Pycharmの基本的な使い方のチュートリアル
PyCharmは強力なIDEですが、その強力さゆえに、初めて使う人にとっては最初は使いにくいかもしれません。
そこで、今日の記事では、初めてPyCharmを使う人がすぐに始められるように、PyCharmの基本的な使い方を書こうと思います。
2
基本構成
PyCharmをインストールしたら、テーマ、フォント、フォントの色など、細かい設定から始めます。
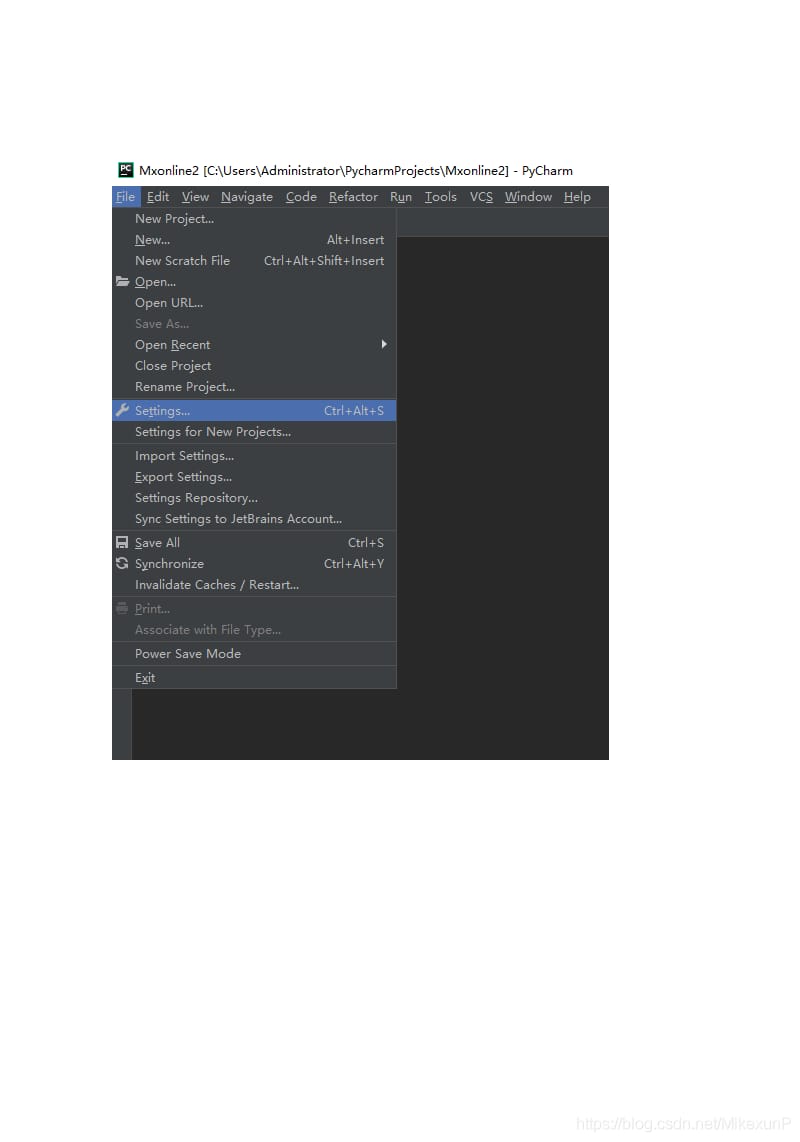
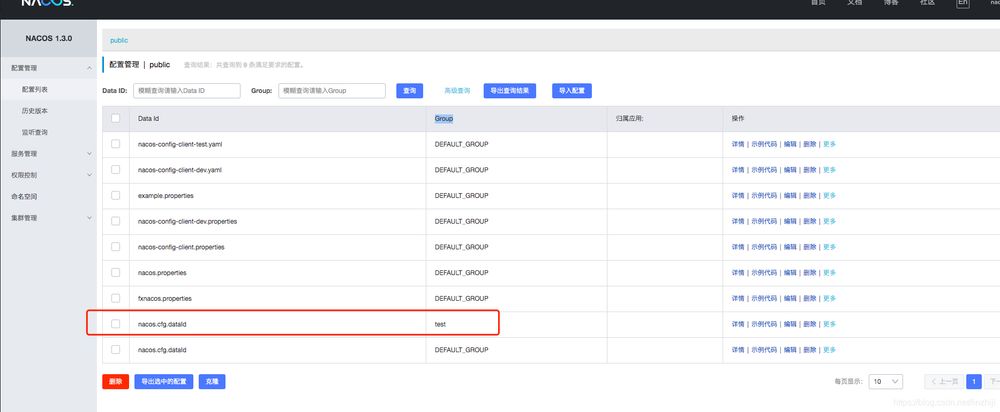
PyCharmを開いたら、ファイルをクリックし、Settingを見つける。

