[解決済み] package.jsonのプロキシがフェッチリクエストに影響しない
2022-03-09 01:47:30
質問
Reactを使って開発サーバーからデータを取り込もうとしています。
クライアントを
localhost:3001
で、バックエンドは
port 3000
.
フェッチ・リクエスト :
const users = fetch('/api/users');
users.then((err,res) => {
console.log(res);
})
開発サーバーと webpack-dev-server を実行すると、次のような出力が得られます。
GET http://localhost:3001/api/users 404 (Not Found)
でプロキシを指定してみましたが パッケージ.json で、APIサーバーへのリクエストをプロキシするようにしましたが、何も変わりませんでした。
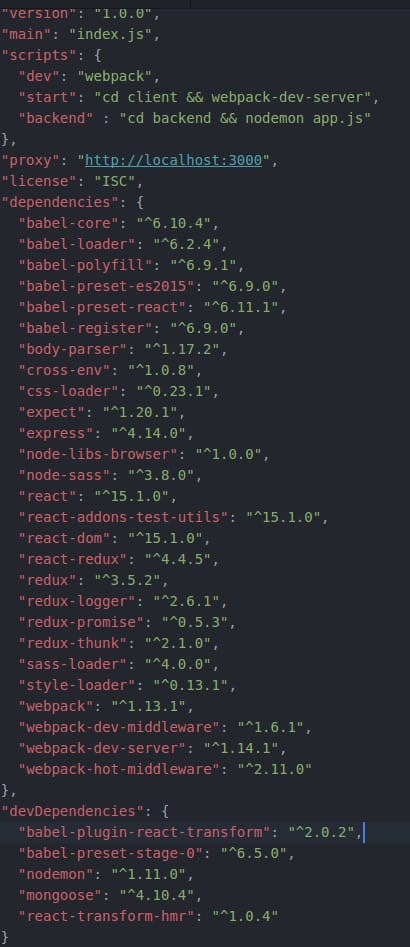
以下は私の package.jsonファイル :
私のプロジェクトで他に何か見る必要があれば、教えてください。もし、私が何かを見逃していたり、徹底していなかったりしたら、申し訳ありません。
どのように解決するのですか?
取得要求APIのURLを変更し、完全なホスト名を指定することができます。
fetch('http://localhost:3000/api/users')
も確認してください。
CORS
をバックエンドで有効にします。
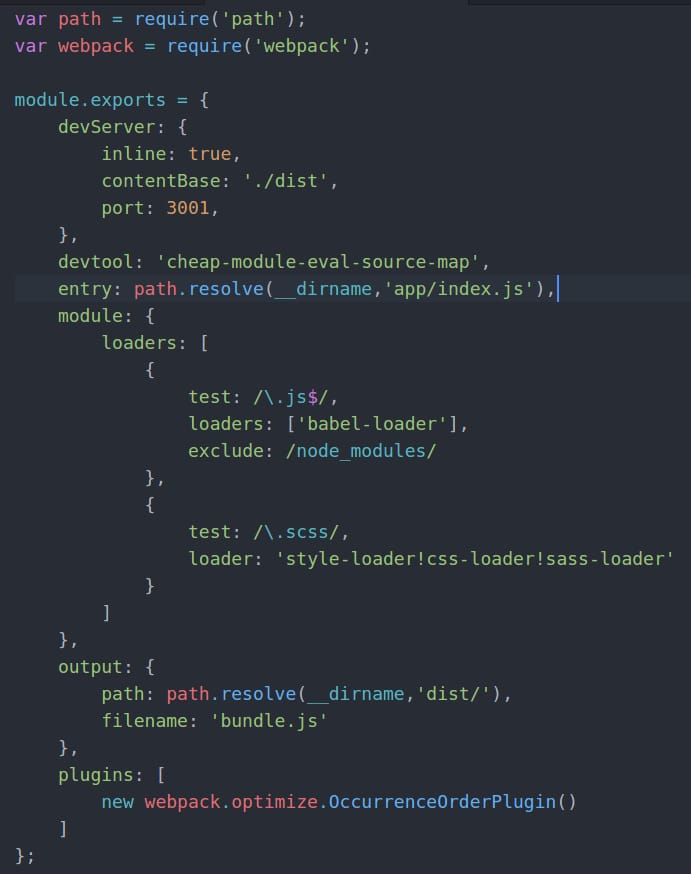
webpackでリダイレクトする場合は、以下のようにします。
devServer.proxy
として
devServer: {
inline: true,
contentBase: './dist',
port: 3001,
proxy: { "/api/**": { target: 'http://localhost:3000', secure: false } }
}
関連
-
[解決済み】mongoError: トポロジーが破壊されました
-
[解決済み】AWS STS AssumeRoleへのアクセスを可能にする方法
-
[解決済み】エラー TRK0005: 位置特定に失敗しました。"CL.exe"
-
[解決済み] Npmエラー - Windows NT - 解決方法
-
[解決済み] NPMが同じエラーで固まる EISDIR: ディレクトリに対する不正な操作、エラーで読み込み (ネイティブ)
-
[解決済み] npm WARN package.json: リポジトリフィールドがありません
-
[解決済み] package.jsonのチルダ(~)とキャレット(^)の違いは何ですか?
-
[解決済み] npm package.jsonファイルのdependencies, devDependencies, peerDependenciesの違いは何ですか?
-
[解決済み] package.jsonの各依存関係を最新バージョンに更新する方法は?
-
[解決済み] プロキシサーバーで Git を動かす - "Request timed out" で失敗する
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】Discord.js が特定のチャンネルにメッセージを送信する場合
-
[解決済み] 再インストールを繰り返しても、npm run でモジュール 'sass' が見つからない。
-
[解決済み】ExpressJSとMeteorJSの比較【終了しました
-
[解決済み] 非推奨パッケージに関するNPM警告メッセージ
-
[解決済み】ENOENT, そのようなファイルまたはディレクトリがありません。
-
[解決済み】AWS lambda function エラー - モジュール 'index' をインポートできません。エラー
-
[解決済み] joiライブラリを使用して2つの時間を比較する方法
-
[解決済み] ExpressJS : res.redirect()が期待通りに動作しない?
-
[解決済み] Yarn にパッケージを強制的に再インストールさせるにはどうしたらいいですか?
-
[解決済み] DynamoDBで一括削除するにはどうしたらいいですか?