これだけ読めばOK! -Ajaxの説明
今日は、フロントエンドとバックエンドの対話のための重要なツールであるAJAXについて説明します。
前回お伝えしたフロントエンドとバックエンドの対話の基本と合わせて、まだご覧になっていない方は、ポータルをご紹介します。
[フロントエンドとバックエンドのインタラクションの詳細

1. AJAX
- Ajaxとは一体何ですか?

-
ajax フルネーム async javascript and XML (非同期JavaScriptおよびXML)
-
は
The power of front and backend interactionというのは、私たちがThe tool for the client to send messages to the server and the tool for receiving responses -
AJAX
Not a new programming languageではなく、既存の規格を利用する新しい方法です。 -
AJAXとは、サーバーとデータをやり取りし、ウェブページの一部を更新する技術で、次のようなものです。
without reloading the entire page. -
は
default asynchronousAJAXは実行の仕組み上、同期(async = false)と非同期(async = true)の機能に分かれる
- 同期リクエストとは何ですか?(false)です。
A synchronous request means that the browser can't do anything after the current request is made.
It has to wait until the request completes and returns data before executing the subsequent code.
The equivalent of life in the queue, you must wait for the previous person to complete their own things, the next person can then do.
That is, when the JS code loaded to the current AJAX time will be all the code in the page to stop loading, the page in a false death state.
When this AJAX execution is complete before continuing to run other code page to lift the false death state
- 非同期リクエストとは何ですか?(デフォルト:true)
Default asynchronous: Asynchronous requests allow the browser to continue doing whatever it wants while the request is being sent.
Ajax sends the request and does not affect the loading of the page and the user's actions, which is equivalent to being on two lines, each going its own way, without affecting each other.
The default value is true, asynchronous. Asynchronous requests can be made without affecting the user experience at all.
No matter how long or short the request takes, the user is concentrating on the rest of the page and doesn't feel like waiting.
<イグ
2. AJAXのメリット
- プラグイン対応不要、ネイティブjs使用可能
-
良好なユーザーエクスペリエンス (
No need to refresh the screen to update data) -
Reducing the burden on the server and bandwidth - デメリット:データがバイナリ上になく、検索エンジンが検索できないため、検索エンジンに十分対応できていない
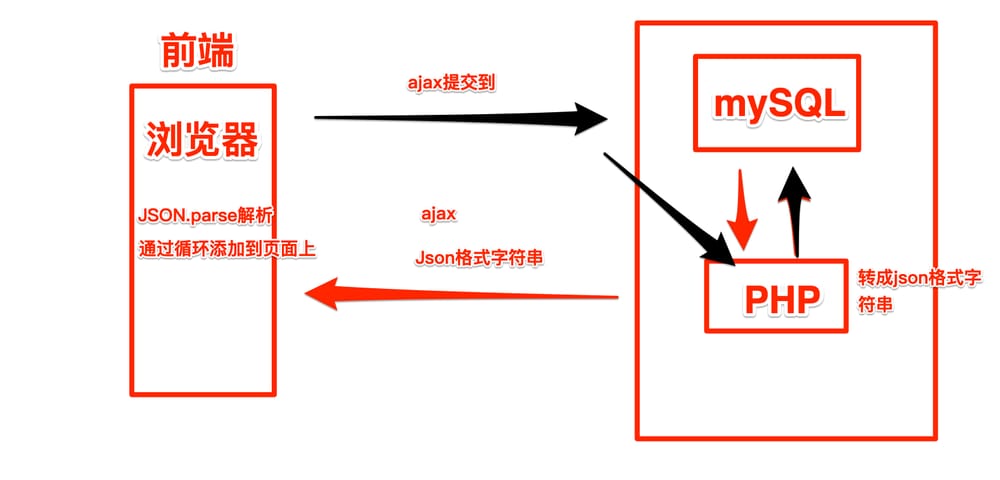
3. AJAXの流れ

具体的な流れ
- 最初のステップは、PHPページを通してデータベースからデータを取得することです
-
取得後
into a json formatted stringを使用し、その後にajax to return the string to the frontend -
次に
json.parse parsing is added to the page through a loop - そして逆に、フロントエンドからのデータをajaxでバックエンドに送信することができます
-
しかし、バックエンドがそのデータを直接データベースに挿入する方法はないので、そのデータを
first submit to the PHP page -
そして最後に
The data is inserted into the database by PHP
4. AJAXの利用
-
js には ajax オブジェクトを作成するための組み込みコンストラクタがあります。
-
ajaxオブジェクトを作成したら、ajaxオブジェクトのメソッドを使用してリクエストを送信し、レスポンスを受信します。
-
Ajaxの最大の特徴のひとつは
Transferring or reading or writing data to the server without refreshing the page(リフレッシュレスページ更新とも呼ばれる)この機能は、主に
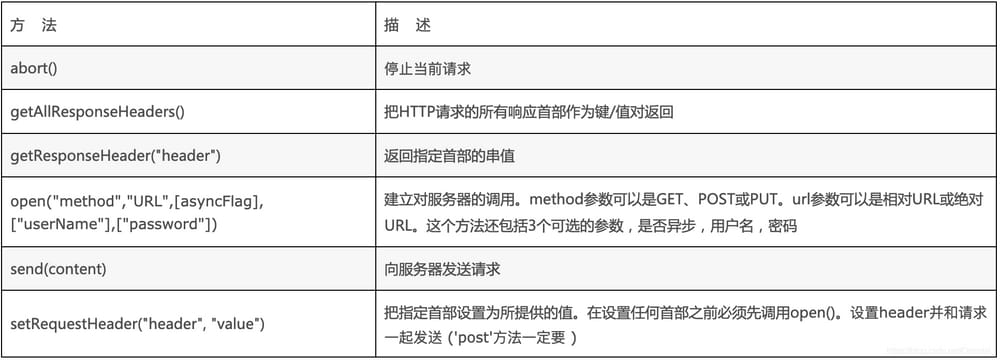
XMLHttpRequest オブジェクトのメソッドの説明XMLHTTP component, the XMLHTTPRequest object.
1. ajaxオブジェクトの作成
// IE9 and above const xhr = new XMLHttpRequest() // IE9 and below const xhr = new ActiveXObject('Mricosoft.XMLHTTP')トップにajaxオブジェクトがありますね。
次に、これを使用することができます。xhr object to send ajax requests2. リンク情報を設定する
XMLHttpRequest オブジェクトのプロパティ説明 (
Used to exchange data with the server.)
