-
python3.x: urllib2' という名前のモジュールがない
-
Logistics Regressionにおけるcoef_とintercept_の具体的な意味についてsklearnで解説します。
-
知っておきたいPythonの一行コード50選
-
Python ランタイムエラー, raise notImplementedError
-
python error TypeError: 'range' object does not support item assignment, solution
-
idea create python project report Unresolved reference 'xxx' .... の解決策
-
パイソン] Python パイソンミニゲーム - 欲張りスネークアドベンチャー
-
AttributeError: 'dict' オブジェクトには 'iteritems' という属性がありません。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
TensorFlowのエラー:ハッシュ化できない型:'numpy.ndarray'エラー
-
python socket.error: [Errno 9] 不正なファイルディスクリプタに対する解決策
-
pip AttributeError: 'module' オブジェクトには 'SSL_ST_INIT' という属性がありません。
-
AttributeError: モジュール 'time' には属性 'clock' がありません。
-
ImportError を解決します。pandas をインストールした後に 'pandas' という名前のモジュールがない。
-
np.random.multivariate_normalメソッド解析
-
OSError[Errno 48]:アドレスは既に使用されています 解決方法
-
pipenvとpyenvによる複数の独立したPython仮想開発環境の管理
-
Pythonモジュールの簡単な説明(とても詳しいです!)。
-
解決策 UnicodeDecodeError: 'gbk' コーデックは、位置 21804 のバイト 0x8b をデコードできません: 不正なマルチバイト配列です。
