PyCharm Essential Plugins Collection (更新中)
PyCharmのプラグインは素晴らしく、コードを書くのに多くのことを追加することができます。ここでは、私がこれまで使ってきたプラグインのいくつかを紹介します。


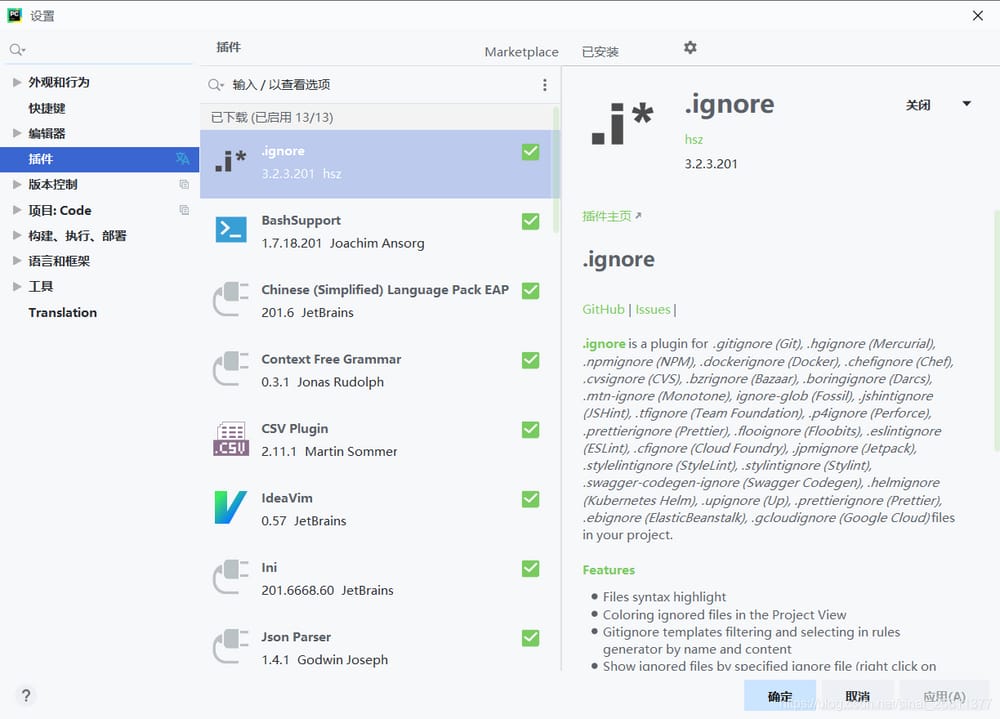
<スパン 1.無視
これは、バージョン管理に追加する必要のないファイルをGitに知らせるためのものです。
プラグインの使用方法。 https://www.jianshu.com/p/bf1bfa0890e8
<スパン 2. BashSupport
bash-support は高度にカスタマイズ可能な vim プラグインで、ファイルヘッダ、補完文、コメント、関数、コードブロックの挿入が可能です。また、構文チェック、スクリプトの実行、デバッガの起動を、エディタを閉じることなく、ワンクリックで行うことができます。
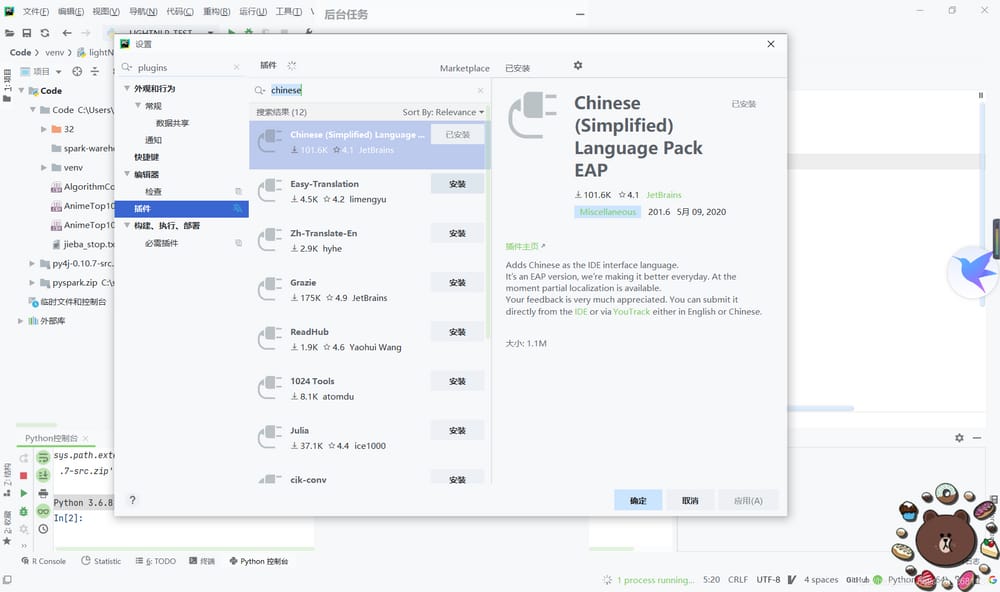
<スパン 3. 中国語(簡体字)言語パックEAP(必携の推奨品)
PyCharmで中国語を直接実装できるようにするJetBrains社の公式中国語プラグインです。