すると、設定画面が表示されます。

PyCharmの様々な設定はすべてここで行う必要があると言ってもよいでしょう。次に、エディタでフォントとIDEテーマを変更します。

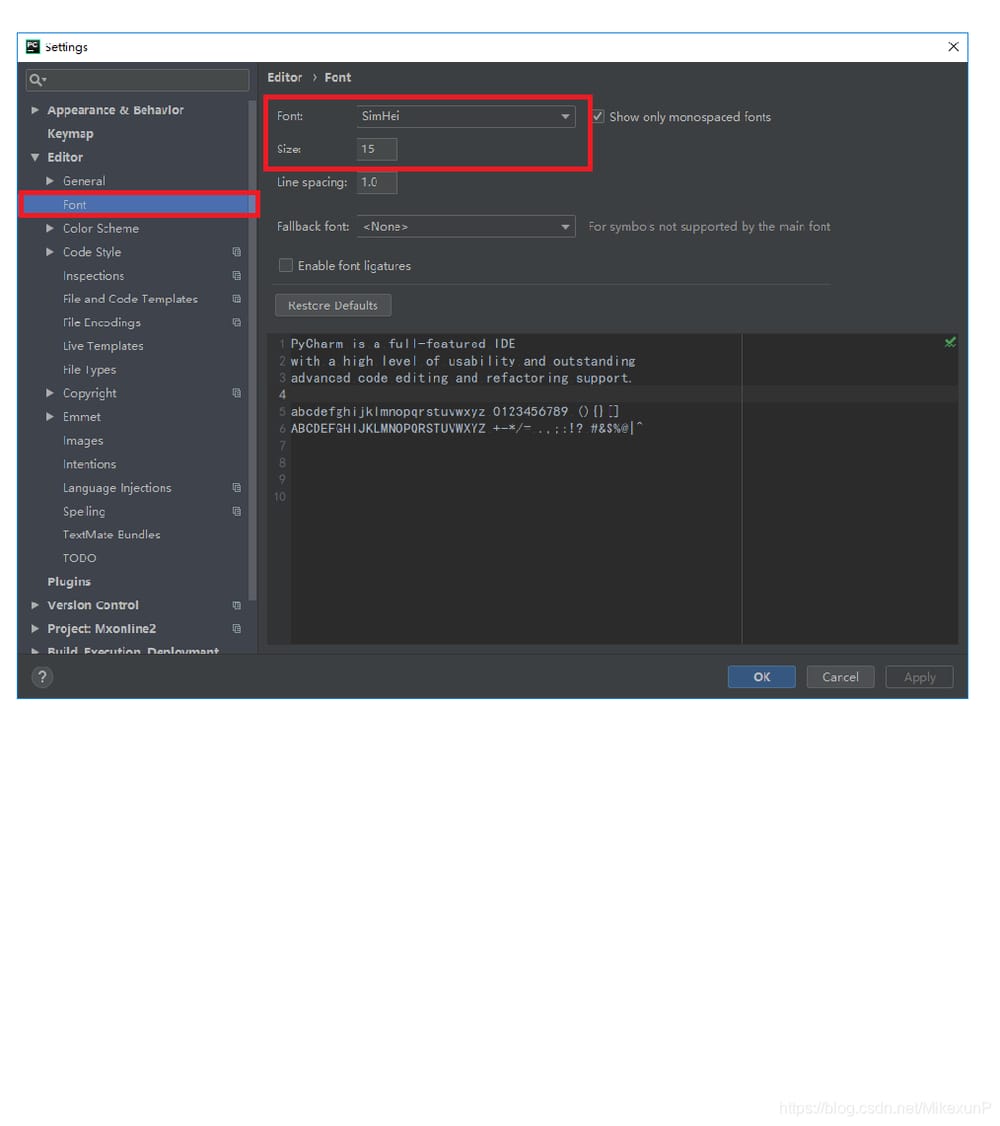
エディタ->一般->フォントとは、フォントとサイズを設定することです。
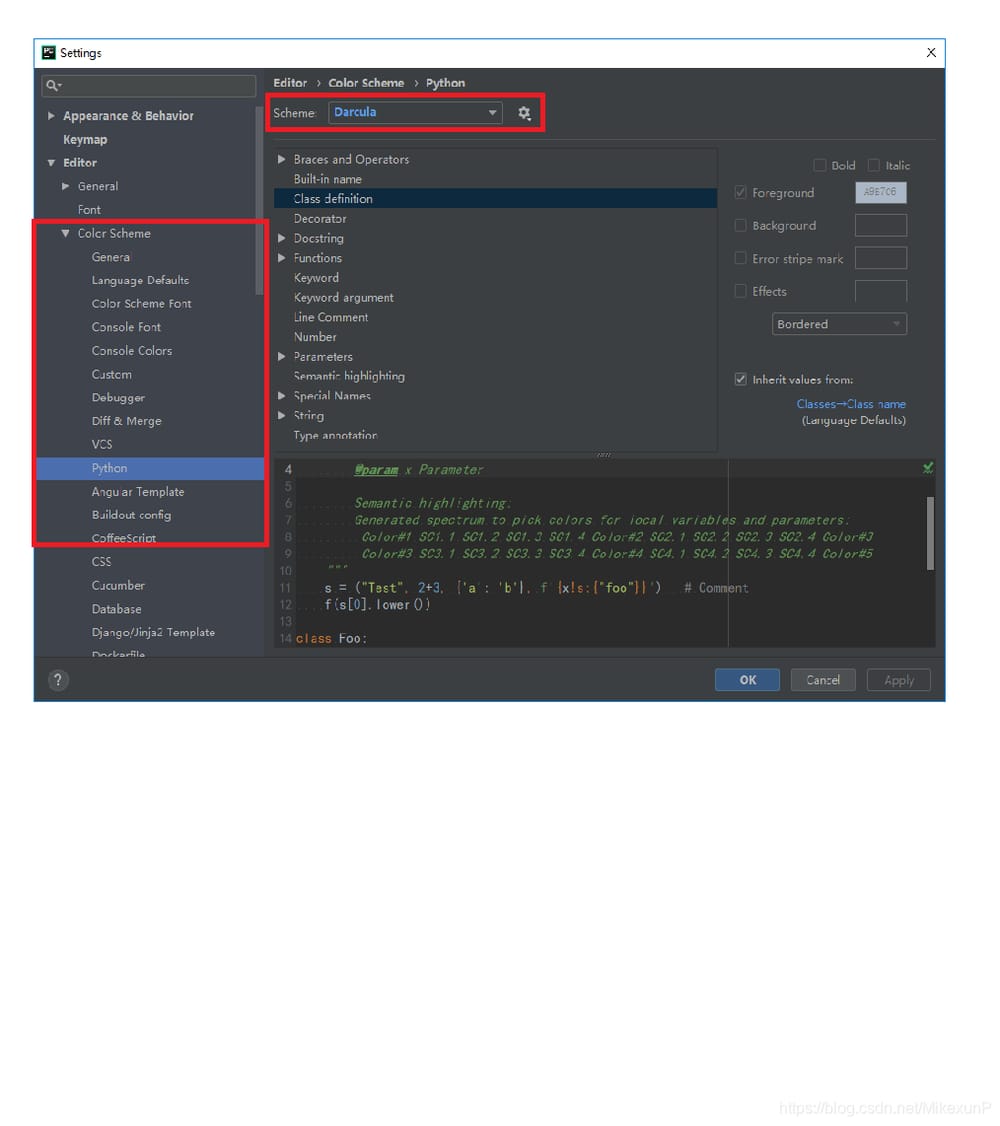
Color Scheme->Pythonオプションの後、Pythonのテーマを設定することができます。

