[解決済み] prefetchPlugin と analyse ツールを使って webpack のビルド時間を最適化するには?
質問
以前の調査
webpack の wiki にあるように、analyse ツールを使ってビルドのパフォーマンスを最適化することは可能です。
からです。 https://github.com/webpack/docs/wiki/build-performance#hints-from-build-stats
ビルド統計からのヒント
このページには 解析ツール があり、ビルドを視覚化し、また を提供します。 ビルドサイズとビルドパフォーマンスを最適化するためのヒントがあります。 .
必要な JSON ファイルは、webpack --profile を実行することで生成できます。 --json > stats.json
統計ファイルを生成して (
ここで利用可能
)
を webpack の analize ツールにアップロードしました。
で、その下に
ヒント
タブ
prefetchPluginを使用するように伝えました。
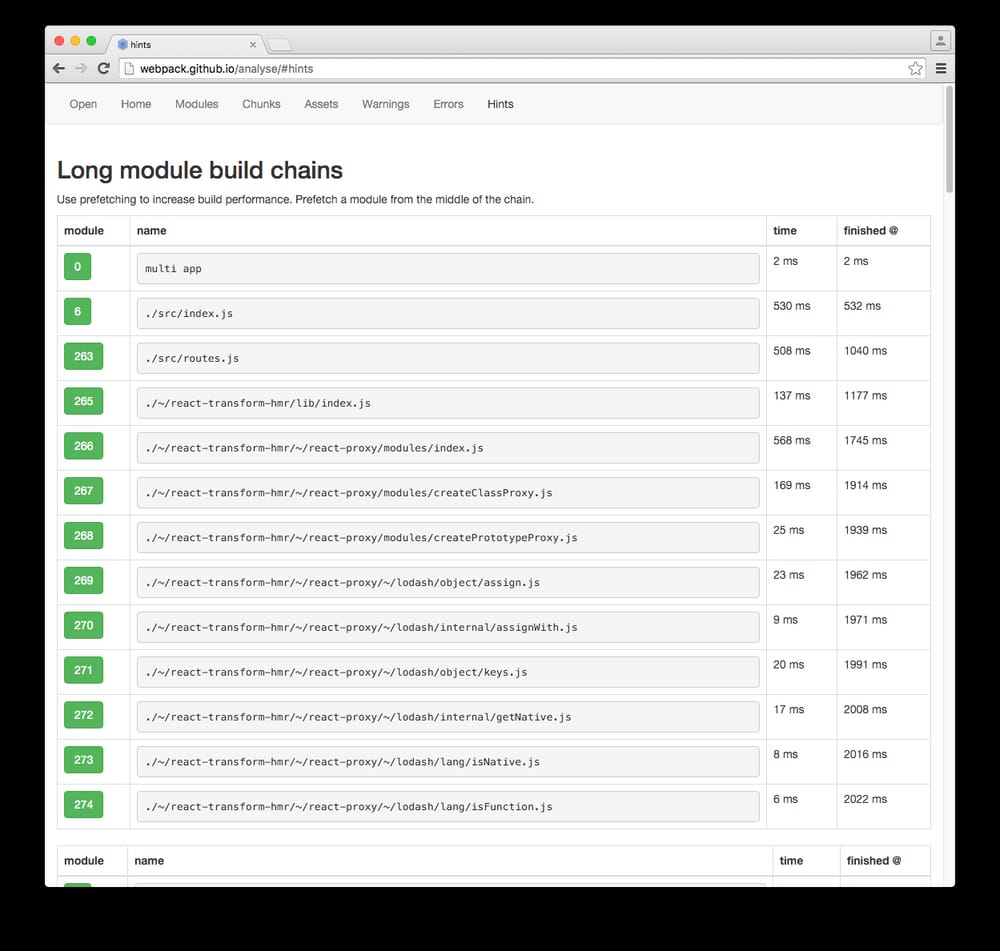
からの http://webpack.github.io/analyse/#hints
長いモジュールビルドチェーン
プリフェッチを使う を使うことで、ビルドのパフォーマンスを上げることができます。 モジュールのプリフェッチは チェーンの真ん中 .
prefechPluginのドキュメントはこれしかないと思い、Webを隅々まで掘り返してみました。
からです。 https://webpack.js.org/plugins/prefetch-plugin/
PrefetchPlugin
new webpack.PrefetchPlugin([context], request)通常のモジュールへのリクエストで、そのモジュールへの require が発生する前に解決され、ビルドされます。 への要求が発生する前に解決され、ビルドされます。これはパフォーマンスを上げることができます。 をプロファイリングしてみてください。 ビルドを最初にプロファイルして、賢いプリフェッチポイントを決定します。 .