詳細はこちらの記事で紹介しています。 https://xiaoshuwen.blog.csdn.net/article/details/106182672
<スパン 4. 文脈自由文法(Context Free Grammar
EBNFライクな文脈自由文法に対応しました。
現在、このプラグインは、仕様策定や文書化の段階で文法を使用することを想定しています。
2020.07.29更新
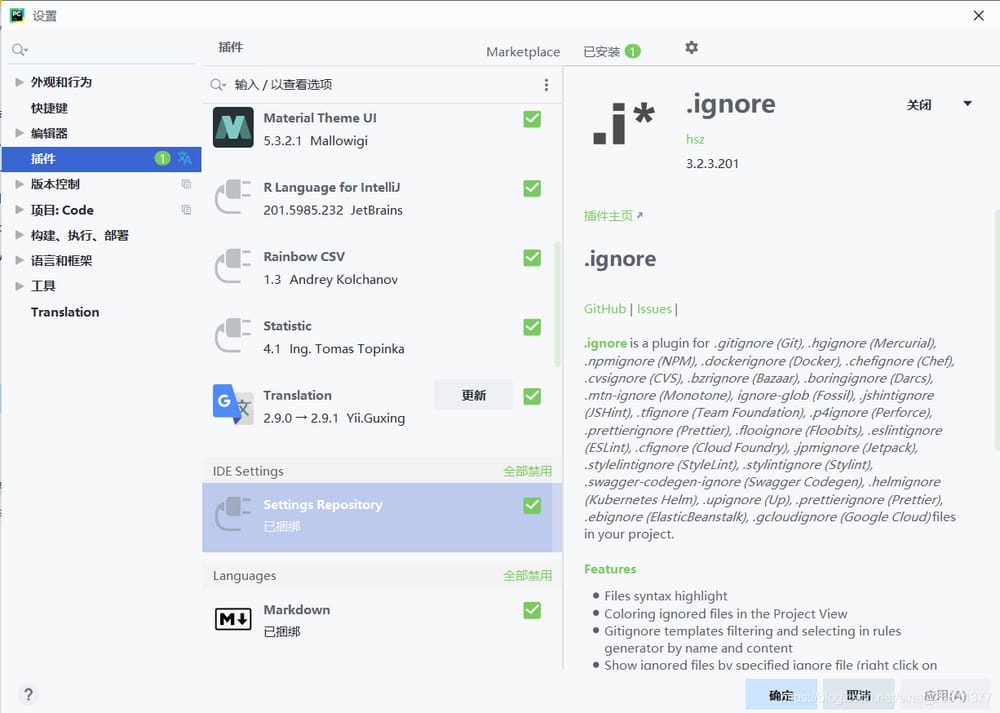
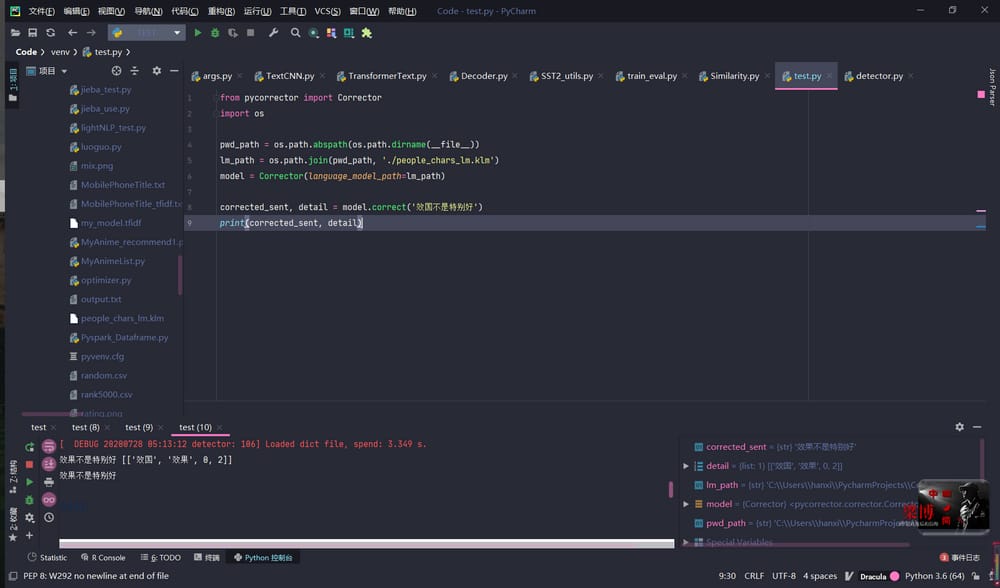
<スパン 5. マテリアルテーマのUI(必携の推奨品)
Sublimeを使用している学生の多くは、pycharmをインストールした後、「なんでこんなに醜いんだ!」と感じ、慌ててSublimeのテーマに戻すためのチュートリアルを探したのではないでしょうか?しかし、このプラグインをインストールすれば、ワンクリックで悩みを解決することができます。
Material Theme UIは、JetBrains IDE(IntelliJ IDEA、WebStorm、Android Studioなど)用のプラグインで、オリジナルの外観をMaterial Designの外観に変更することができるものです。もともとSublime TextのMaterial Themeに触発されたこのプラグインは、IDEを好きなようにいじるための設定をすべて提供します。