ダウンロードしたPyCharmにはPythonインタプリタが設定されていないので、手動で追加する必要があります。
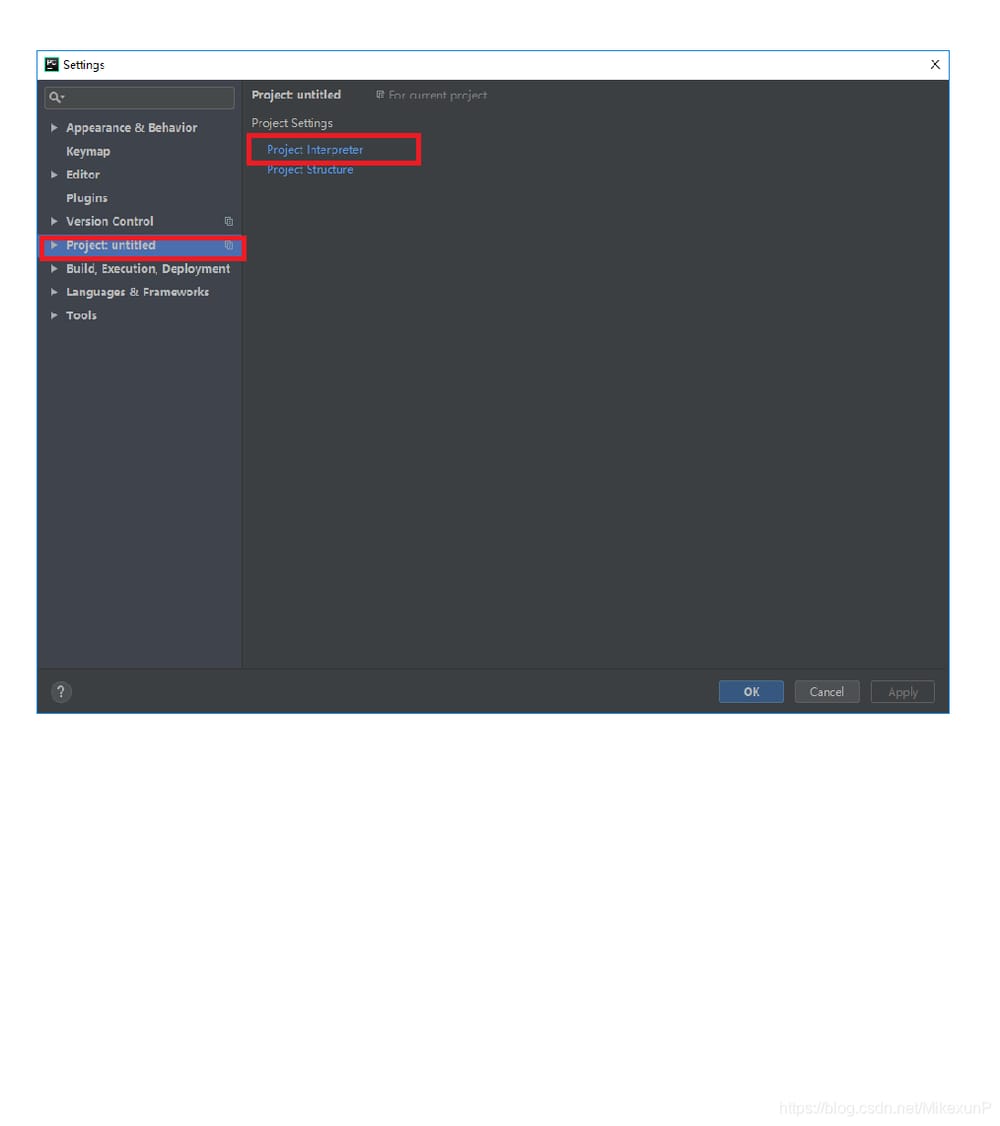
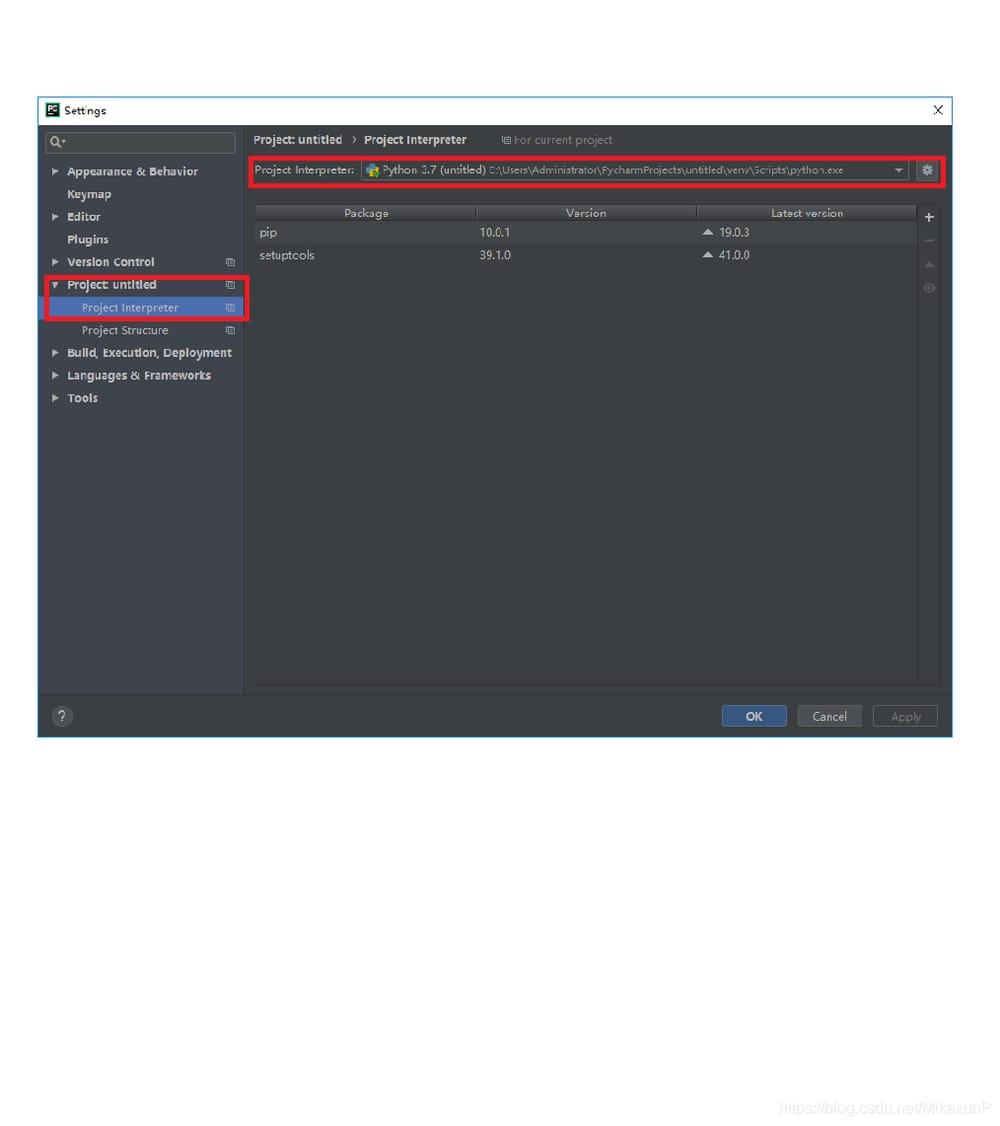
設定->Project:XXX->Project Interpreterで、必要なPythonインタープリターを変更します。


