OpenCV boundingRectとminAreaRectの使用法
2022-03-01 02:16:57
バウンディングレクタングルとは、見つかった形状を最小の矩形で包むことを意味します。また、回転を伴う矩形はより小さな面積を持つことになります。その効果については以下を参照してください。

I. cv2.boundingRect (img)
この関数は,img を引数である (Mat points) の2値グラフとすると,単純なものです.
は、x, y, w, h の4つの値を返します。
x, y は行列の左上の点の座標,w, h は行列の幅と高さです.
II.
cv2.rectangle
次に
cv2.rectangle
(img, (x,y), (x+w,y+h), (0,255,0), 2) to draw the moment line
Explanation of parameters
First parameter: img is the original image
The second parameter: (x, y) is the coordinate of the upper left point of the matrix
The third argument: (x+w, y+h) is the lower right coordinate of the matrix
The fourth parameter: (0,255,0) is the rgb color corresponding to the drawn line
The fifth parameter: 2 is the width of the line to be drawn
III. cv2.minAreaRect
を使用した後
cv2.minAreaRect
(cnt) の場合,点集合 cnt の最小外郭を返します.この点集合は,要求された最小外郭の点の集合の配列またはベクトルで,不定な数の点です.
where: cnt = np.array([[x1,y1],[x2,y2],[x3,y3],[x4,y4]]) # 必ず配列形式であること。
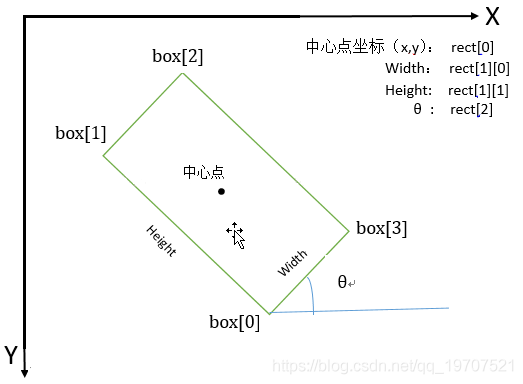
rect = cv2.minAreaRect(cnt) # 最も小さい外側の矩形の (center(x,y), (width,height)), 回転角) を取得します.
box = np.int0(cv2.boxPoints(rect)) # 矩形ボックスは box を介して出てくる

テスト
# Use green(0, 255, 0) to draw the smallest rectangular frame
x, y, w, h = cv2.boundingRect(cnt)
# x, y, w, h = cv2.boundingRect(contours[i]) # an array or vector of point sets
cv2.rectangle(img, (x, y), (x+w, y+h), (0, 255, 0), 2)
# The rectangle frame with rotation angle is shown in red
rect = cv2.minAreaRect(cnt)
box = cv2.BoxPoints(rect)
box = np.int0(box)
cv2.drawContours(img, [box], 0, (0, 0, 255), 2)
cv2.imwrite('contours.png', img)
ps:データまたはベクターをクリックすると、その内容が表示されます。 こちら
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例