[解決済み] アプリをnpmパッケージとしてインストールした後、"vue-cli-service "が見つからない
質問
私はvuejsアプリケーションであるパッケージを持っています。私はそれを私のプロジェクトにローカルにインストールする場合 "npm i 'path/to/app-vuejs --save-dev'" そして次に実行します。
npm explore app-vuejs -- npm run serve
はすべてうまくいきました。サーバーは起動し、生成されたページを見ることができます。しかし、npmで公開し、'npm i app-vuejs --save-dev' でインストールした後、再度コマンドを実行すると、エラーが発生します。
sh: vue-cli-service: command not found
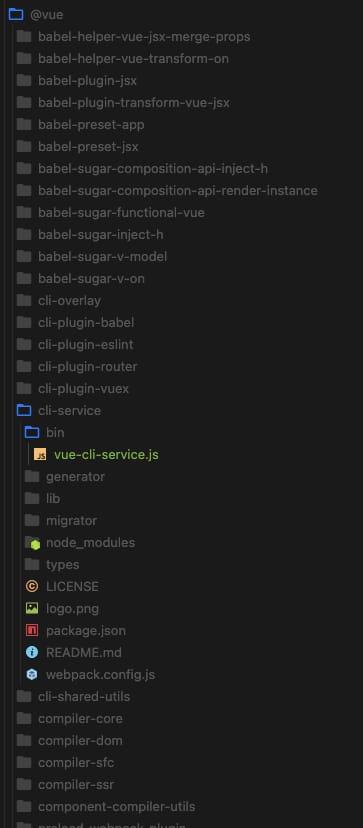
今、node-modulesのディレクトリが私のローカルバージョンと違うことを確認しました...。vue-cli-serviceを探そうとしたら、npmでインストールしたものよりもローカルバージョンの方が多くのフォルダがあることがわかりました。
vue-cli を使用せず、依存性の低い npm からインストールします。

cli-services"を含むすべてのノードモジュールがインストールされるようにするには、どうすればよいですか?
これは私のフォルダ構造です
- main-project
- node_modules
- helper-app-vuejs
解決方法は?
TL;DR。
を移動させます。
@vue/cli-service
で
package.json
から
devDependencies
セクションから
dependencies
は
vue-cli-service
はデフォルトでは devDependency であり、npm で公開されるバージョンには含まれません。なぜなら devDependencies は開発時のみに必要だからです。
このパッケージの
. npm-packageをインストールする際に
npm i xxxx -save-dev
のみです。
dependencies
がインストールされます。なぜなら、これらの依存関係は定義上、実行時に必要とされるからです。もし
@vue/cli-service
パッケージから
dependencies
セクションを
package.json
を実行すると、他のパッケージの実行時に準備されます。
関連
-
レポート:spawn cmd ENOENTエラーの起動に失敗しました。
-
[解決済み] npm installで「満たされていない依存関係があります」と表示されるのはなぜですか?
-
[解決済み] Node.jsを完全にアンインストールして、最初から再インストールする方法 (Mac OS X)
-
[解決済み] なぜ "npm install" は package-lock.json を書き換えてしまうのですか?
-
[解決済み] Node.jsのNPMモジュール(package.json)のdevDependenciesのインストールを防ぐにはどうすればよいですか?
-
[解決済み] ローカルにインストールしたパッケージの実行ファイルを node_modules で使用するには?
-
[解決済み] エラー: 'node-sass' バージョン 5.0.0 は ^4.0.0 と非互換です。
-
[解決済み] npmパッケージの依存関係にローカルモジュールを指定する方法
-
[解決済み】npmを古いバージョンにダウングレードする
-
[解決済み】インストールされているangular-cliのバージョンを確認する?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】webpackが内部または外部コマンド、操作可能なプログラムまたはバッチファイルとして認識されない
-
[解決済み] NPM 未定義のプロパティ '0' を読み取ることができません。
-
エラーを解決する。ENOENT: no such file or directory, scandir install node-sass error.
-
"Failed to load resource: net::ERR_FILE_NOT_FOUND" エラー。vue-cli 3.0 プロジェクトを作成し、dev で実行すると、パッケージング後にエラーが報告され、ページが空白になります。
-
gulp: コマンドが見つからない 解決する
-
[解決済み] gruntのインストール方法とスクリプトのビルド方法
-
[解決済み】npm package.jsonでdevDependenciesからdependenciesにモジュールを移動させる。
-
[解決済み】UbuntuにBowerをインストールする。
-
[解決済み] npm -Dフラグの意味は何ですか?
-
[解決済み] Browserslist: caniuse-lite は古くなっています。次のコマンド `npm update caniuse-lite browserslist` を実行してください。