NavigationView内のアイテムの背景色と文字色をカスタマイズする方法は?
2023-08-17 16:38:14
質問
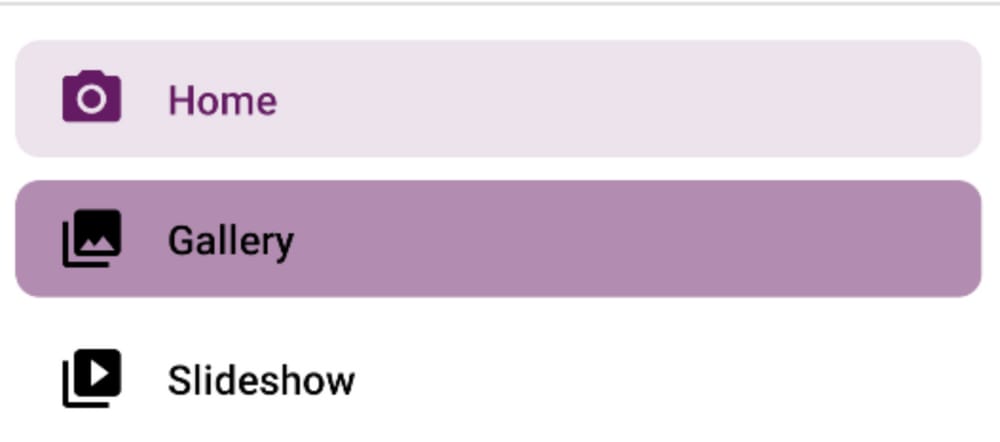
で示されるようなことを実現したいのですが マテリアルデザインの資料 .
colorControlHighlight
はチェックした項目の背景として使われます。
カスタマイズが必要です。
- 背景のチェックをはずす
- 文字色チェックあり
- テキストカラーチェックなし
どのように解決するのですか?
を使用して MaterialComponents ライブラリ を使用すると、これらの属性を使用することができます。
-
app:itemShapeFillColor: 背景のアイテムカラー -
app:itemIconTint: アイコンの色合い -
app:itemTextColor文字色
レイアウトで
<com.google.android.material.navigation.NavigationView
app:itemShapeFillColor="@color/shape_selector"
app:itemIconTint="@color/icon_tint_selector"
app:itemTextColor="@color/text_color_selector"
../>
カスタムスタイルで
<style name="..." parent="Widget.MaterialComponents.NavigationView" >
<item name="itemShapeFillColor">@color/shape_selector</item>
<item name="itemIconTint">@color/icon_tint_selector</item>
<item name="itemTextColor">@color/text_color_selector</item>
</style>
については
itemIconTint
と
itemTextColor
のようにすると、このようなセレクタが使えるようになります。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="?attr/colorPrimary" android:state_checked="true"/>
<item android:alpha="0.38" android:color="?attr/colorOnSurface" android:state_enabled="false"/>
<item android:color="?attr/colorOnSurface"/>
</selector>
については
itemShapeFillColor
のようなセレクタを使用することができます。
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:alpha="0.12" android:color="?attr/colorPrimary" android:state_activated="true"/>
<item android:alpha="0.12" android:color="?attr/colorPrimary" android:state_checked="true"/>
<item android:color="@android:color/transparent"/>
</selector>
ちょうど
最後の注意
.
を使用することに注意してください。
itemBackground
.
に設定されています。
@null
によってプログラム的に生成された形状の背景を使用するために
NavigationView
としたとき
itemShapeAppearance
または
itemShapeAppearanceOverlay
が設定されています (
デフォルトの動作
).
この背景は、スタイル付けされた
itemShape*
属性を使っています。
設定方法
itemBackground
を設定すると、プログラム上の背景が上書きされ、itemShape* 属性に設定された値が無視されるようになります。
関連
-
[解決済み] TextViewでテキストを水平・垂直方向にセンタリングするには?
-
[解決済み] グリッドレイアウトにおけるフリングジェスチャーの検出
-
[解決済み] TextViewのリンクをクリック可能にする方法
-
[解決済み] Android標準のボタンを色違いに
-
[解決済み] ロリポップの最新版Chromeでヘッダーバーやアドレスバーの色を変更する方法とは?
-
[解決済み] スクロールすると背景のListViewが黒くなる
-
[解決済み] Android マテリアルデザインボタンスタイル
-
[解決済み】背景色のあるボタンにマテリアル効果を適用する。
-
[解決済み] ActionBarの戻るボタンをカスタマイズする方法
-
[解決済み] Android APKファイルの中身を見るには?
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み] DrawerLayoutを使用して、ActionBar/Toolbarの上やステータスバーの下に表示するにはどうすればよいですか?
-
[解決済み】ナビゲーションドロワー。起動時に選択された項目を設定するには?
-
[解決済み] Android Webview - キャッシュを完全に削除する
-
[解決済み] Androidの連絡先リストを呼び出すには?
-
[解決済み] Androidのソースコードにある@hideの意味とは?
-
[解決済み] アンドロイドアプリのユーザーデータを消去する
-
[解決済み] DialogFragmentを正しく終了させるには?
-
[解決済み] Android: ランドスケープモード用の代替レイアウト xml
-
[解決済み] 非ActivityクラスでContextを取得する [重複].
-
[解決済み] BottomNavigationViewを新しいNavControllerで使用する際に、フラグメントを生かす方法はありますか?