[解決済み] Override USER AGENT STYLE SHEET - Chrome
2022-02-28 11:12:58
質問
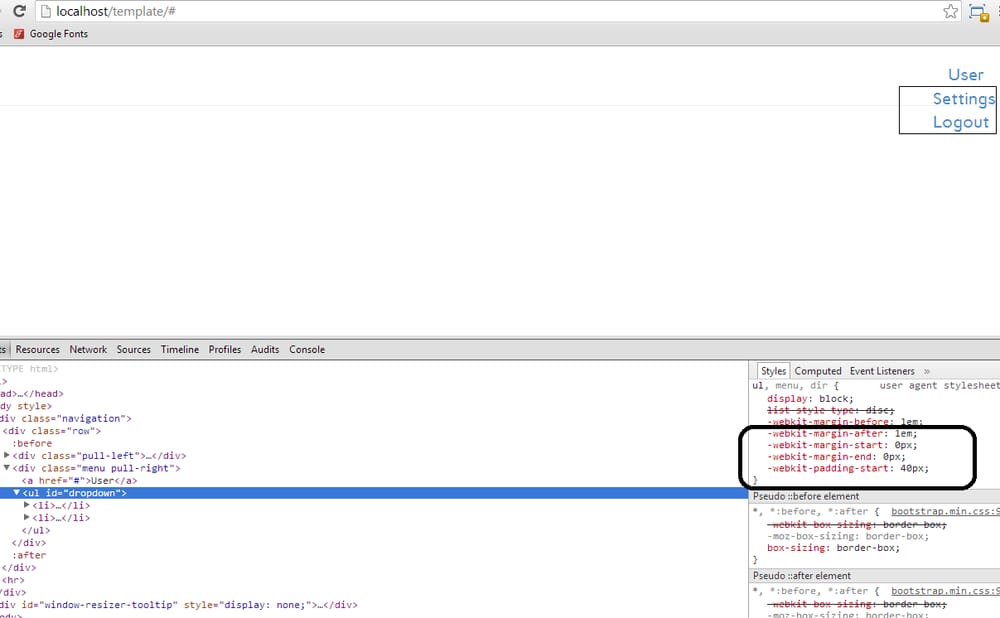
ホバー効果を使ってウェブページに表示されているリストアイテムがあります。ここで直面している問題は、リストアイテムにボーダーや背景を適用すると、自動的に生成されるパディングのために恐ろしい外観になることです。
この画像を見てください。
どなたか、上書きする方法を教えてください。
フォーラムを検索してみたのですが、この設定を変更する方法しか見つかりませんでした。 オフ をコンソールから削除して、オーバーライドしないようにしました。

解決方法は?
以下のスタイルを追加するだけです。
ul { padding:0 }
これでデフォルトのスタイルが上書きされます。
関連
-
[解決済み] CSSのホバー効果が私のコードで機能しない
-
[解決済み] HTMLでSVGを使用して三日月を描画する
-
[解決済み] ChromeでCSSカスタムスタイルのボタンから青枠を削除する
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] Chromeの同一生成元ポリシーを無効にする
-
[解決済み] ウェブサイト制作のためのChromeキャッシュの無効化
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] Chromeデベロッパーツールで:hoverの状態を見る
-
[解決済み] ユーザーエージェントスタイルシートとは何ですか?
-
[解決済み】自己署名付きlocalhost証明書をChromeが受け入れるようにする方法
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】iframeを水平方向にセンタリングする方法は?
-
[解決済み】エラー。要求されたURL"[no URL]"は無効です。
-
[解決済み】#記号のHTML文字実体は何ですか?
-
[解決済み】divの高さを画面の残りスペースで埋めるようにする
-
[解決済み] HTMLの#記号の文字実体は?
-
[解決済み] CSS - display: none; が機能しない
-
[解決済み] will-change' や translateZ() ハックは 'transition: height' のパフォーマンスを向上させるか?
-
[解決済み] 必要なキーに一致するルートがありません。[:id]
-
[解決済み] Bootstrapのカラム内で画像を中央に配置する方法 [重複]について
-
[解決済み] Bootstrap 4 の mr-auto が正しく動作しない。