<スパン 6. CSVプラグイン(必携の推奨品)
CSVの列を明確に区別できるようにし、様々な色を明確に強調することができます

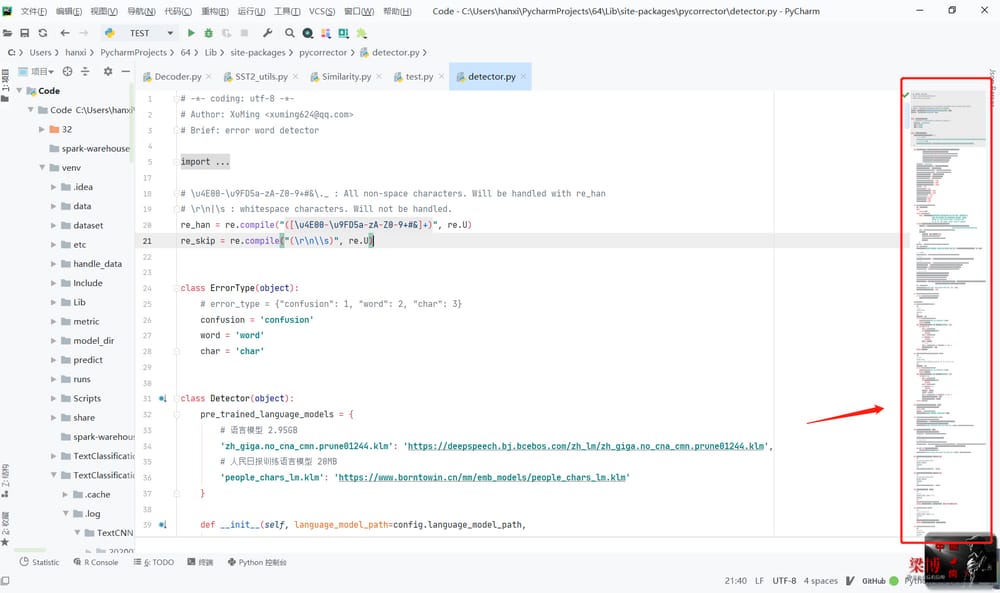
7. コードグランス
Sublimeにあるようなコードミニマップをエディタペインに埋め込みます。シンタックスハイライトにカスタムカラーを使用し、ライトとダークのテーマを使用します。

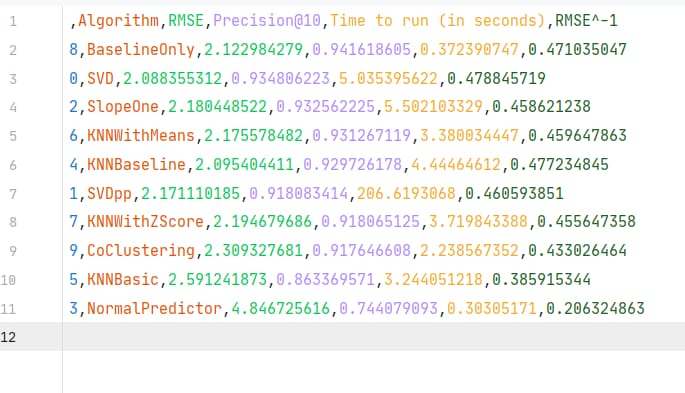
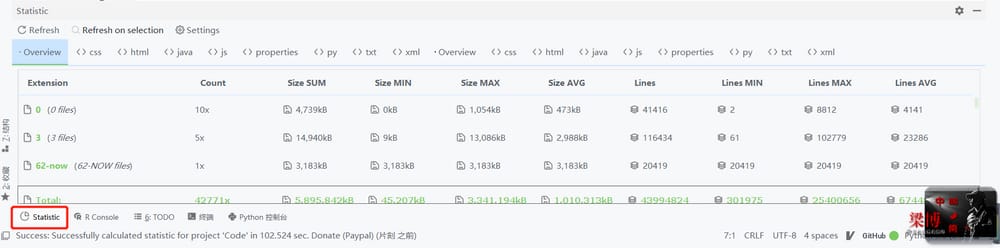
8. 統計情報
statisticはプロジェクトの統計プラグインで、ファイルやコードの量など、プロジェクトに関する統計情報を簡単に得ることができます。Pycharmの左下にStatisticオプションを追加し、このボタンをクリックすると、プロジェクトの統計情報を見ることができます。

