[解決済み] nullのプロパティ 'addEventListener'を読み取れません」エラーの修正方法【重複】について
質問
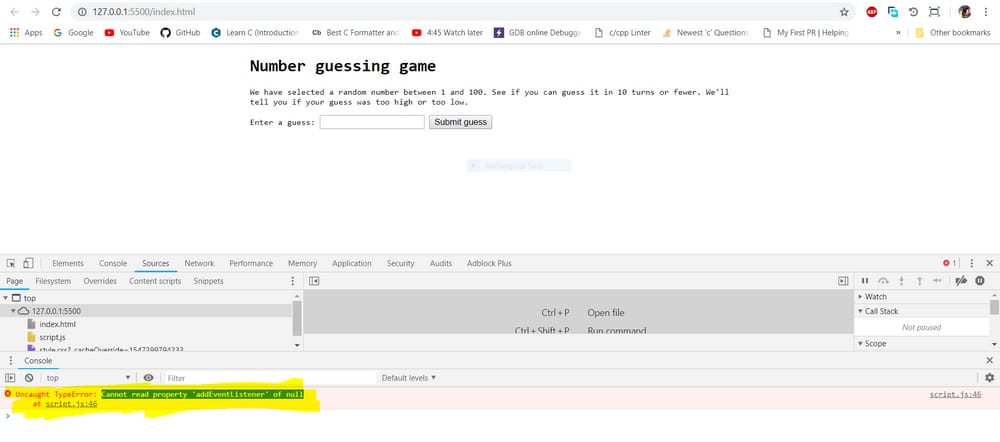
Mozilla developer network(MDN)でjavascriptを学習中です。数当てゲームでエラーが発生します。 エラー内容は"Uncaught TypeError.です。46行目に「Cannot read property 'addEventListener' of null"」とあります。

何度もコードを確認し、一行ずつ合わせましたが、問題を解決できません。外部ファイルのscript.jsを削除し、index.htmlのタグ内にコードを記述すると一部動作します(一部動作しない関数もあります)。以下がそのコードです。javascriptのコードとHTMLは別のファイルであることをご理解ください。
let randomNumber = Math.floor(Math.random() * 100) + 1;
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const loworHi = document.querySelector('.loworHi');
const guessSubmit = document.querySelector('.guessSubmit');
const guessField = document.querySelector('.guessField');
let guessCount = 1;
let resetButton;
function checkGuess() {
let userGuess = Number(guessField.value);
if (guessCount === 1) {
guesses.textContent = 'Previous guesses: ';
}
guesses.textContent += userGuess + ' ';
if (userGuess === randomNumber) {
lastResult.textContent = 'Congratulations! You got it right!';
lastResult.style.backgroundColor = 'green';
loworHi.textContent = '';
setGameOver();
} else if (guessCount === 10) {
lastResult.textContent = '!!!GAME OVER!!!';
setGameOver();
} else {
lastResult.textContent = 'Wrong!';
lastResult.style.backgroundColor = 'red';
if (userGuess < randomNumber) {
loworHi.textContent = 'Last guess was too low!';
} else if (userGuess > randomNumber) {
loworHi.textContent = 'Last guess was too high!';
}
}
guessCount++;
guessField.value = '';
guessField.focus();
}
guessSubmit.addEventListener('click', checkGuess);
function setGameOver() {
guessField.disabled = true;
guessSubmit.disabled = true;
resetButton = document.createElement('button');
resetButton.textContent = 'Start new game';
document.body.appendChild(resetButton);
resetButton.addEventListener('click', resetGame);
}
function resetGame() {
guessCount = 1;
const resetParas = document.querySelectorAll('.resultParas p');
for (let i = 0; i < resetParas.length; i++) {
resetParas[i].textContent = '';
}
resetButton.parentNode.removeChild(resetButton);
guessField.disabled = false;
guessSubmit.disabled = false;
guessField.value = '';
guessField.focus();
lastResult.style.backgroundColor = 'white';
randomNumber = Math.floor(Math.random() * 100) + 1;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<script type="text/javascript" src="script.js"></script>
<title>Number guessing game</title>
</head>
<body>
<h1>Number guessing game</h1>
<p>We have selected a random number between 1 and 100. See if you can guess it in 10 turns or fewer.
We'll tell you if your guess was too high or too low.</p>
<div class="form">
<label for="guessField">Enter a guess: </label>
<input type="text" id="guessField" class="guessField">
<input type="submit" value="Submit guess" class="guessSubmit">
</div>
<div class="resultParas">
<p class="guesses"></p>
<p class="lastResult"></p>
<p class="lowOrHi"></p>
</div>
</body>
</html>
解決方法は?
でJavascriptファイルを読み込んでいます。
<head>
HTMLのボディがロードされる前に。 したがって、あなたの行は
const guessSubmit = document.querySelector('.guessSubmit');
検索するものがない - クラスを持つボタン
guessSubmit
はまだ存在しません。 そして
guessSubmit
が NULL の場合、プロパティが含まれないため、エラーとなります。
最も簡単な解決策は
<script>
タグはHTMLのheadではなくbodyの一番下にあります。こうすることで、DOMが完全に読み込まれた後に、Javascriptが読み込まれるようになります。
別の方法としては、イベントリスナーを追加して、DOM が読み込まれた後にスクリプトを実行させることもできます。
DOMContentLoaded
. 詳しくはこちらをご覧ください。
https://developer.mozilla.org/en-US/docs/Web/Events/DOMContentLoaded
.
関連
-
[解決済み] jQueryで、ユーザーがそのフィールドを編集している間、テキストフィールドの最初の文字を大文字にするにはどうすればよいですか?
-
[解決済み] null のプロパティ 'addEventListener' を読み取ることができません。
-
[解決済み] textareaのresizableプロパティを無効にするにはどうしたらよいですか?
-
[解決済み] JavaScriptで空文字列/未定義文字列/null文字列をチェックするにはどうすればよいですか?
-
[解決済み] 変数が「未定義」または「NULL」であるかどうかを判断するにはどうすればよいですか?
-
[解決済み] JavaScript でオブジェクトが特定のプロパティを持つかどうかを確認するにはどうすればよいですか?
-
[解決済み] オブジェクトの配列を日付のプロパティでソートする方法は?
-
[解決済み] オブジェクトのプロパティが存在するかどうかを、プロパティ名を持つ変数で確認するには?
-
[解決済み] React - uncaught TypeError: 未定義のプロパティ 'setState' を読み取れない
-
[解決済み】オブジェクトからプロパティを削除する(JavaScript)
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React Js: Uncaught (in promise) SyntaxError: 位置 0 の JSON で予期しないトークン < が発生しました。
-
[解決済み】TypeError: 'undefined'はオブジェクトではありません。
-
[解決済み】SyntaxError: 'import' と 'export' は 'sourceType: module' とだけ表示されるかもしれない - Gulp
-
[解決済み】未定義のプロパティ 'bind' を読み込めない。React.js【重複あり
-
[解決済み】SyntaxError: ChromeのJavascriptコンソールでUnexpected Identifierが発生する。
-
[解決済み】React、Uncaught ReferenceError。ReactDOMは定義されていません
-
[解決済み】WebpackとBabelで「このファイルタイプを扱うには適切なローダーが必要な場合があります。
-
[解決済み】SyntaxError: JSON の位置 1 に予期しないトークン o があります。
-
[解決済み】React-Routerの子が1つしかない。
-
[解決済み] jQueryやgetElementByIdのようなDOMメソッドが、要素を見つけられないのはなぜですか?