これで基本的な設定は終わりですので、次はコードの実行を開始します。
実行 ->実行
3
PEP8規格
PEP8はPython Enhancement Proposal 8の略で、Python Enhancement Proposal、別名Python Coding Specificationと訳されている。
例えば、インデント、コメント、行数制限、各行の間の空白行、スペースの使用などです。
コード仕様書に沿って書かれている「良いコード」。しかし、初心者にとっては、コードを書きながらコード仕様を覚えるのは難しく感じられるかもしれません。
先ほども言いましたが、PyCharmは強力なIDEなので、初心者のためのコード仕様に対応する手段も用意されているのです。
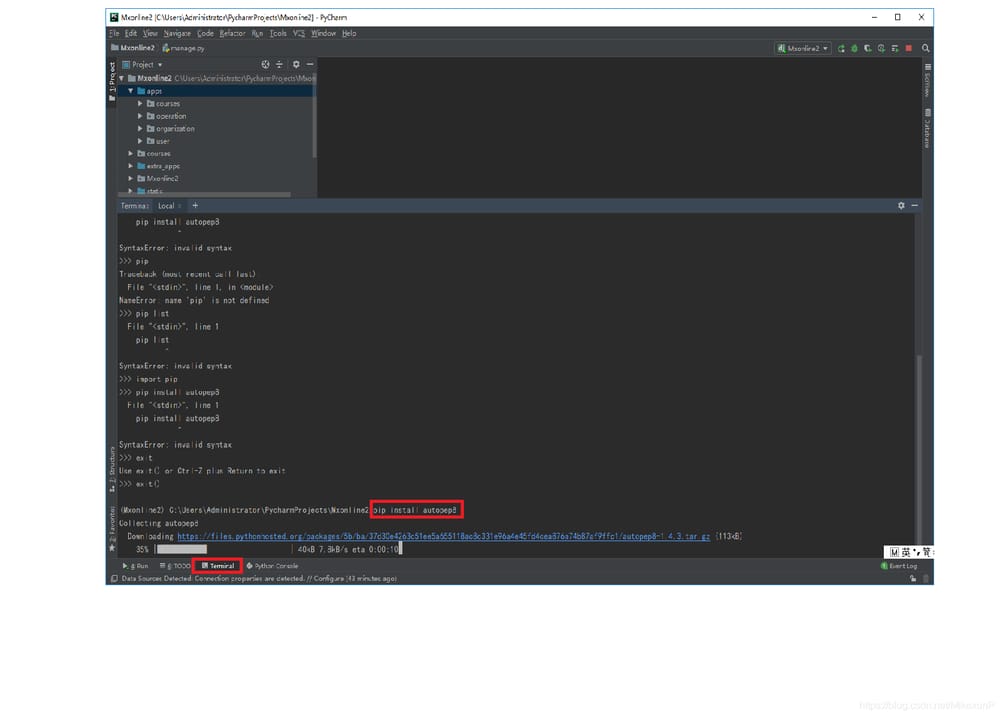
autopep8というツールを環境にインストールする必要があります。
pip install autopep8

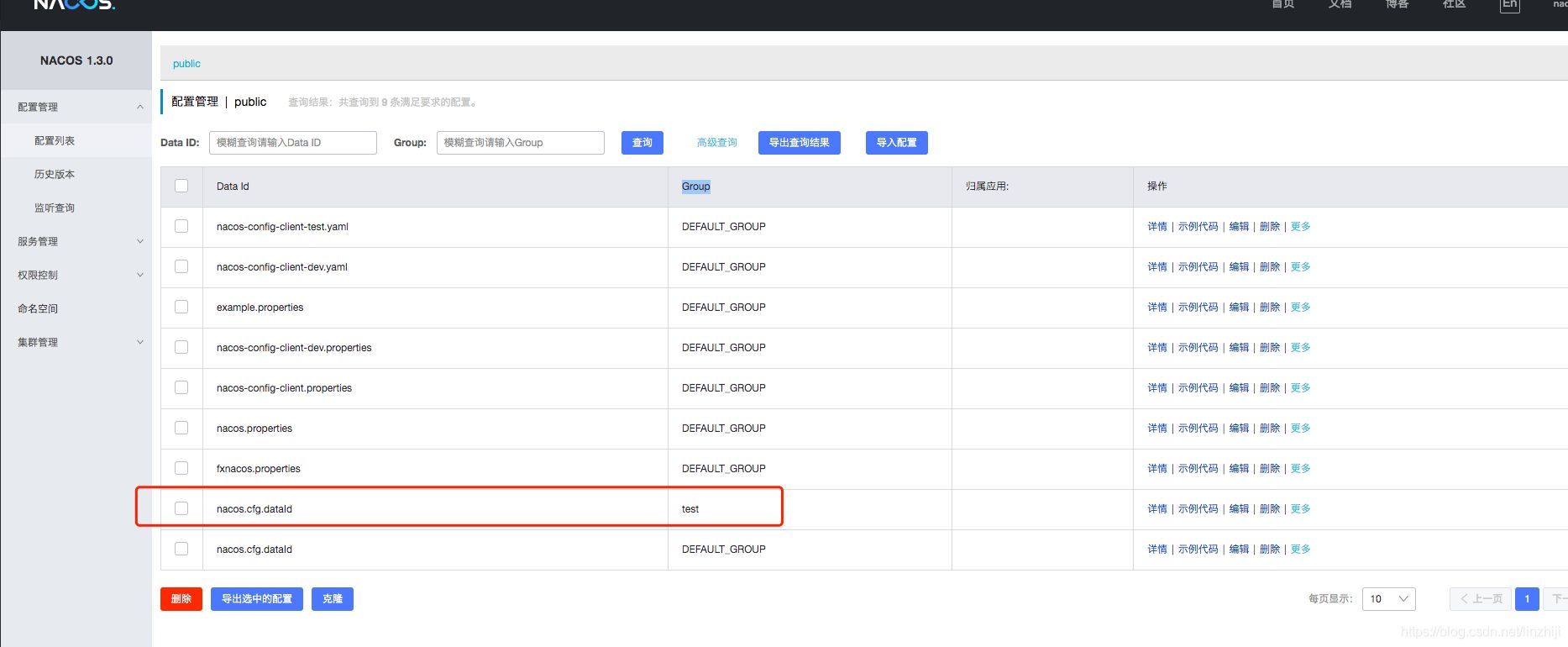
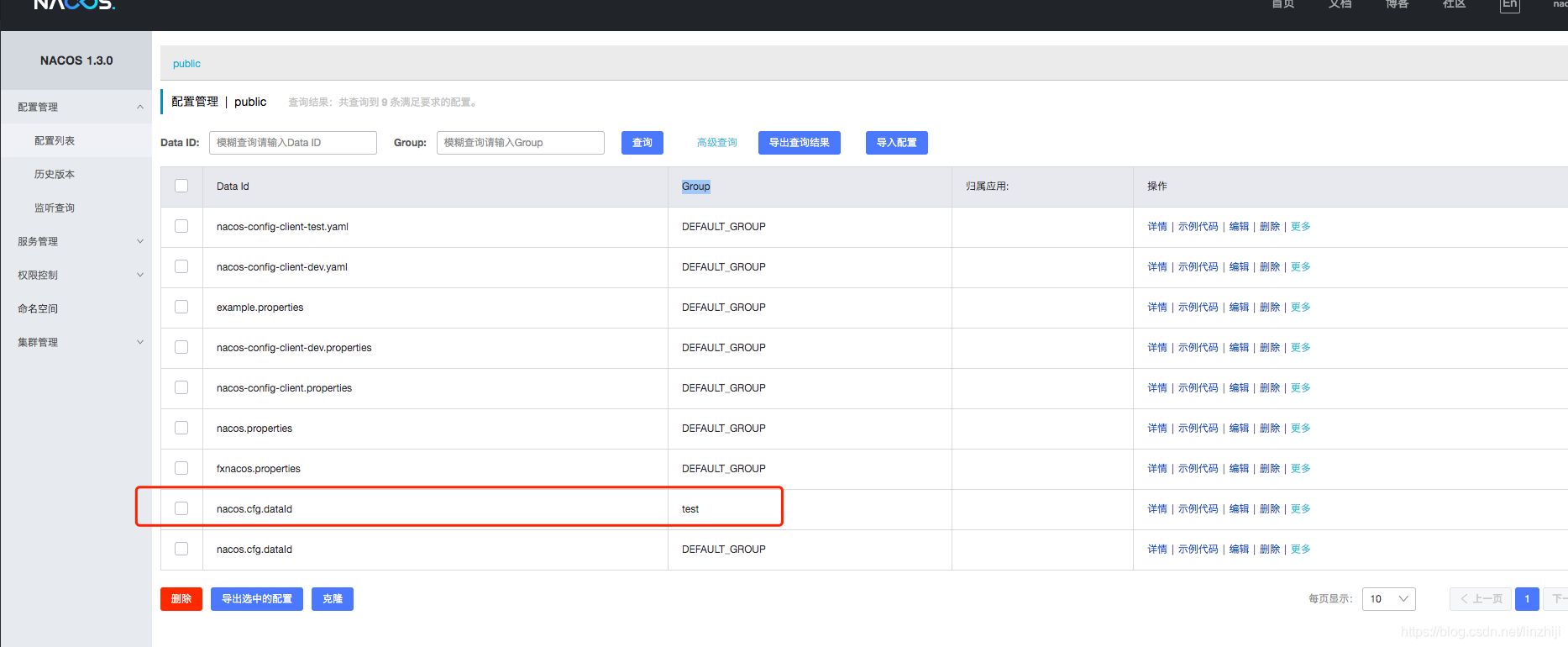
次に、ファイル->設定->ツール->外部ツールで追加すると、この画面が表示されます。