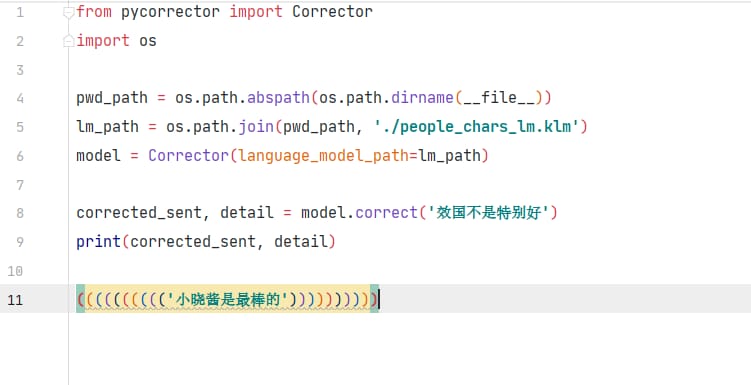
<スパン 9. レインボーブラケッツ(必携の推奨品)
このプラグインは、コードのブロックの間を様々な色で明確にハイライトすることができ、次のような幅広いプログラミング言語をサポートしています。Java, Scala, Clojure, Kotlin, Python, Haskell, Agda, Rust, JavaScript, TypeScript, Erlang, Go, Groovy, Ruby, Elixir, ObjectiveC, PHP, HTML, XML, SQL, Apex language, C#, Dart ...などのプログラミング言語を幅広くサポートしています。

2021.4.6
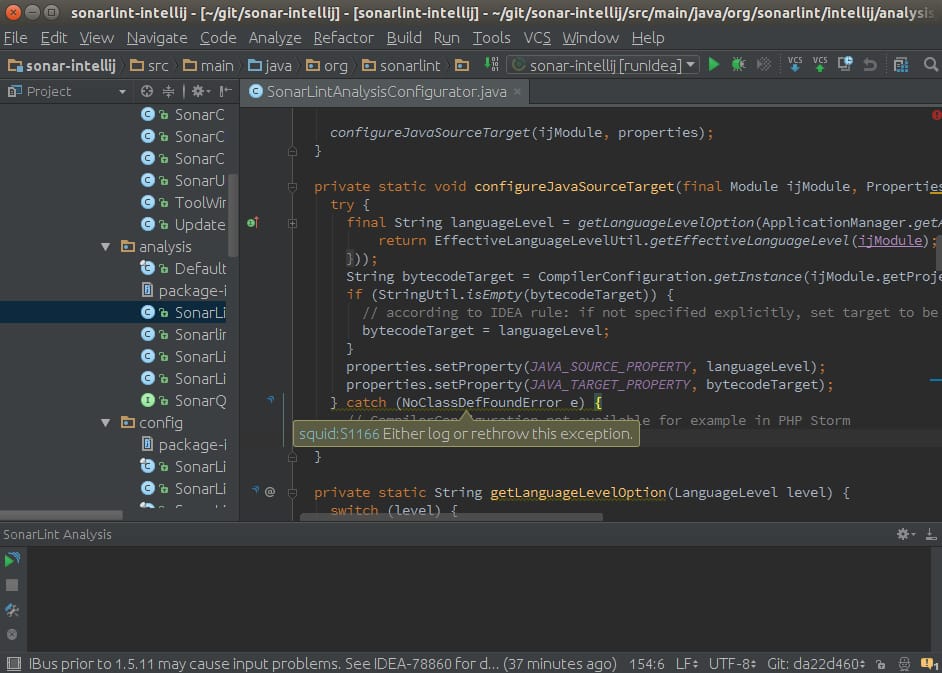
10. SonarLint (必携の推奨品)

SonarLint は、コードを書きながらエラーやバグを修正できる無料の IDE 拡張機能です! スペルチェッカーのように、SonarLintはコーディングの問題点を即座にハイライトし、修正方法を明確に提供するので、コードをコミットする前に修正することができます。あらゆる種類のIDE(Eclipse, IntelliJ, Visual Studio, VS Code)とプログラミング言語において、SonarLintはすべての開発者がより良い、より安全なコードを書くことを支援します!
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例