[解決済み] offsetWidth、clientWidth、scrollWidth、-Heightをそれぞれ理解する。
質問
StackOverflowには、以下のような質問があります。
offsetWidth
/
clientWidth
/
scrollWidth
(そして
-Height
しかし、これらの値が何であるかについて包括的な説明をするものはない。
また、ウェブ上には、紛らわしい情報や間違った情報を提供しているものがいくつかあります。
視覚的なヒントを含む完全な説明をお願いします。 また、その値はどのようにスクロールバーの幅を計算するために使用できるのでしょうか?
どのように解決するのですか?
CSS のボックス モデルはかなり複雑で、特にスクロールするコンテンツに関しては、その傾向が顕著です。ブラウザは CSS の値を使用してボックスを描画しますが、JS を使用してすべての寸法を決定することは、CSS しかない場合、簡単ではありません。
そのため、各要素には便宜上6つのDOMプロパティが設定されています。
offsetWidth
,
offsetHeight
,
clientWidth
,
clientHeight
,
scrollWidth
と
scrollHeight
. これらは現在のビジュアルレイアウトを表す読み取り専用の属性で、いずれも
整数
(そのため、丸め誤差の可能性があります)。
では、詳しく見ていきましょう。
-
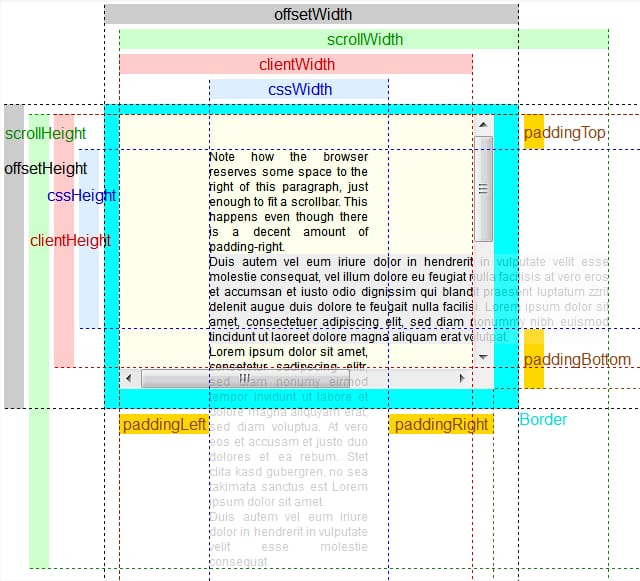
offsetWidth,offsetHeight: すべてのボーダーを含むビジュアルボックスのサイズです。以下のように計算されます。width/heightとパディングとボーダーがある場合、その要素にdisplay: block -
clientWidth,clientHeight: ボックスの内容の視覚的部分、ボーダーやスクロールバーは含まれませんが、パディングは含まれます。CSSから直接計算することはできませんが、システムのスクロールバーのサイズに依存します。 -
scrollWidth,scrollHeight: スクロール領域の外側に現在隠されている部分を含む、ボックスのすべてのコンテンツのサイズです。CSSから直接計算することはできず、コンテンツに依存する。
お試しください。 jsFiddle
以降
offsetWidth
はスクロールバーの幅を考慮に入れているので、これを利用して数式でスクロールバーの幅を計算することができます。
scrollbarWidth = offsetWidth - clientWidth - getComputedStyle().borderLeftWidth - getComputedStyle().borderRightWidth
残念ながら、丸め誤差が発生する可能性があります。
offsetWidth
と
clientWidth
は常に整数であるが、実際のサイズは1以外のズームレベルでは小数である可能性がある。
なお、この
scrollbarWidth = getComputedStyle().width + getComputedStyle().paddingLeft + getComputedStyle().paddingRight - clientWidth
が行います。
ではない
が返されるので、Chrome では確実に動作します。
width
を、スクロールバーが既に減算された状態で表示します。(また、ChromeはpaddingBottomをスクロールコンテンツの下にレンダリングしますが、他のブラウザはしません)
関連
-
[解決済み] 高さと幅はspanには適用されないのですか?
-
Uncaught TypeError: document.getElementsById は関数ではありません。
-
[解決済み] Webフォームのフィールド/入力タグでブラウザのオートコンプリートを無効にするにはどうすればよいですか?
-
[解決済み] CSSでテキストや画像の背景を透明にするには?
-
[解決済み] <button> vs. <input type="button" />. Which to use?
-
[解決済み] CSSでdivのアスペクト比を維持する
-
[解決済み] divブロック内のテキストを(水平方向と垂直方向に)センタリングするにはどうすればよいですか?
-
[解決済み] HTML要素の実際の幅と高さを取得するにはどうすればよいですか?
-
[解決済み] HTMLでBase64画像を表示する方法
-
[解決済み] コンテナに対する要素の相対位置
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] HTMLで複数選択を許さないリストボックスを作るには?
-
[解決済み] CSSでcellpaddingとcellspacingを設定する?
-
[解決済み] HTMLのid属性に有効な値は何ですか?
-
[解決済み] クリアフィックスとは何ですか?
-
[解決済み] mailto:を使ってメールの件名や内容を設定することはできますか?
-
[解決済み] input type="file "ボタンのスタイリング
-
[解決済み] HTML5で(非空白の)自己閉鎖タグは有効ですか?
-
[解決済み]バニラJavaScriptを使用してdivの幅を求めるには?
-
[解決済み】HTMLのtext-overflowの省略記号の検出