PygameのDraw関数の具体的な使用方法
Pygameには、長方形、多角形、円、直線、円弧などの単純な図形を描画するためのdrawモジュールが用意されています。
pygame.drawモジュールの共通メソッドは以下の表のとおりです。
<テーブル メソッド 説明 pygame.draw.rect() 矩形を描画する pygame.draw.polygon()を実行します。 ポリゴンを描画する pygame.draw.circle()を実行します。 中心と半径を基準に円を描画する pygame.draw.ellipse()を実行します。 楕円を描画する pygame.draw.arc() 円弧を描画する(楕円の一部を波打たせる) pygame.draw.line() 線分(直線)を描画する pygame.draw.lines() 複数の連続した線分を描画する pygame.draw.aaline()を実行します。 滑らかな線分を描画する(アンチエイリアス) pygame.draw.aalines() 複数の連続した線分を描画する
表中の関数は、いずれも Surface オブジェクトに何らかの簡単な図形を描画し、その戻り値として、実際に描画された矩形領域を表す Rect オブジェクトを返すという点で、共通しています。上記の描画関数はすべてカラーパラメータを提供し、カラーパラメータの値は3つの方法のうちの1つで渡すことができます。
- pygame.colorオブジェクトを使用する
- RGBのトリプレット
- RGBAクォータニオン
上記のいくつかのメソッドのパラメータについて、以下を通じて詳しく説明する。
1) 矩形を描く
矩形を描画するための構文形式は以下の通りです。
# Open NLTK downloader
パラメータは以下のように記述されています。
- surface:メインゲームウィンドウを指し、特別な事情がない限り一般的にメインスクリーンに描画されます。
- color: このパラメータは、このグラフィックをカラー化するために使用されます。
- rect: 描画されるグラフの位置と大きさです。
- width: 枠線の幅を指定するオプションのパラメータ。デフォルトは 0 で、矩形領域が塗りつぶされることを示します。
なお、width > 0 の場合はワイヤーフレームの幅を示し、width < 0 の場合はこの時点ではグラフィックを描画しない。
2) ポリゴンの描画
import nltk
ここで、points は多角形の頂点を構成する3つ以上の (x,y) 座標を表すリスト引数で、タプルまたはリストとして指定します。残りの引数は、上の関数と同じです。
3) 円を描く
nltk.download()
上記のパラメーターの意味は以下の通りです。
- pos: このパラメータで指定する円の中心の位置。
-
radius: 指定に使用する円の半径。
4) 楕円を描く
raw.githubusercontent.com
楕円を描く処理は、実際には長方形の領域(Rect)の中に内側の楕円を描くことになりますが、それ以外のパラメータの意味は上記と同じです。
5) 円形曲線の描画
円弧の曲線を描く必要がある場合、以下のような構文形式の関数を使用します。
pygame.draw.arc(Surface, color, Rect, start_angle, stop_angle, width=1)
楕円関数に比べ、引数を2つ多く取る。
- start_angle は、セグメントの円弧の開始角度です。
- stop_angle は終了角度です。
いずれもラジアン表示で、原点は直方体のRectの中心である。
6)直線を引く
Drawモジュールでは、直線を引く際にギザギザを消すかどうかという2種類の方法と、状況に応じて1本または複数本の直線を引くというオプションが用意されています。
pygame.draw.line(surface, color, start_pos, end_pos, width=1)
パラメータの説明です。
- start_pos と end_pos は線分の開始位置を示し、[x,y] が開始位置を示す。
- width =1 は線の幅で、デフォルトは 1 です。
ジャギーを排除した滑らかな線を描く場合は、以下のようにblend = 1パラメータを使用します。
pygame.aaline(surface, color, startpos, endpos, blend=1)
ブレンドパラメータは、ブレンドされた背景の影を描くことでアンチエイリアスを実現することを示しています。
7) 複数のダイレクトを描く
複数の直線を引く必要がある場合は、以下の方法で対応します。
pygame.lines(surface, color, closed, pointlist, width=1)
ここで、pointlistとclosedは以下の意味を持つ。
- pointlist: 引数は、いくつかの点の列の座標を含むリストである。
- closed: ブール型の引数で、Trueに設定すると、直線の最初の端点と最後の端点が始点と終点で結合されることを示す。
アンチエイリアスのかかった直線を描く場合は、以下の方法で描画してください。
pygame.draw.aalines(surface, color, closed, pointlist, blend=1)
ブレンド=1が指定されている以外は、上記の関数と同じ意味です。
上記の描画方法を簡単な例で示す。
import pygame
from math import pi
#initialize
pygame.init()
# Set the main screen size
size = (500, 450)
screen = pygame.display.set_mode(size)
# Set the title
pygame.display.set_caption("C language Chinese web")
# Set a variable that controls the main loop
done = False
# Create a clock object
clock = pygame.time.Clock()
while not done:
# Set the fps of the game
clock.tick(10)