// All modern browsers (IE7+, Firefox, Chrome, Safari, and Opera) have a built-in XMLHttpRequest object. const xhr = new XMLHttpRequest() // The open method in the xhr object is used to configure the request information // The first parameter is the request method get / post / put / ... for this request. // The second parameter is the url of the request // The third parameter is whether the request is asynchronous, default true means asynchronous, false means synchronous // xhr.open('request method', 'request address', whether asynchronous) xhr.open('get', '. /data.php')上記のコードが実行されると、このリクエストのための基本的な設定情報が書き込まれます。
3. リクエストの送信
// To send the request to the server, we use the open() and send() methods of the XMLHttpRequest object. const xhr = new XMLHttpRequest() xhr.open('get', '. /data.php') // Use the send method of the xhr object to send the request xhr.send()上記のコードは、設定された情報を持つajaxオブジェクトをサーバーに送信します。
A basic ajax request is the above three steps, but with the above three steps alone, we can indeed send the request to the server If the server side is working, the response can come back to the client, but we can't get the response If we want to get the response, we need two prerequisites 1. the HTTP request is successful, that is, we are going to say that the http status code is 200 ~ 299 2. the ajax object also has its own status code, which is used to represent the various stages of the ajax request
5.AJAXステータスコード
-
AJAXステータスコード - xhr.readyState
-
を表現するために使用されます。
ajax request in its entirety readyState === 0 : means that the initialization is not complete, i.e. the open method has not yet been executed readyState === 1 : means that the configuration information has been completed, i.e., after the open method has been executed readyState === 2 : means the send method has been executed readyState === 3 : means the response is being parsed readyState === 4 : means the response has been parsed and is ready to be used on the client side -
今回は、ajaxリクエストの全体が表示されたときに
Only when readyState === 4 can we properly use the data given to us by the server -
つまり、httpのステータスコードが200〜299の場合
An ajax object has a member called xhr.status This is the member that records the http status code for this request -
両方の条件を満たした場合、リクエストは正しく完了する
ReadyStateChange
- ajaxオブジェクトにreadyStateChangeイベントというイベントがあります。
-
このイベントは
to listen for changes in the readyState value of an ajax object -
これはつまり
changes, then the event will be fired -
そこで、このイベントをリッスンするために
whether the readyState of ajax has reached 4 const xhr = new XMLHttpRequest() xhr.open('get', '. /data.php') xhr.send() xhr.on readyStateChange = function () { // This event will be fired every time the readyState changes // This is where we determine if the readyState value is up to 4 // and whether the http status code is 200 ~ 299 if (xhr.readyState === 4 && /^2\d{2|$/.test(xhr.status)) { // Here it means the validation passed // we can then get the server side to give us the content of the response } }
ajaxによるパラメータ付きリクエストの送信
-
を使用しています。
ajax to send a request that can also carry parameters - パラメータは、バックエンドとやりとりする際に与えられる情報です。
-
しかし、パラメータを運ぶ
There is a difference between the get and post methods GET or POST?
