[解決済み] チェックボックスイベントハンドラの `MouseEvent` はなぜ一般的ではないのですか?
2022-06-23 09:05:18
質問
チェックボックスのTSX(JSX)要素を持っています。
<input type="checkbox" name={i.toString()} onClick={this.handleCheckboxClick} />
VSのコードで、入力パラメータの型が
this.handleCheckboxClick
は
MouseEvent<HTMLInputElement>
. で実装したわけです。
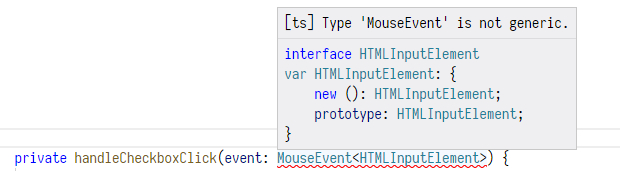
private handleCheckboxClick(event: MouseEvent<HTMLInputElement>) {
...
}
というエラーが表示されます。
[ts] Type 'MouseEvent' is not generic.
下の画像のように
私のパッケージのバージョン。
"@types/react": "^15.0.29",
"@types/react-dom": "^15.5.0",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"typescript": "^2.3.4",
なぜなんでしょう?
どのように解決するのですか?
あなたはおそらく、DOM
MouseEvent
. を使ってみてください。
React.MouseEvent<HTMLInputElement>
を使ってみてください。
関連
-
[解決済み】プリセットファイルはオブジェクトのエクスポートができない
-
[解決済み] ReactJS giving error Uncaught TypeError: Super expression は null か関数でなければならず、undefined ではありません。
-
[解決済み] バベルエラーです。JSX値は、式または引用されたJSXテキストのいずれかである必要があります。
-
[解決済み] SVGサークル内の画像にボーダーを追加する方法
-
[解決済み] ReactJS: Warning: setState(...): 既存の状態遷移の間に更新することはできません
-
[解決済み] nginxでcertbotを使用する際の問題点
-
[解決済み] プロップ `history` は `Router` で必須とマークされているが、その値は `undefined` である。
-
[解決済み] react-router-domを使用する際に「Function components cannot be given refs」を回避する方法は?
-
[解決済み] reactのuseStateフックでコールバックを使う方法 [重複]。
-
[解決済み] React JSXのforEach()でHTMLが出力されない
最新
-
nginxです。[emerg] 0.0.0.0:80 への bind() に失敗しました (98: アドレスは既に使用中です)
-
htmlページでギリシャ文字を使うには
-
ピュアhtml+cssでの要素読み込み効果
-
純粋なhtml + cssで五輪を実現するサンプルコード
-
ナビゲーションバー・ドロップダウンメニューのHTML+CSSサンプルコード
-
タイピング効果を実現するピュアhtml+css
-
htmlの選択ボックスのプレースホルダー作成に関する質問
-
html css3 伸縮しない 画像表示効果
-
トップナビゲーションバーメニュー作成用HTML+CSS
-
html+css 実装 サイバーパンク風ボタン
おすすめ
-
[解決済み】React 17で動作するEnzymeアダプターはどれですか?
-
[解決済み】プリセットファイルはオブジェクトのエクスポートができない
-
[解決済み] SVGサークル内の画像にボーダーを追加する方法
-
[解決済み] jest: テストスイートの実行に失敗しました。予期しないトークンのインポート
-
[解決済み] React JS Jestで「SyntaxError: 予期しないトークン"
-
[解決済み] nextjsで異なる.envファイルを使用するには?
-
[解決済み] React Router - バージョン更新後のwithRouterでTypescriptエラーが発生する。
-
[解決済み] Cross-envでyarnの実行時にenv変数が変更されない。
-
[解決済み] React Hooksの「exhaustive-deps」lintルールを理解する
-
[解決済み] create-react-appビルドスクリプトを実行する際に、ビルド.env変数を設定するには?