そして、赤で示したものは、私たちが記入する必要があります。
自分の名前で名前を付ける
Program は autopep8 ツールをインストールしたパスで、インストールした Python インタープリタの Script の下にあります。
例えば、私のはインストールされたPython3インタープリターのパスの下にあります。
I:\python3Scripts
次に、引数は次のように書きます: --in-place --aggressive --aggressive <スパン <スパン F i l e P a t h ファイルパス F i l e P a t h
作業ディレクトリが書き込まれます。 <スパン <スパン P r o j e c t F i l e D i r ProjectFileDir P r o j e c t F i l e D i r
最後にOKをクリックするのを忘れずに、完了です。
次に、試してみましょう
次のコード片は明らかにイレギュラーです。

では、ツールを使ってみましょう。
このコードを選択し、右クリックして、外部ツール ->autopep8を選択します。

お気づきですか?冒頭の改行が消えている! これは何のため?
なぜなら、Pythonのコード仕様では、リスト内のカンマとそれに続く文字列の間にはスペースが必要だからです。
図1はこの仕様に沿っていないので破線が現れ、図2は処理されて標準仕様になるので破線が消えます。
これがautopep8だ!使ってみると超いい感じ。
4
ブレークポイントデバッギング
ブレークポイントデバッグを行う前に、まず、ブレークポイントを追加します。
ブレークポイントを追加するには、左側を左クリックすると、赤い点が表示され、これがブレークポイントになります。
ブレークポイント ブレークポイントとは、その名の通り、プログラムをデバッグする際にマークされる箇所で停止する行のことです。