私の質問
- prefetchPlugin の正しい使い方は?
- Analyse ツールで使用するための正しいワークフローは?
- prefetchPlugin が機能しているかどうかを知るにはどうすればよいですか? どのように測定すればよいですか?
- にはどのような意味があるのでしょうか? チェーンの途中からモジュールをプリフェッチする ?
私は本当にいくつかの例を感謝します
この質問が、次にprefechPluginとAnalyseツールを使いたい開発者のための貴重なリソースとなるよう、ご協力をお願いします。 ありがとうございます。
どのように解決するのですか?
プリフェッチプラグインのドキュメントはほとんど存在しません。 自分自身でそれを把握した後、その使用は非常にシンプルで、それに対する柔軟性はあまりありません。 基本的に、それは 2 つの引数を取ります。コンテキスト (オプション) とモジュール パス (コンテキストからの相対パス) です。 あなたの場合、コンテキストは
/absolute/path/to/your/project/node_modules/react-transform-har/
であると仮定すると、スクリーンショットのチルダが指しているのは
node_modules
を指していると仮定すると、webpack の
node_module resolution
.
実際のプリフェッチモジュールは、理想的にはモジュール依存性が3つ以下であるべきです。 ですから、あなたの場合
isFunction.js
は長いビルドチェインを持つモジュールであり、理想的なプリフェッチは
getNative.js
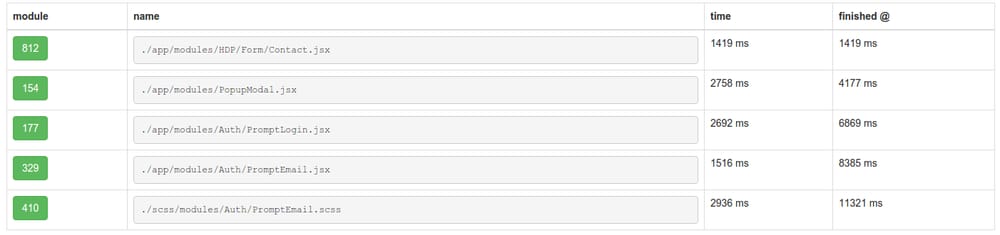
しかし、ビルドチェーンの依存関係がモジュールの依存関係を参照しているため、設定に何かおかしな点があるのではないかと思います。これは webpack によって自動的に最適化されるはずです。 なぜそうなったのかわかりませんが、私たちの場合、node_modules に長いビルドチェーンに関する警告は表示されません。 私たちの長いビルドチェーンのほとんどは、scssを必要とする深くネストされたreactコンポーネントによるものです。
ともあれ、このように警告ごとに新しいプラグインを追加することになります。
plugins: [
new webpack.PrefetchPlugin('/web/', 'app/modules/HeaderNav.jsx'),
new webpack.PrefetchPlugin('/web/', 'app/pages/FrontPage.jsx')
];
第2引数には、モジュールの相対的な位置を表す文字列を指定する必要があります。 これが意味を持つことを願っています。
関連
-
[解決済み】無効な設定オブジェクトです。APIスキーマと一致しない設定オブジェクトを使用してWebpackが初期化されました。
-
[解決済み] コピーオンライトとは何ですか?
-
[解決済み] SQLiteのINSERT/per-secondのパフォーマンスを向上させる
-
[解決済み] CPUバウンド」「I/Oバウンド」とは、どのような意味ですか?
-
[解決済み] Webpackで静的ファイルをビルドディレクトリにコピーする方法は?
-
[解決済み] GHCはどのような最適化を確実に実行することが期待できますか?
-
[解決済み] 本番用Webアプリケーションの1秒あたりの「平均」リクエスト数は?
-
[解決済み] なぜJava APIはshortやbyteの代わりにintを使うのですか?
-
[解決済み] ロガー slf4j 文字列の連結の代わりに{}でフォーマットすることの利点
-
[解決済み] VBAコードの実行時間をどのようにテストしますか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] コピーオンライトとは何ですか?
-
[解決済み] CPUバウンド」「I/Oバウンド」とは、どのような意味ですか?
-
[解決済み] GHCはどのような最適化を確実に実行することが期待できますか?
-
[解決済み] webpack で require パスを解決する
-
[解決済み] 本番用Webアプリケーションの1秒あたりの「平均」リクエスト数は?
-
[解決済み] なぜJava APIはshortやbyteの代わりにintを使うのですか?
-
[解決済み] ロガー slf4j 文字列の連結の代わりに{}でフォーマットすることの利点
-
[解決済み] JPEG最適化のためのツール?[クローズド]
-
[解決済み] VBAコードの実行時間をどのようにテストしますか?