-
POSTと比較すると <マーク GET は POST よりもシンプルで高速です。
-
ただし、以下の場合はPOSTリクエストを使用してください。
Cannot use cached files (update files or databases on the server) Sending large amounts of data to the server (POST has no data limit) POST is more stable and reliable than GET when sending user input that contains unknown characters
パラメータを指定して get リクエストを送信する
-
getリクエストのパラメータは
The URL can be spliced directly after the const xhr = new XMLHttpRequest() // directly followed by a ? and pass it as key=value // with a & split between the two data xhr.open('get', '. /data.php?a=100&b=200') xhr.send()このように、サーバーは2つのパラメータ、a(値100)とb(値200)を受け取ることができます。
パラメータを指定してpostリクエストを送信する
-
postリクエストのパラメータは、リクエストボディに運ばれるので
does not need to be spliced after the url const xhr = new XMLHttpRequest() xhr.open('post', '. /data.php') // If you are sending a post request with an ajax object, you must first set the content- type in the request header // Tell the server what kind of data format I'm giving you xhr.setRequestHeader('content-type', 'application/x-www-form- urlencoded') // just write the request body directly inside () when sending // No question mark, just 'key=value&key=value' xhr.send('a=100&b=200') // 1. Create the ajax object let xhr = new XMLHttpRequest() // 2. Configure the request message xhr.open('GET', '. /test.php', true) // 3. Send the request xhr.send() // 4. accept the response xhr.onload = function () { console.log(xhr.responseText) }
6.AJAXラッピング
-
.
<イグ<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> /* type stands for request method url stands for request url path data stands for send data success stands for the function that will be executed if the download succeeds error represents the function that will be executed if the download fails */ function $ajax({type = "get", url, data, success, error}){ var xhr = null; try{ xhr = new XMLHttpRequest(); }catch(error){ xhr = new ActiveXObject("Microsoft.XMLHTTP") } if(type == "get" && data){ url += "? " + querystring(data); } xhr.open(type, url, true); if(type == "get"){ xhr.send(); }else{ //set the submission data format xhr.setRequestHeader("content-type", "application/x-www-form-urlencoded"); data ? xhr.send(querystring(data)) : xhr.send(); } xhr.onreadystatechange = function(){ if(xhr.readyState == 4){ if(xhr.status == 200){ if(success){ success(xhr.responseText); } }else{ if(error){ error("Error: " + xhr.status); } } } } } function querystring(obj){ var str = ''; for(var attr in obj){ str += attr + "=" + obj[attr] + "&"; } return str.substring(0, str.length - 1); } window.onload = function(){ var aBtns = document.getElementsByTagName("button"); /* When we have downloaded the data after the need to handle the data differently [Note] $ajax, we need to pass our parameters in the order they are passed. */ aBtns[0].onclick = function(){ $ajax({ url: "code14/1.get.php", data: { username: "小明", age: 18, password: "123abc" }, success: function(result){ alert("GET requested data: " + result); }, error: function(msg){ alert("GET request data error: " + msg); } }) } aBtns[1].onclick = function(){ $ajax({ type: "post", url: "code14/2.post.php", data: { username: "小花", age: 18, password: "123abc" }, success: function(result){ alert結論:上記はフロントとバックエンドの対話ツールAJAXの焦点であり、次回はhttpとクッキーを更新され、男のようにすることができ、波✨に注意を払う。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
ハートビート・エフェクトのためのHTML+CSS
-
HTML ホテル フォームによるフィルタリング
-
HTML+cssのボックスモデル例(円、半円など)「border-radius」使いやすい
-
HTMLテーブルのテーブル分割とマージ(colspan, rowspan)
-
ランダム・ネームドロッパーを実装するためのhtmlサンプルコード
-
Html階層型ボックスシャドウ効果サンプルコード
-
QQの一時的なダイアログボックスをポップアップし、友人を追加せずにオンラインで話す効果を達成する方法
-
sublime / vscodeショートカットHTMLコード生成の実装
-
HTMLページを縮小した後にスクロールバーを表示するサンプルコード
-
html のリストボックス、テキストフィールド、ファイルフィールドのコード例