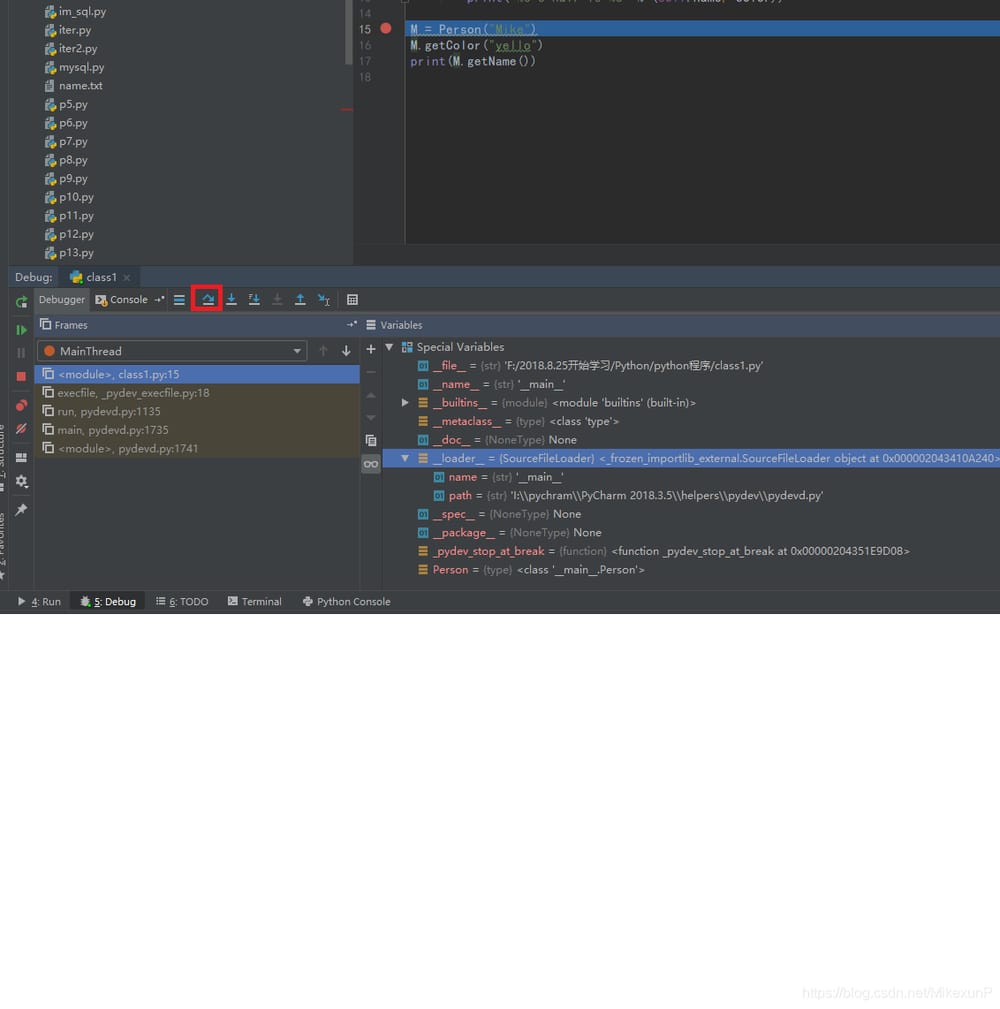
15行目にブレークポイントを追加したので、デバッグしてみましょう。

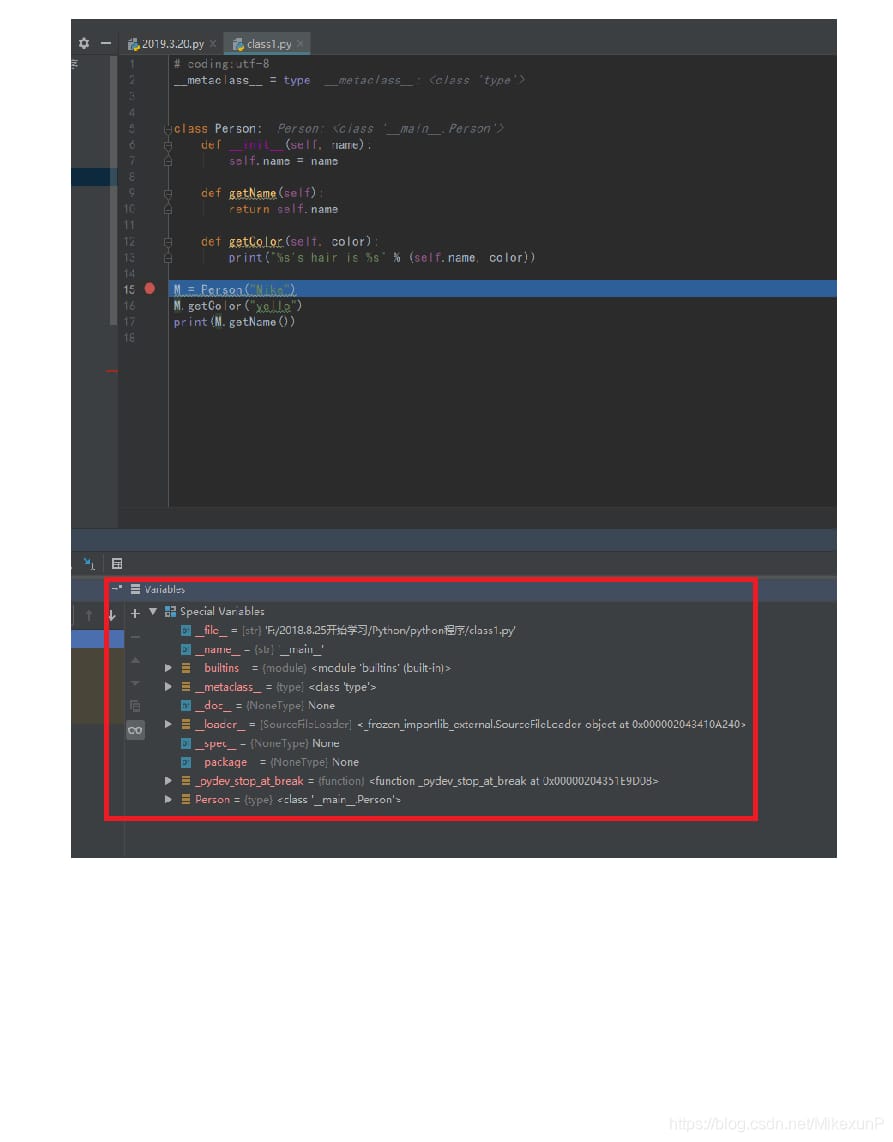
Run->Debugの後にプログラムの実行が始まり、15行目で停止します。下のDebug欄には、ブレークポイントの前に実行されているプロセスの詳細も表示されており、いくつかのパラメータが含まれています。
その後、F8キー(図中のキー)を押してシングルステップのデバッグに進みました。