for event in pygame.event.get():
if event.type == pygame.QUIT:
done = True # If closed window is detected, then set done to True
# Draw a red diagonal line with a width of 3
pygame.draw.line(screen, (0, 255, 0), [0, 0], (500, 450), 3)
# Draws multiple blue lines (continuous lines, non-aliased), False means the first and last lines are not connected
pygame.draw.lines(screen, (0, 0, 255), False, [[0, 80], [50, 90], [200, 80], [220, 30]], 1)
# Draw a gray rectangular area, filling the area with gray
pygame.draw.rect(screen, (155, 155, 155), (75, 10, 50, 20), 0)
# Draw a rectangular area with a wireframe width of 2
pygame.draw.rect(screen, (0, 0, 0), [150, 10, 50, 20],2)
# Draw an ellipse with a line width of 2
pygame.draw.ellipse(screen, (255, 0, 0), (225, 10, 50, 20), 2)
# Draw a solid red oval
pygame.draw.ellipse(screen, (255, 0, 0), (300, 10, 50, 20))
# Draw a triangle with a green border (width 2)
pygame.draw.polygon(screen, (100, 200, 45), [[100, 100], [0, 200], [200, 200]], 2)
# Draw a solid blue circle, where [60,250] indicates the location of the center, 40 is the radius, and width defaults to 0
pygame.draw.circle(screen, (0, 0, 255), [60, 250], 40)
# Draw an arc, where 0 is the start of the arc, pi/2 is the end of the arc, and 2 is the width of the line
pygame.draw.arc(screen, (255, 10, 0), (210, 75, 150, 125), 0, pi / 2, 2)
# Refresh the display screen
pygame.display.flip()
# Click close to exit the pygame program
pygame.quit()
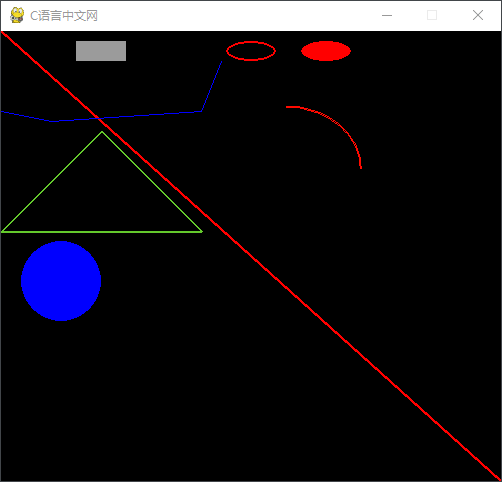
プログラムは以下のように実行されます。

図1:Pygameの描画関数の使い方
PygameのDraw関数の具体的な使い方の紹介は以上です。Pygame Draw の詳細については、Script House の過去の記事を検索するか、以下の関連記事を引き続きご覧ください。
関連
-
[解決済み】TypeErrorの修正方法。Unicodeオブジェクトは、ハッシュ化する前にエンコードする必要がある?
-
[解決済み】Pandasの「同一ラベルのDataFrameオブジェクトしか比較できない」エラーについて
-
[解決済み】Pythonの文字列をコピーするにはどうすればいいですか?
-
[解決済み】TypeError: 期待されるキャラクタバッファオブジェクト
-
LinAlgErrorです。特異行列_Mr.horseのブログ - プログラマの秘密
-
[解決済み] Pythonです。pd.DataFrameの行をループする際に「ValueError: can only convert an array of size 1 to a Python scalar」(サイズ1の配列をPythonのスカラーに変換することしかできません。
-
[解決済み] Pythonはショートカットに対応していますか?
-
[解決済み] Youtubedl CERTIFICATE_VERIFY_FAILED [重複]する。
-
[解決済み] logRecordのlevelnameのフォーマットを変更する
-
[問題】Keras AttributeError: 'Tensor' オブジェクトに '_keras_history' という属性がない。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
Python LeNetネットワークの説明とpytorchでの実装
-
[解決済み】 NameError: グローバル名 'xrange' は Python 3 で定義されていません。
-
[解決済み】matplotlibのbbox_to_anchorとloc
-
[解決済み】 Regex: AttributeError: 'NoneType' オブジェクトには 'groups' という属性がありません。
-
[解決済み] SQLAlchemy で SQLite を使って個別の行を返す
-
[解決済み] ピップフリーズとピップリストの比較
-
[解決済み] Python ライブラリのインストール時に "'cc' failed with exit status 1" というエラーが発生する。
-
[解決済み] Tensorflowのtf.contribモジュールは何のためにあるのですか?
-
[解決済み] Python NumPyのnp.mean()とnp.average()の比較?
-
pythonの未解決のリファレンスソリューション