[解決済み] Next.js - エラー: 絶対Urlのみサポートされています。
2022-03-02 15:11:14
質問
next.jsのカスタムサーバーとしてexpressを使用しています。すべてうまくいっているのですが、商品をクリックして商品一覧を表示させると
ステップ1 : 製品リンクをクリックする
ステップ2 : データベースに登録されている商品が表示されます。
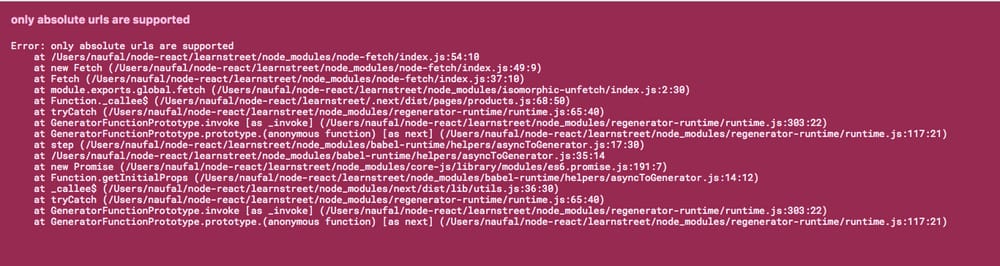
しかし
/products
ページで、次のエラーが発生します。
サーバーコード(Look at
/products
エンドポイント)
app.prepare()
.then(() => {
const server = express()
// This is the endpoints for products
server.get('/api/products', (req, res, next) => {
// Im using Mongoose to return the data from the database
Product.find({}, (err, products) => {
res.send(products)
})
})
server.get('*', (req, res) => {
return handle(req, res)
})
server.listen(3000, (err) => {
if (err) throw err
console.log('> Ready on http://localhost:3000')
})
})
.catch((ex) => {
console.error(ex.stack)
process.exit(1)
})
ページ - products.js (商品のjsonデータをループさせるシンプルなレイアウト)
import Layout from '../components/MyLayout.js'
import Link from 'next/link'
import fetch from 'isomorphic-unfetch'
const Products = (props) => (
<Layout>
<h1>List of Products</h1>
<ul>
{ props.products.map((product) => (
<li key={product._id}>{ product.title }</li>
))}
</ul>
</Layout>
)
Products.getInitialProps = async function() {
const res = await fetch('/api/products')
const data = await res.json()
console.log(data)
console.log(`Showed data fetched. Count ${data.length}`)
return {
products: data
}
}
export default Products
解決方法は?
エラーにあるように、絶対URLで
fetch
を作成しています。これは、あなたのコードが実行される環境(クライアントとサーバー)が異なることと関係があると推測しています。相対URLは、この場合、明示的でなく、信頼性が十分でないだけです。
これを解決する一つの方法は、サーバーのアドレスをハードコードして
fetch
を設定するか、あるいは
config
モジュールで、環境に反応します。
/config/index.js
const dev = process.env.NODE_ENV !== 'production';
export const server = dev ? 'http://localhost:3000' : 'https://your_deployment.server.com';
products.js
import { server } from '../config';
// ...
Products.getInitialProps = async function() {
const res = await fetch(`${server}/api/products`)
const data = await res.json()
console.log(data)
console.log(`Showed data fetched. Count ${data.length}`)
return {
products: data
}
}
関連
-
[解決済み】Reactコンポーネント内でswitchステートメントを使用するには?
-
[解決済み】ReactJS: マテリアルuiのブレークポイントについて
-
[解決済み] react - createMuiThemeとcreateThemeの違い。
-
[解決済み] SVGサークル内の画像にボーダーを追加する方法
-
[解決済み] React + TypeScript のエラーです。この呼び出しにマッチするオーバーロードがありません
-
[解決済み] sh: react-scripts: npm start の実行後にコマンドが見つからない。
-
[解決済み] ReactJs "インバリアント違反..." リアクトの古典的な問題
-
[解決済み] アクシオスは定義されていません
-
[解決済み] React Router - バージョン更新後のwithRouterでTypescriptエラーが発生する。
-
[解決済み] reactのuseStateフックでコールバックを使う方法 [重複]。
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】プリセットファイルはオブジェクトのエクスポートができない
-
[解決済み] 'Proptypes'が定義されていない
-
[解決済み] react nativeで関数だらけのヘルパーファイルを作成する方法は?
-
[解決済み] React JS Jestで「SyntaxError: 予期しないトークン"
-
[解決済み] ReactjsのEsLintの "react / jsx-props-no-spreading "エラーを無効化する。
-
[解決済み] react.jsでng-ifに相当するものは何ですか?
-
[解決済み] ReactJS - SCRIPT1010: 期待される識別子 - IE11 で本番ビルドが実行されない
-
[解決済み] ReactJs "インバリアント違反..." リアクトの古典的な問題
-
[解決済み] react-router-domを使用する際に「Function components cannot be given refs」を回避する方法は?
-
[解決済み] Reactプロジェクトに.envファイルを追加する