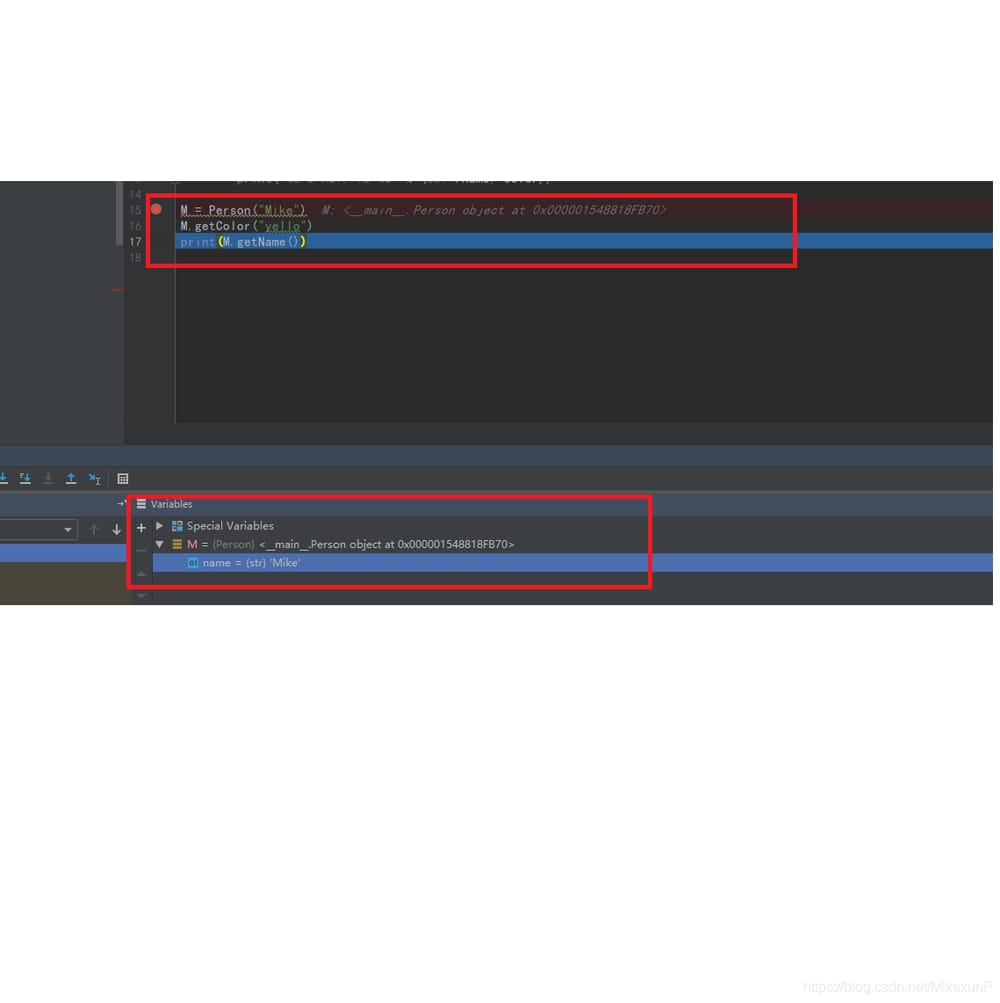
最終行までのシングルステップデバッグ

最後の行を実行すると、インスタンスオブジェクトMの詳細が、それが持つプロパティの値とともに、Debug欄の下にも表示されていることがわかります。また、コード編集エリアには、Debugバーの他に、Mが属するクラス名とそのアドレスも表示されています。
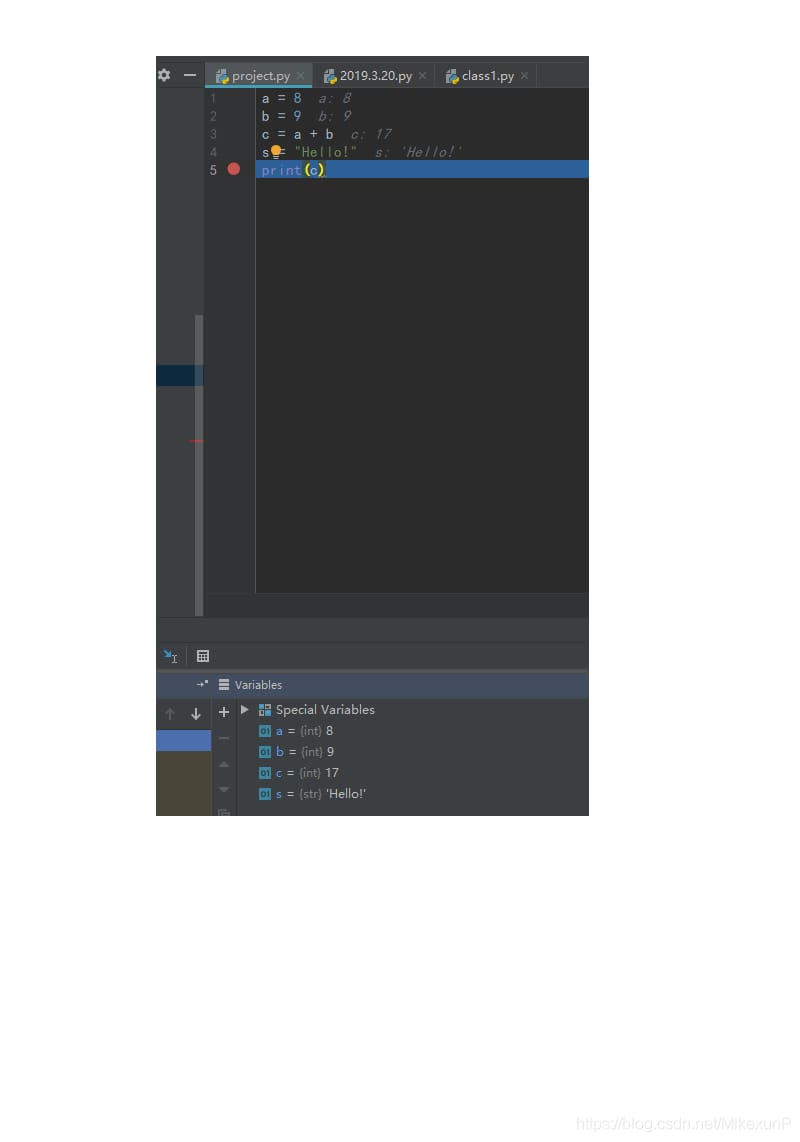
簡単なデバッグを見てみよう

