[解決済み] proto__とconstructor.prototypeはどのように違うのですか?
2022-04-22 03:12:48
質問
function Gadget(name, color)
{
this.name = name;
this.color = color;
}
Gadget.prototype.rating = 3
var newtoy = new Gadget("webcam", "black")
newtoy.constructor.prototype.constructor.prototype.constructor.prototype
常にレーティング=3のオブジェクトを返します。
しかし、次のようにすると
newtoy.__proto__.__proto__.__proto__
このチェーンは最終的に
null
.
また、Internet Explorerでは、NULLがない場合、どのようにチェックするのでしょうか?
__proto__
プロパティを使用することはできますか?
どのように解決するのですか?
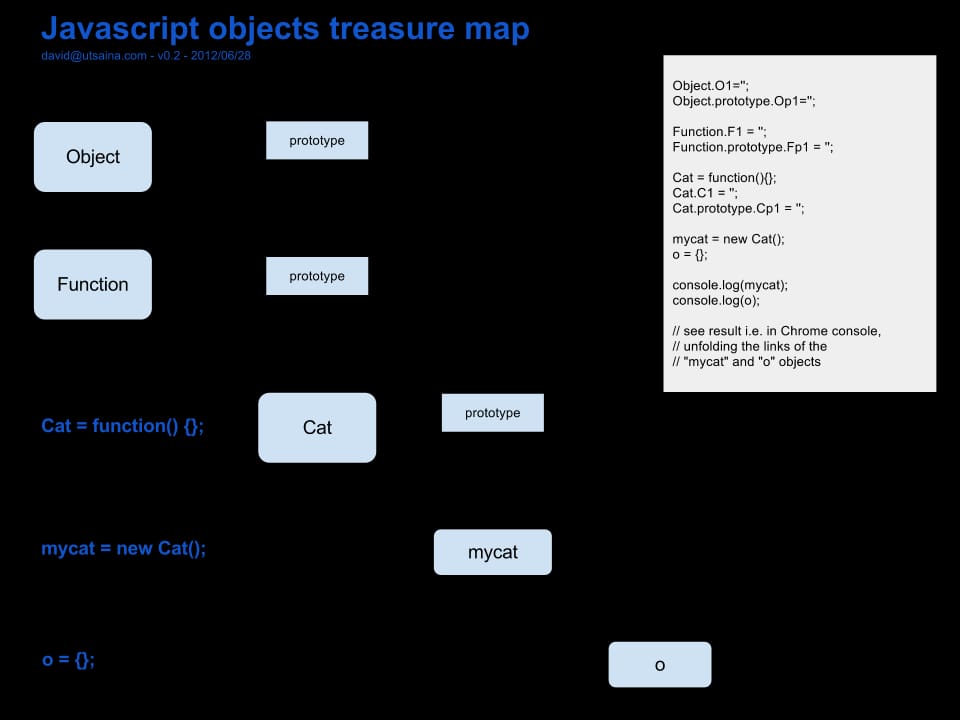
最近、この問題に頭を悩ませていたのですが、ようやくこの問題を完全に解明するための「quot;map"」を思いつきました。
http://i.stack.imgur.com/KFzI3.png

私はこれを作った最初の人ではないことを知っていますが、それを見つけるよりもそれを見つけ出す方が面白かったです :-)。とにかく、その後、例えばこのような図も見つけましたが、基本的には同じことを言っているように思います。
一番びっくりしたのは
Object.__proto__
を指しています。
Function.prototype
の代わりに
Object.prototype
しかし、これには何か理由があるのでしょう :-)
画像にあるコードをここにも貼り付けておきますので、テストしたい方はどうぞ。なお、オブジェクトにはいくつかのプロパティが追加されており、ジャンプした後にどこにいるのかが簡単に分かるようになっています。
Object.O1='';
Object.prototype.Op1='';
Function.F1 = '';
Function.prototype.Fp1 = '';
Cat = function(){};
Cat.C1 = '';
Cat.prototype.Cp1 = '';
mycat = new Cat();
o = {};
// EDITED: using console.dir now instead of console.log
console.dir(mycat);
console.dir(o);
関連
-
vueにおけるv-forループオブジェクトのプロパティ
-
nullのプロパティinnerHTMLを読み取れません エラーメッセージ
-
[解決済み] 配列から特定の項目を削除するにはどうすればよいですか?
-
[解決済み] jQueryで要素が非表示になっているかどうかを確認するには?
-
[解決済み] JavaScriptで "use strict "は何をするのか、その根拠は?
-
[解決済み] JavaScriptで文字列が部分文字列を含むかどうかを確認する方法は?
-
[解決済み] あるJavaScriptファイルを他のJavaScriptファイルにインクルードするにはどうすればよいですか?
-
[解決済み] なぜGoogleはJSONレスポンスにwhile(1);を前置するのでしょうか?
-
[解決済み】別のウェブページにリダイレクトするにはどうすればいいですか?
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
親子コンポーネント通信を解決する3つのVueスロット
-
vue3.0プロジェクトのアーキテクチャを構築するための便利なツール
-
vue for 登録ページ効果 vue for sms 認証コードログイン
-
Vueのクラススタイルの使い方の詳細
-
[解決済み] Web API エラー - このリクエストはブロックされました; コンテンツは HTTPS で提供されなければなりません
-
[解決済み】 `string.split is not a function` というエラーの原因は何ですか?
-
[解決済み】エラー。Ionic使用中にモジュール '../lib/utils/unsupported.js' が見つかりませんでした。
-
nodejs unhandledPromiseRejectionWarning メッセージ
-
フロントエンド非同期(アシンク)ソリューション(全ソリューション)
-
[解決済み] JavaScriptにおける__proto__ VS. prototype