[解決済み】ブラウザでOSがダークモードになっているかどうかを検出する方法は?
質問
と似ていますね。 OS Xがダークモードになっているかどうかを検出する方法は? "ブラウザのみ。
Safari/Chrome/Firefoxでユーザーのシステムが新しいOS X Dark Modeになっているかどうかを検出する方法があるかどうか、どなたか見つけられた方はいらっしゃいますか?
現在の動作モードに応じて、サイトのデザインをダークモード対応に変更したいと考えています。
どのように解決するのですか?
新規格の登録は メディアクエリレベル5におけるW3C .
<ストライク NOTE でのみ利用可能です。 サファリ技術プレビューリリース68
ユーザーの好みが
light
:
/* Light mode */
@media (prefers-color-scheme: light) {
body {
background-color: white;
color: black;
}
}
ユーザーの好みが
dark
:
/* Dark mode */
@media (prefers-color-scheme: dark) {
body {
background-color: black;
color: white;
}
}
また、オプションとして
no-preference
は、ユーザーが希望しない場合です。しかし、その場合は通常のCSSを使用し、CSSを正しくカスケードすることをお勧めします。
EDIT (2018.12.7) をご覧ください。
で Safariテクノロジー・プレビュー・リリース71 テストを容易にするために、Safariにトグルスイッチを搭載することを発表しました。私も テストページ ブラウザの挙動を確認するため
もし サファリ技術プレビューリリース71 をインストールすることで、アクティベーションを行うことができます。
<ブロッククオート開発中の機能:ダークモードCSS対応
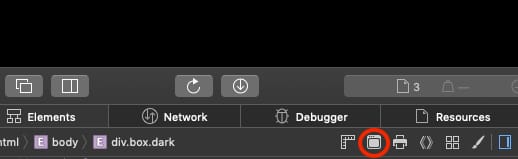
次に テストページ をクリックし、要素インスペクタを開くと、Dark/Light モードを切り替えるための新しいアイコンが表示されます。
EDIT (11 feb 2019)をご参照ください。 アップルが出荷する、新しい サファリ12.1 ダークモード
<ブロッククオート
EDIT (5 sep 2019)をご覧ください。 現在、世界の25%がダークモードCSSを使用することができます。ソースはこちら カニースドットコム
今後発売予定のブラウザです。
- iOS 13 (Appleの基調講演の後、来週には出荷されると思います。)
- EdgeHTML 76 (いつ出荷されるかは不明)
<ブロッククオート
EDIT (5 nov 2019)をご参照ください。 現在、世界の74%がダークモードCSSを使用することができます。出典はこちら カニースドットコム
<ブロッククオート
EDIT (2020年2月3日)です。Microsoft Edge 79がダークモードに対応しました。(2020年1月15日リリース)
私の提案は、(夜間にサイトを利用するユーザーのために)ほとんどのユーザーがダークモードを使用できるようになったので、ダークモードの実装を検討するべきだということです。
注意 現在、ダークモードを除くすべての主要ブラウザが対応しています。IEを除く。 エッジ
EDIT (2020年11月19日)です。 現在、世界の88%がダークモードCSSを使用することができます。ソースはこちら カニースドットコム
CSSフレームワーク Tailwind CSS v2.0 がダークモードに対応しました。(2020年11月18日リリース)
<ブロッククオート
EDIT (2020年12月2日)です。
Google Chrome、Dev ToolsにDark Themeのエミュレーションを追加。ソースはこちら デベロッパー.chrome.com
関連
-
[解決済み] CSSでボーダーの不透明度を設定することはできますか?
-
[解決済み] margin: auto は中央揃えではありません。
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] Atomエディタで透明な背景を設定する方法は?
-
[解決済み] 要素を水平方向にセンタリングする方法
-
[解決済み] リスト項目にマウスを置いたときに、カーソルを手の形に変えるには?
-
[解決済み] チェックボックスとそのラベルをクロスブラウザーで一貫して揃える方法
-
[解決済み] How do I style a <select> dropdown with only CSS?
-
[解決済み] Javascriptで<style>タグを作成するには?
-
[解決済み】CSSを使用して、すべてのブラウザでdiv要素を垂直方向に中央に配置するにはどうすればよいですか?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】サイドバーの位置を変更する
-
[解決済み】なぜ私のdivは重なっているのですか?
-
[解決済み】Text-decoration: noneが機能しない。
-
[解決済み] bootstrap 4 でカードブロックの不透明度を変更する方法
-
[解決済み] Bootstrap 4のclass="mb-0 "とは何ですか?
-
[解決済み] MUIでカスタムアニメーションエフェクト@keyframesを適用する方法は?
-
[解決済み] モバイル端末でCSSを使用したフルハイトの背景画像
-
[解決済み] 特定のdivを右へ移動させたい
-
[解決済み] cssのフォントサイズ14px/26pxってどうなってるの?
-
[解決済み] Atomエディタで透明な背景を設定する方法は?