このコードは、デバッグ後に、デバッグバーとコード編集エリアに個々の変数の値が表示され、一目瞭然です。
つまり、ブレークポイントデバッグは、デバッグ後にプログラムがどのように動いているかの全容を知ることができ、また、プログラムエラーの発生を抑えることができる優れものなのです。
5
ショートカット
ショートカットキーを使うと、効率が上がるだけでなく、操作していてカッコイイと思うんです。ということで、PyCharmのショートカットをいくつか紹介します~。
1. 編集(Editing)
Ctrl + Space 基本的なコード補完機能 (クラス、メソッド、プロパティ)
Ctrl + Alt + Space 任意のクラスのクイックインポート
Ctrl + Shift + Enter 文章の補完
Ctrl + P パラメータ情報(メソッド内のパラメータを呼び出す)
Ctrl + Q ドキュメントをクイック表示
Shift + F1 外部ドキュメント
Ctrl + マウス導入
Ctrl + F1 エラーの説明または警告メッセージを表示する
Alt + Insertでコードを自動生成
Ctrl + O リメソッド
Ctrl + Alt + T 選択
Ctrl + / 行コメント
Ctrl + Shift + / ブロックコメント
Ctrl + W 追加されたコードのブロックを選択します。
Ctrl + Shift + Wで前の状態に戻る
Ctrl + Shift + ]/[ 選択ブロックの終了、開始
Alt + Enter クイックフィックス
Ctrl + Alt + L コードフォーマット
Ctrl + Alt + O インポートの最適化
Ctrl + Alt + I オートインデント
Tab / Shift + Tab インデント、現在の行のインデント解除
Ctrl+X/Shift+Delete は、現在の行または選択されたコードのブロックをクリップボードに切り取ります。
Ctrl+C/Ctrl+Insert 現在の行または選択されたコードのブロックをクリップボードにコピーします。
Ctrl+V/Shift+Insert クリップボードから貼り付ける
Ctrl + Shift + V 最も近いバッファから貼り付ける
Ctrl + D 選択した領域または行をコピーする
Ctrl + Y 選択した行を削除する
Ctrl + Shift + J スマートラインを追加する
Ctrl + Enter スマートラインカット
Shift + Enter 別の行を開始する
Ctrl + Shift + Uで、選択した領域またはコードブロックを切り替えられる
Ctrl + Delete 文字の終わりを削除する
Ctrl + Backspace 文字の先頭まで削除する
Ctrl + Numpad+/- 折りたたんだコードブロックを展開する
Ctrl + テンキー + すべてを展開する
Ctrl + テンキー - すべてを折りたたむ
Ctrl + F4 で実行中のタブを閉じる
2. 検索/置換(サーチ/リプレース)
F3 次
Shift + F3 前
Ctrl + R 置換
Ctrl + Shift + F グローバル検索
Ctrl + Shift + R グローバル置換
3、実行
Alt + Shift + F10 ランニングモード設定
Alt + Shift + F9 デバッグモードの設定
Shift + F10 実行
Shift + F9 デバッギング
Ctrl + Shift + F10 実行エディタ構成
Ctrl + Alt + R で manage.py タスクを実行します。
4. デバッギング
F8スキップ
F7 Enter
Shift + F8 終了
Alt + F9 カーソルの実行
Alt + F8 式の検証
Ctrl + Alt + F8 クイック検証式
F9 プログラムを復元する
Ctrl + F8 ブレークポイントスイッチ
Ctrl + Shift + F8 ブレークポイントを表示する
5. ナビゲーション
Ctrl + N クラスにジャンプする
Ctrl + Shift + Nでシンボルにジャンプする
Alt + 右/左で次の編集タブ、前の編集タブにジャンプする
F12で前のツールウィンドウに戻る
Escでツールウィンドウから編集ウィンドウに戻る
Shift + Escで実行中のウィンドウや最近実行したウィンドウを非表示にすることができます
Ctrl + Shift + F4 アクティブに動作しているタブを閉じる
Ctrl + G 現在の行番号、単語記号を表示する
Ctrl + E 現在のファイルポップアップ
Ctrl+Alt+Left/Right 戻る、進む
Ctrl+Shift+Backspace 直近の編集領域に移動する
Alt + F1 現在のファイルまたはロゴを検索する
Ctrl+B / Ctrl+Click ステートメントにジャンプする
Ctrl + Alt + B 実現へのジャンプ
Ctrl + Shift + I で素早く定義
Ctrl + Shift + B で型宣言にジャンプします。
Ctrl + U で親メソッド、親クラスにジャンプします。
Alt + Up/Down で前、次のメソッドへジャンプ
Ctrl + ]/[ブロックの終わり、始まりにジャンプする
Ctrl + F12 でファイル構造をポップアップ表示
Ctrl + H タイプの階層
Ctrl + Shift + H メソッド階層化
Ctrl + Alt + H 呼び出しの階層化
F2 / Shift + F2 次、前のハイライトされたエラー
F4 / Ctrl + Enterでリソースの編集、リソースの表示
Alt + Home ナビゲーションバー表示 F11 ブックマーク切り替え
Ctrl + Shift + F11 ブックマークヘルパースイッチ
Ctrl + #[0-9] マークされたブックマークへジャンプする
Shift + F11 でブックマークを表示
6. 検索関連(使い方検索)
Alt + F7/Ctrl + F7 クエリ使用中のファイル
Ctrl + Shift + F7 ファイル内の使用状況のハイライト表示
Ctrl + Alt + F7 で使用法を表示
7. リファクタリング
F5コピー F6カット
Alt + Delete 安全な削除
Shift + F6 名前の変更
Ctrl + F6Change signature
Ctrl + Alt + N インライン
Ctrl + Alt + M 抽出方法
Ctrl + Alt + Vで属性抽出
Ctrl + Alt + Fでフィールドを抽出
Ctrl + Alt + Cで定数を抽出
Ctrl + Alt + Pでパラメータを抽出
8. VCS/ローカルヒストリーの制御
Ctrl + K でプロジェクトをコミット
Ctrl + Tでプロジェクトを更新
Alt + Shift + Cで最近の変更点を表示する
Alt + BackQuote(') VCSクイックポップアップ
9. テンプレート(ライブテンプレート)
Ctrl + Alt + J 現在の行は、テンプレートを使用します。
Ctrl + J テンプレート挿入
10. 基本(一般)
Alt + #[0-9] で対応するツールウィンドウを表示します。
Ctrl + Alt + Y 同期
Ctrl + Shift + F12 最大化編集スイッチ
Alt + Shift + Fでお気に入りに追加
Alt + Shift + I 現在のファイルを設定と照合する
Ctrl + BackQuote(')で現在のプランを素早く切り替えられる
Ctrl + Alt + Sで設定画面を開きます。
Ctrl + Shift + Aでエディター内のすべてのアクションを検索する
Ctrl + Tabでウィンドウを切り替え
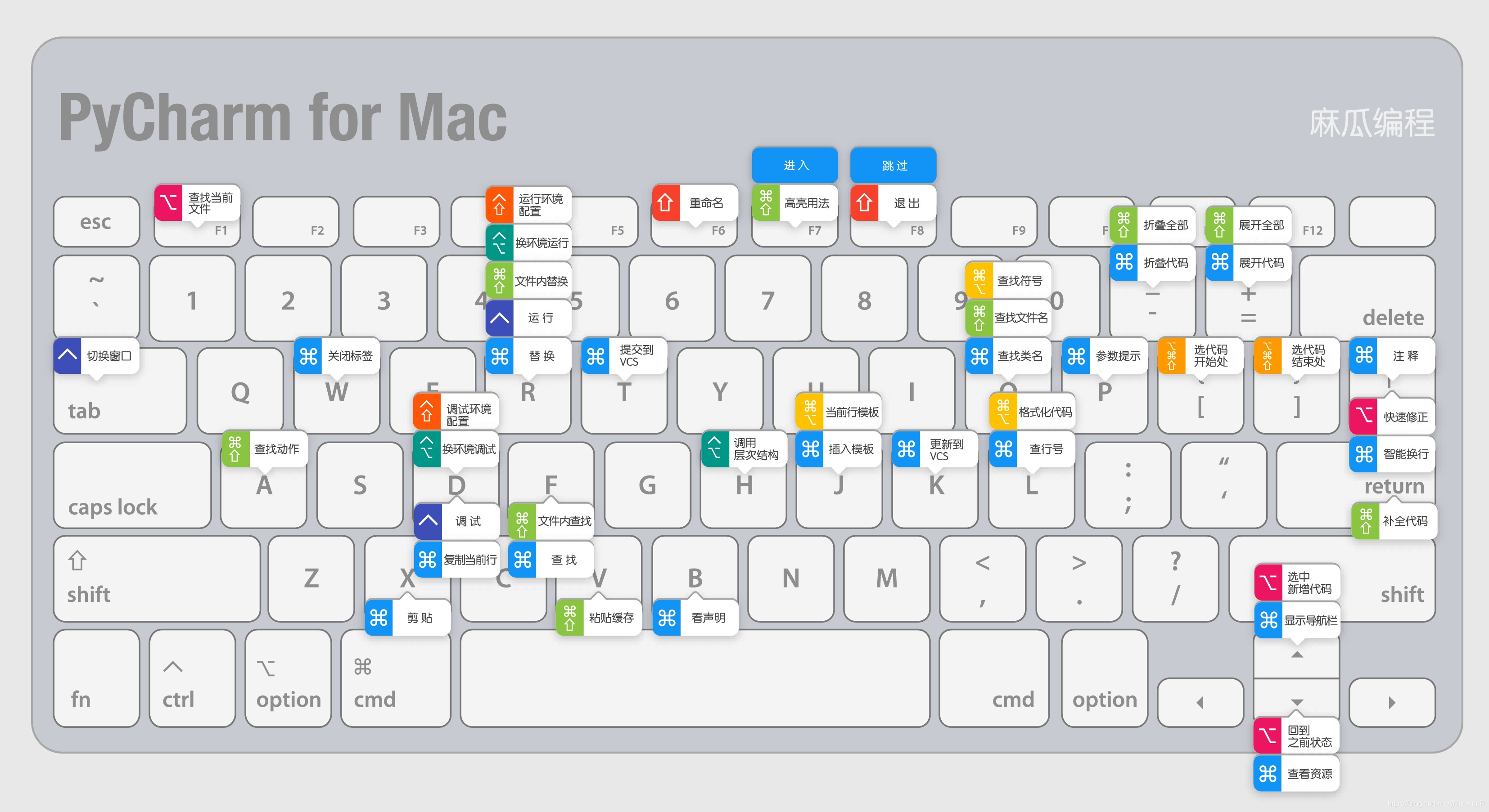
もう2つの画像を提供します。どちらもショートカットがついています。


この2つの画像で全てのショートカットを知ることができれば十分だと思います。
また、この2つの画像は壁紙として設定することもできますので、便利です。
(公開フォロー: e something to receive Pycharm's permanent ji @ huo # ma)
さて、今日はここまで、これから勉強です!今日書いた辛口ネタがお役に立てれば幸いです〜。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例